其他元素

案例: 鼠标经过a元素,后代中的某个元素显示出来.需要使用 a:hover .mask而不是.mask选择器


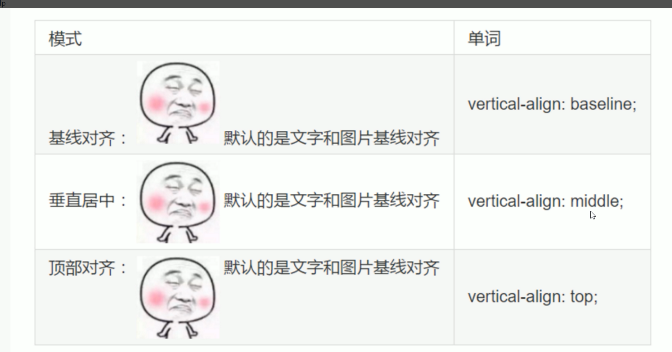
vertical-align
只用于处理行内块及行内元素一行内对齐方式.默认是基线对齐


使用示例
如下图,因为图片默认是以基线而不是底线对齐,所以会在图片外边框出现空隙,这个就是基于基线对齐造成的.所以需要将图片对齐方式从基线改成底线对象.即从baseline改成bottom即可.
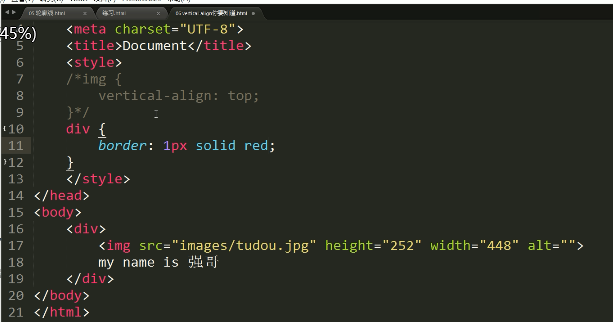
代码示例:

效果示例:

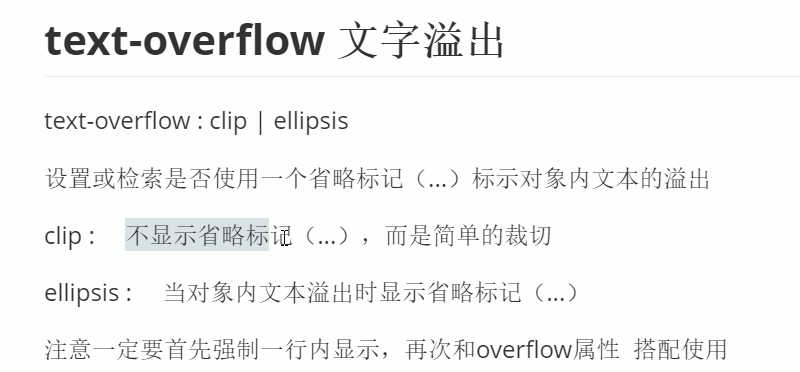
text-overflow:文字超出显示...

精灵图

posted on 2018-11-17 18:01 zhulibin2012 阅读(140) 评论(0) 编辑 收藏 举报



