定位
1.静态定位: 唯一作用是取消定位
2.相对定位
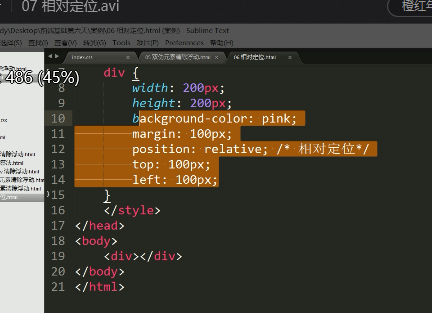
特点一:如下代码所示: 当定位是相对定位时,那么举例上一个盒子的举例是top+margin总和,距离左侧的盒子是left+margin-left的总和

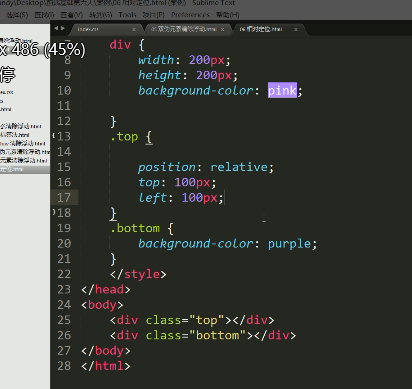
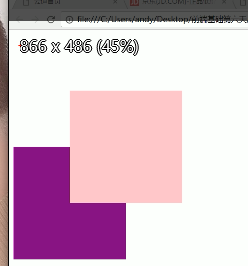
特点二: 人走了钱没花了,即相对定位移动后,原位置依然保留,如下图的代码及展示


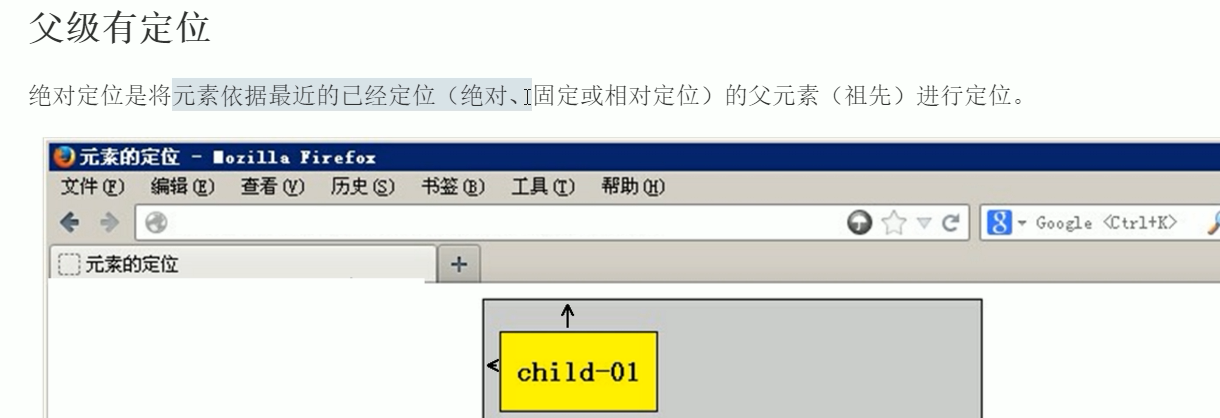
绝对定位
绝对定位以屏幕为基准.当父盒子没有定位,那么就以屏幕为基准.如果父盒子有定位那么就以最近的有定位的父盒子为基准

固定定位
1.固定定位(position:fixed)不管父盒子有没有定位,都以浏览器为基准对齐.也就是固定定位只和浏览器有关系

定位元素会将盒子变成行内块,所以需要给宽度和高度.
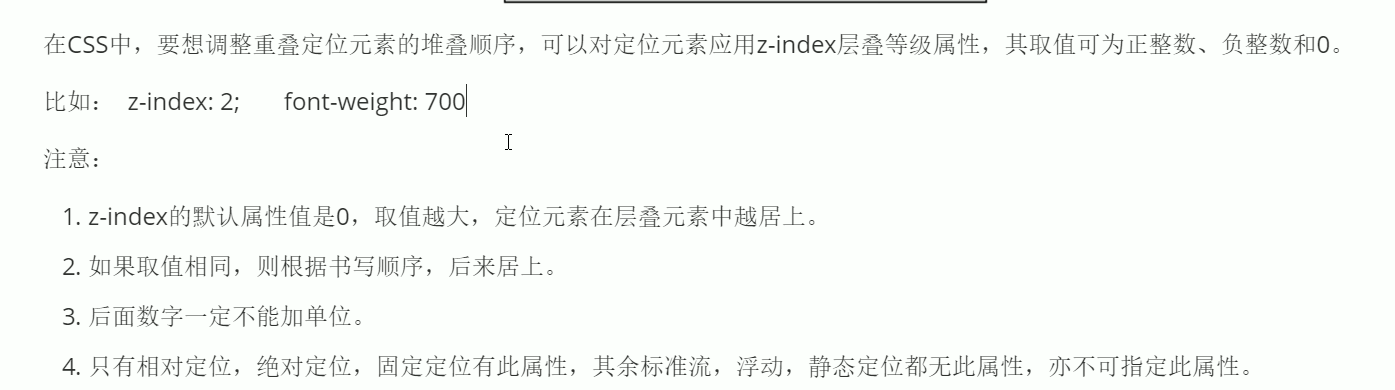
 z-index
z-index

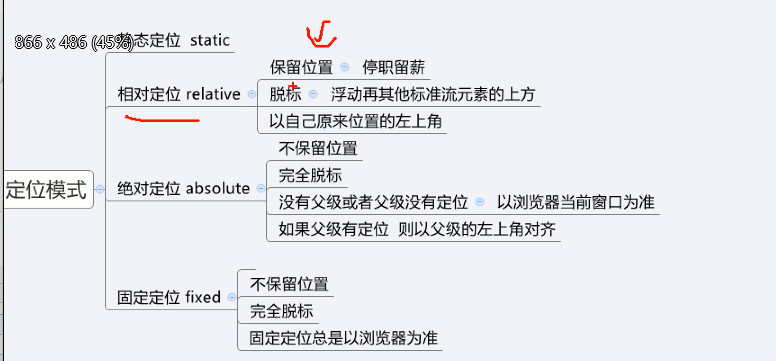
总结:

posted on 2018-11-15 22:54 zhulibin2012 阅读(118) 评论(0) 编辑 收藏 举报



