前端布局常见问题记录
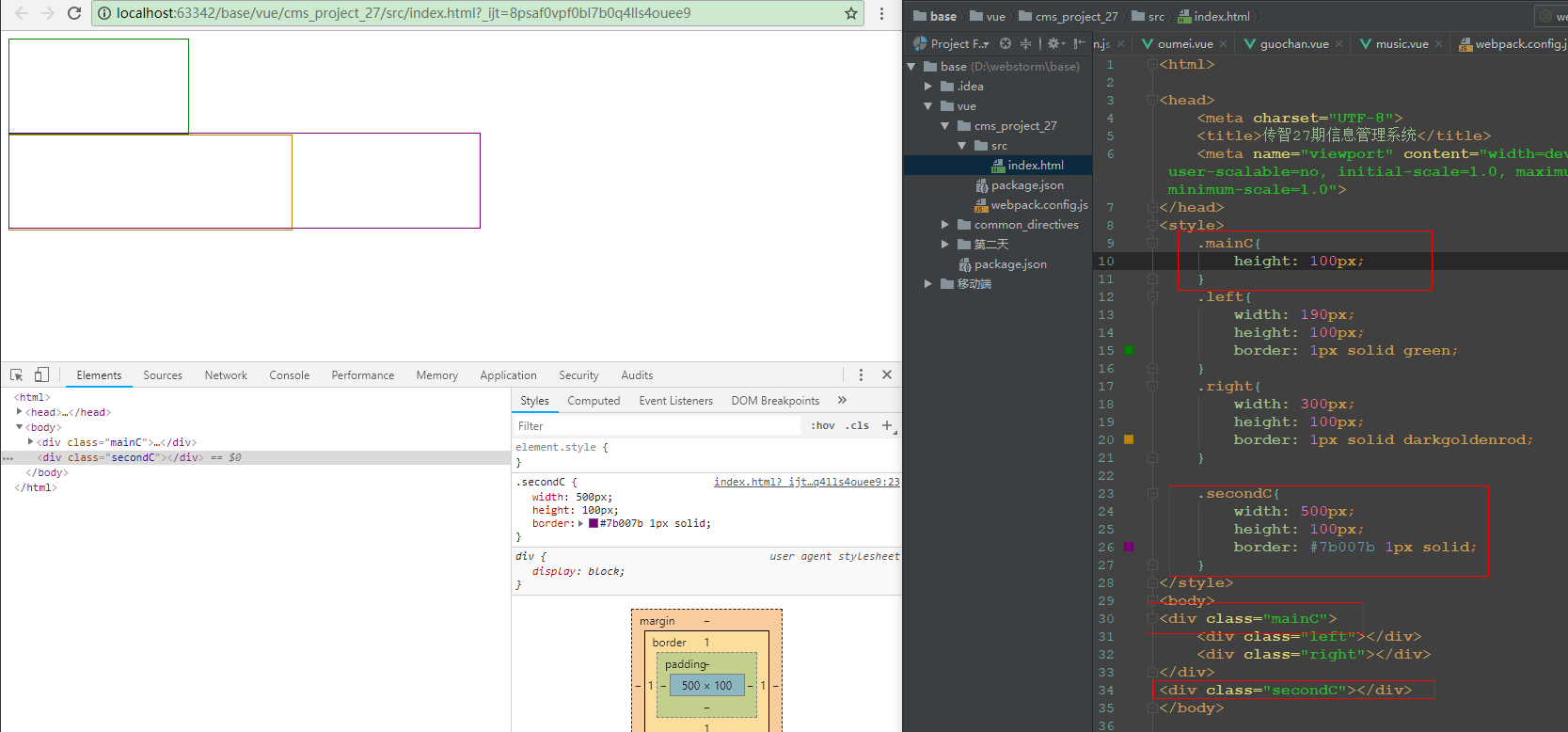
1 1.给父盒子设置高度,那么和父盒子平级的兄弟盒子会紧挨着父盒子,子盒子超过父盒子的部分会和父盒子的兄弟盒子重合,如下图: mainC是父盒子被设置的高度,那么secondC会紧挨着mainC,在mainC中的子盒子right掉下来和secondC部分重合. 如果不设置父盒子的高度,那么父盒子的高度就是被所有字盒子撑开的高度.

2.使用那个样式是通过优先级确定的,哪个样式的权重越高那个就使用那个样式

3.字体或者文本样式会继承给子盒子
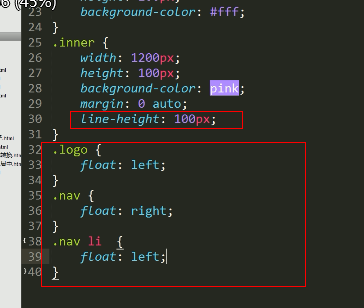
如下图的line-height会被子模型继承

4.一个图片作为img或backgroud的区别
A: img: 是作为一个元素来使用,如果图片很大,那么就会撑大父盒子,那么就会出现滚动条
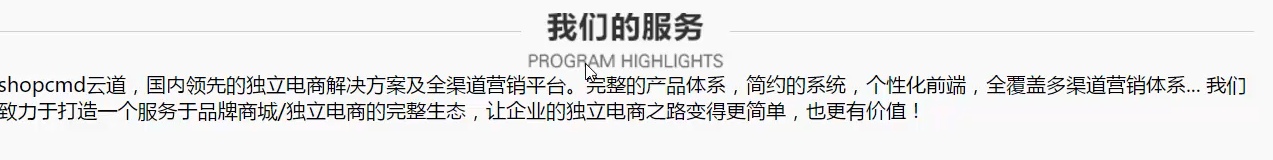
B: background: 作为某个元素的背景图片,不会撑大这个元素的尺寸,即不会出现滚动条.如果图片过大,那么会只显示top left为端的区域,如果想让图片中心部分展示到元素区域,那么可以使用top center. 这种设置通过用做设置banner(横幅)使用.如下图:

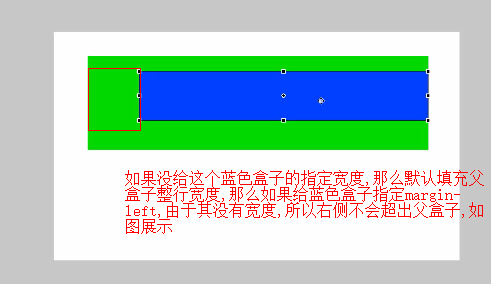
5.给未指定宽度的盒子加padding和margin
如果给没有指定宽度(但是设置了高度)的盒子设置宽度,那么其默认充满父盒子,如果给其设置margin-left,因为其没有设置宽度,所以右侧不会超出父盒子,而是对应缩小左侧.padding-left原理一致.

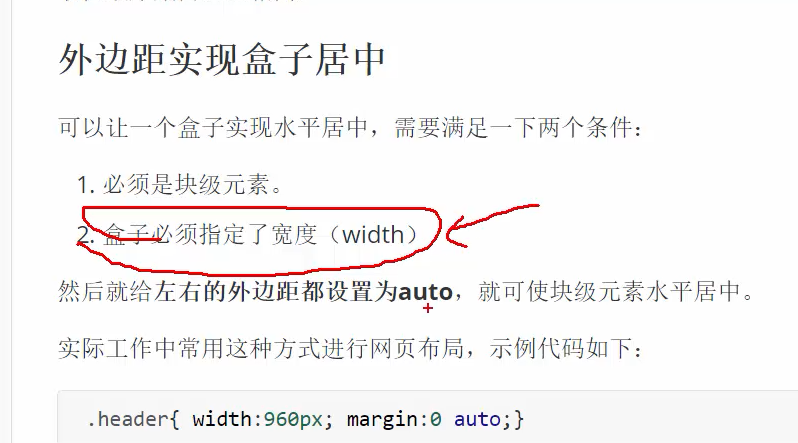
6.盒子水平居中的条件

7.如下图字体和线条在同一的Y方向上
通过margin-top: -(x) px 让这个图片向(top:0紧挨着上边距),负数那么就是向上方向走.
图片居中的条件:
1.img必须是块级别元素
2.img指定过width宽度,不能为默认填充父,这样设置margin auto无效
3.设置margin: 0 auto才有效

浮动的作用: 用于布局,定位的作用是做特效
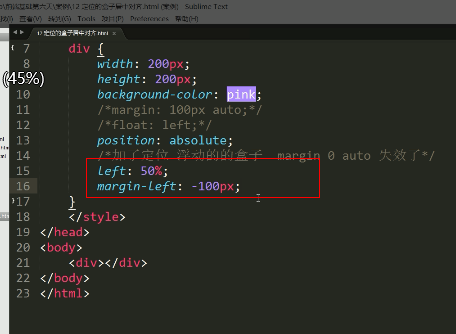
8.加了浮动和定位的盒子居中
当加了浮动和定位的盒子,其使用margin 0 auto无法水平居中,即失效. 那么怎么水平居中对齐呢?如下这种场景需求

答案: 通过left:50% 和margin-left: -盒子宽度一半实现,定位的盒子水平居中.----高度居中同理

9. margin-top失效问题:
常见margin-top失效问题即解决见:https://www.cnblogs.com/chaozhang/p/4711282.html
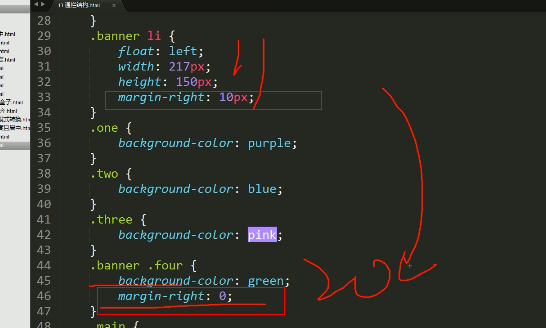
10.一行中有图标和文字
当一行中又有图标又有文字时,图标会和文字对齐方式和图片与文字对齐方式一致.所以一般处理将图标作为绝对定位来处理.
11.当一行之中有两个行内块
当一行之中有两个行内块,因为行内块之间有缝隙,所以为了去除缝隙,可以两个float:left去除行内块的缝隙.
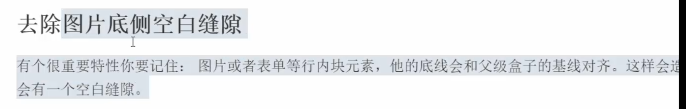
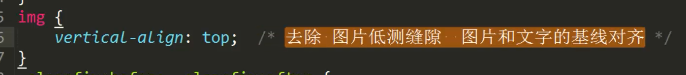
12.图片或者表单行内块的底线会和父盒子的基线对齐
这样会造成子盒子如果hieght:100%,那么父盒子会被撑大,所以需要修改对齐方式.

解决方式:

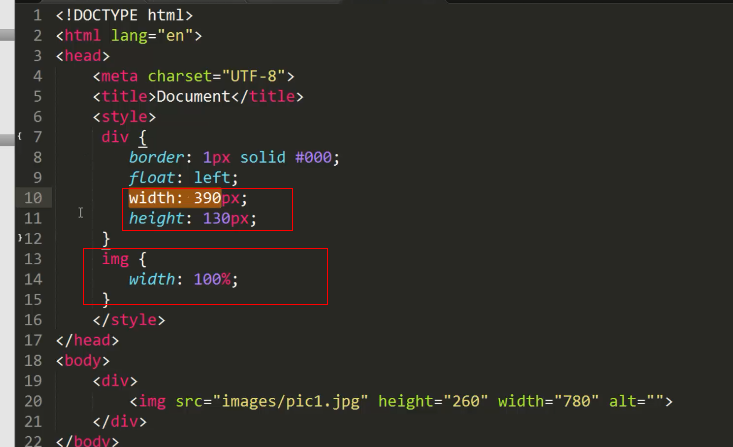
13.让img大小符合div大小
如下截图所示: 图片的高度和宽度,设置img的宽度为100%即可.就可以让img填充符合div的高和宽

14.当行内块元素和文字在同一行时,比如下图所示,可以通过设置vertical-align:middle来调整行内元素与文字对齐方式,这样margin-top就可以单独对span元素生效而文字位置不变.

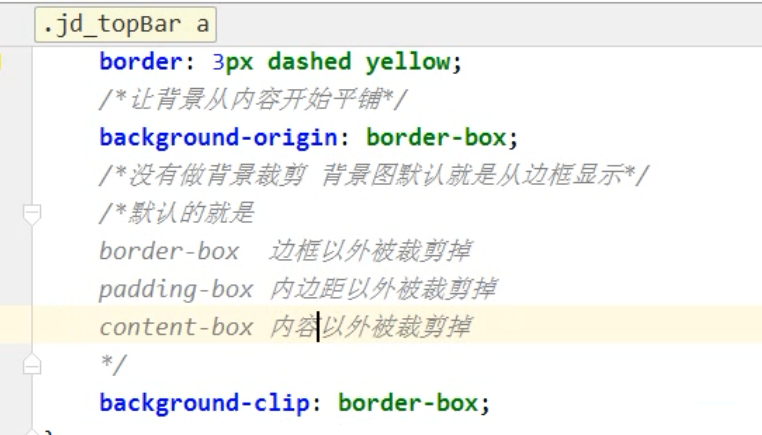
backgroud可以裁剪

posted on 2018-11-13 21:28 zhulibin2012 阅读(453) 评论(0) 编辑 收藏 举报




