webstorm像idea调试java一样调试npm的js项目
一.相关软件安装和配置
安装WebStorm
WebStorm官网:( https://www.jetbrains.com/webstorm/ )
安装Chrome和JetBrains IDE Support
JetBrains IDE Support的地址是:
https://chrome.google.com/webstore/detail/hmhgeddbohgjknpmjagkdomcpobmllji
不过一般都是被墙了,所以得FQ去安装插件了。
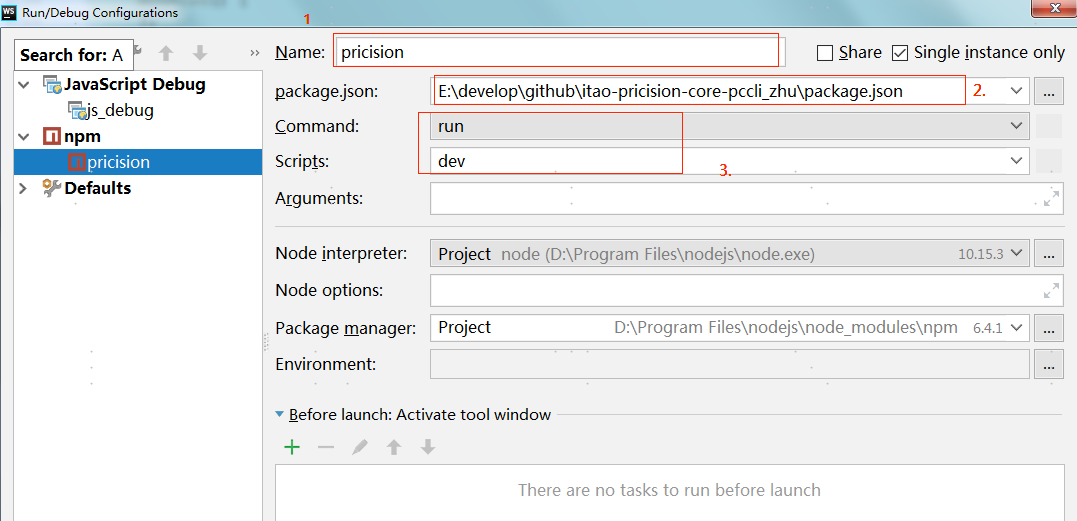
二.配置npm启动vue项目

三.配置webstorm调试js

四.启动方式
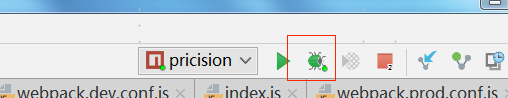
1.先debug模式启动程序,npm run dev

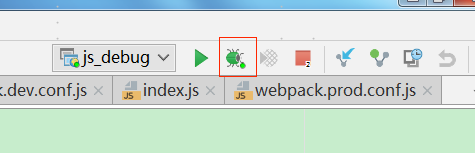
2.debug模式启动js调试信息

五.调试
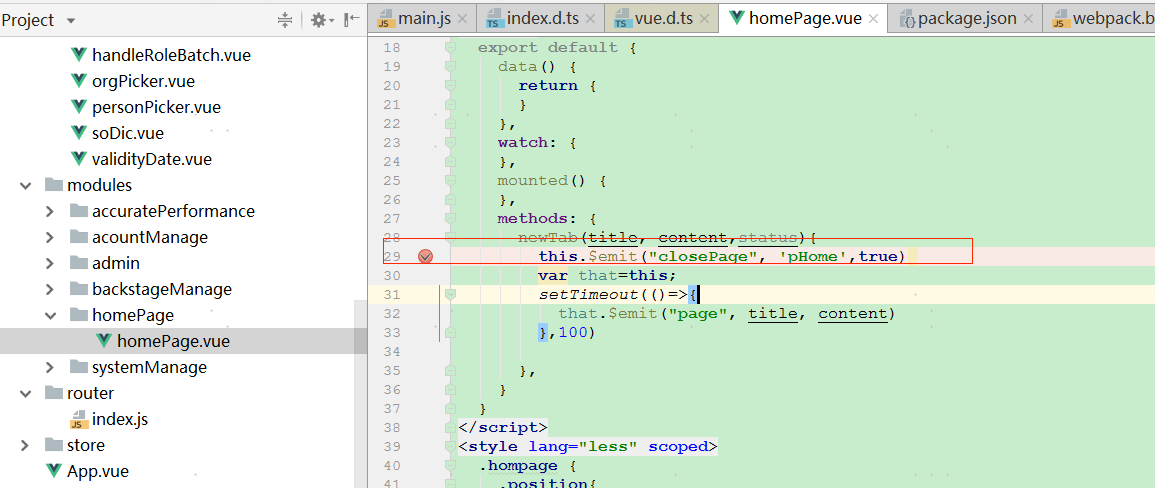
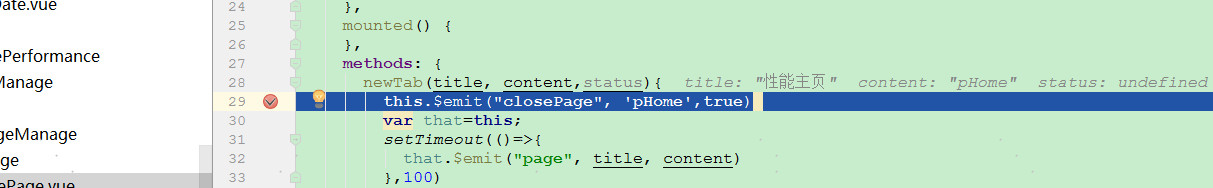
1.在本地代码打断点:

2.在浏览器中打开webstorm support支持
3.在浏览器中触发前端打断点方法,效果如下: 就可以想idea调试java一样调试前端了

posted on 2019-05-31 16:36 zhulibin2012 阅读(2017) 评论(0) 编辑 收藏 举报



