js高级
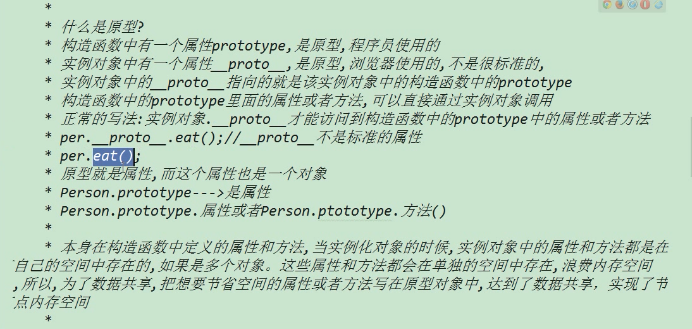
1.原型对象

构造函数中定义的函数,会在创建的每一个对象都创建一个这样的函数,而函数是可以对对象共享的。所以函数定义到构造函数的原型对象中。可以实现通过构造函数创建的对象间共享这个方法。
构造函数中都有原型对象prototype(给程序员使用),通过构造函数创建出的实例都有原型对象__proto__(给浏览器使用).


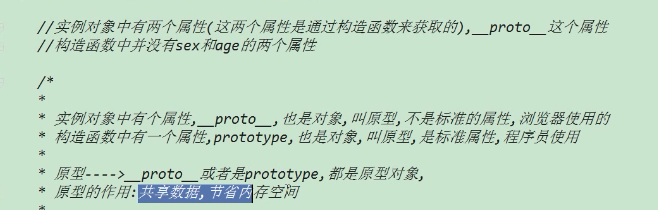
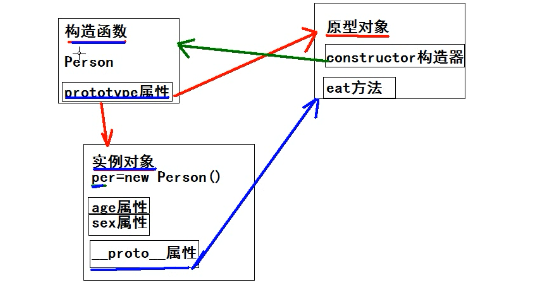
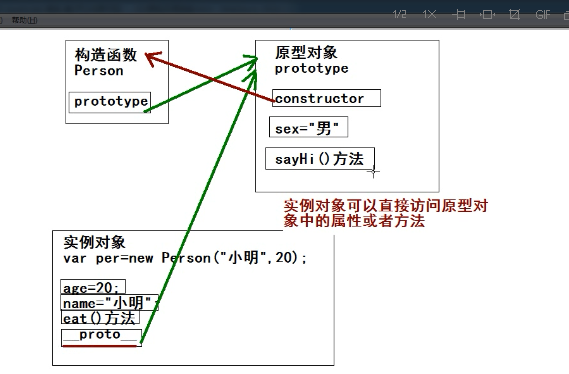
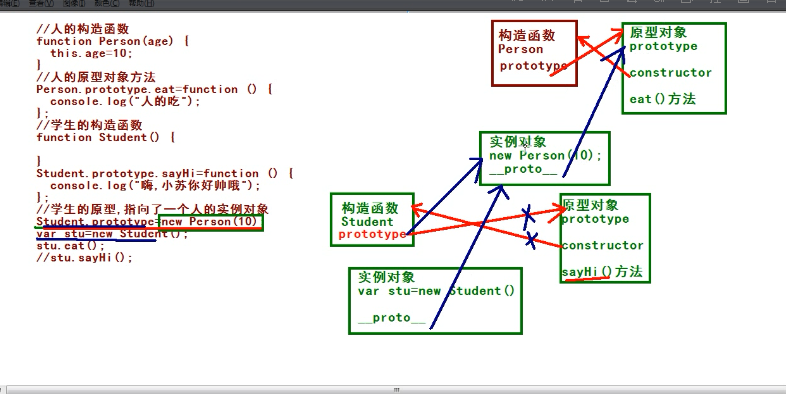
构造函数、原型对象 、 实例对象之间的关系
构造函数: 用于创建实例对象; 通过prototype属性指向原型对象,从而达到共享函数目的。
实例对象: 通过构造函数创建,通过__proto__属性指向构造函数和原型对象
原型对象: 用于通过构造函数创建的对象共享数据使用。 比如创建公共方法及属性。

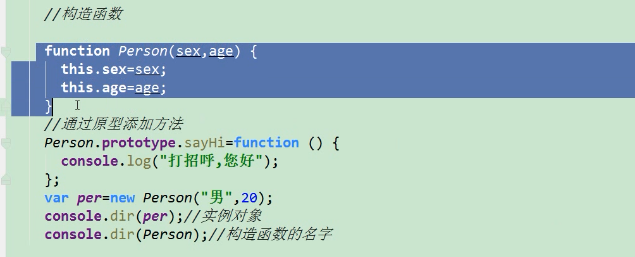
原型对象使用:
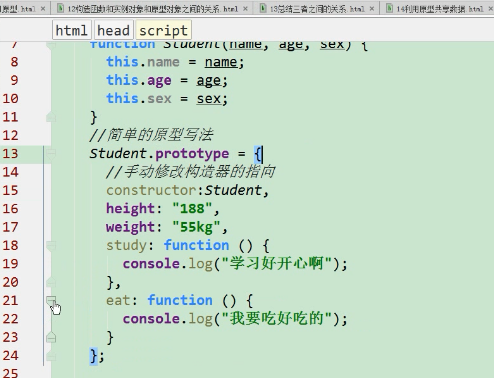
如下,可以通过构造函数名称.prototype={}定义原型对象。但是必须手动指定构造器;否则可以使用构造函数名称.prototype=function(){}来添加属性或者方法。

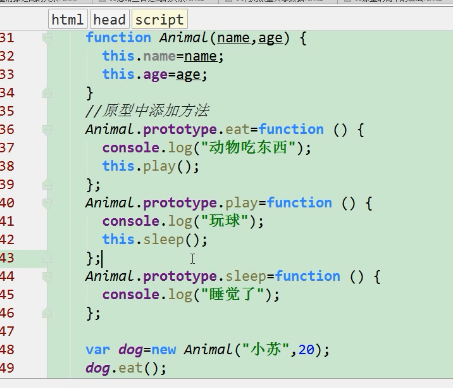
原型中的方法可以通过this.相互调用

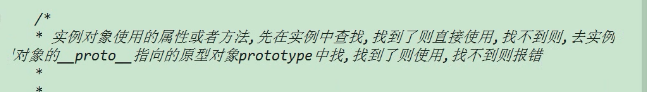
实例对象属性或方法搜索规则:

给系统对象原型添加方法

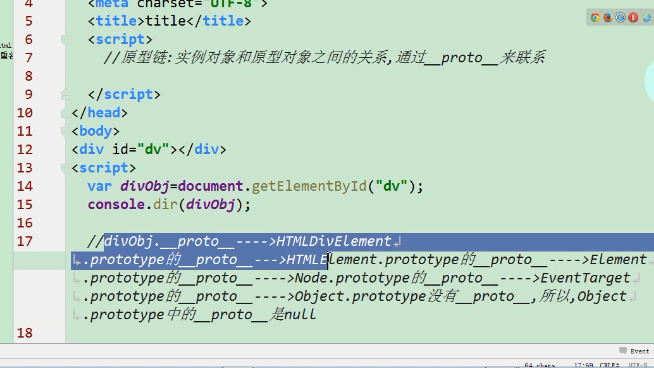
原型链
定义: 实例对象和原型对象之间的关系,通过__proto__来联系。
原型链实际上是对象与对象之间的继承关系。构造函数只是辅助。

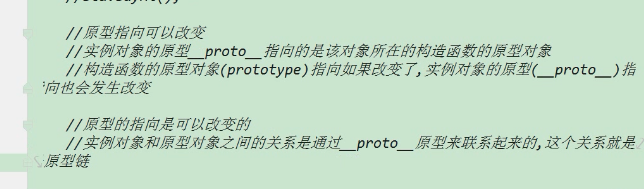
原型链的改变:

总结:

原型链查找实例

二。通过原型链实现继承
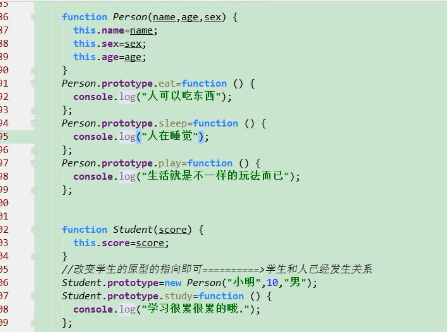
通过修改原型对象属性的指向。就可以实现继承。如下实例:
创建Person的实例对象,然后将student。prototype=new Person()即让student的构造函数中的prototype属性指向person对象。这样就可以让student继承person的属性和方法。

继承的分类
注意: 如果需要继承那么就使用组合继承

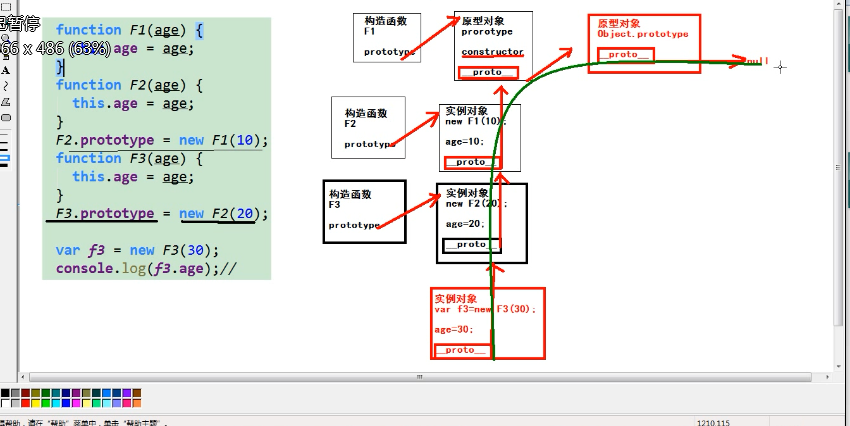
通过继承查看原型链
原型链实际上是对象与对象之间的继承关系。构造函数只是辅助。

三。call和apply应用
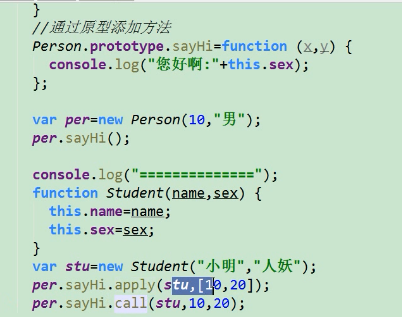
如下图所示,sayHi是Person原型对象中的方法。但是可以通过per。sayHi。call(stu,【属性值】)的方式将sayHi方法转到stu对象中。从而使sayHi方法中的this指向stu对象。这样就可以让sayHi中的this使用stu的属性。

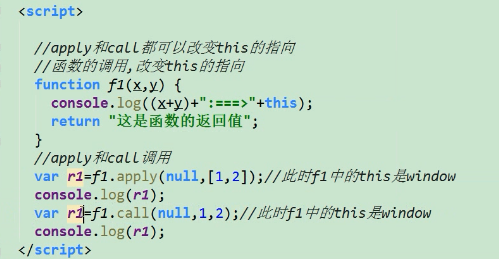
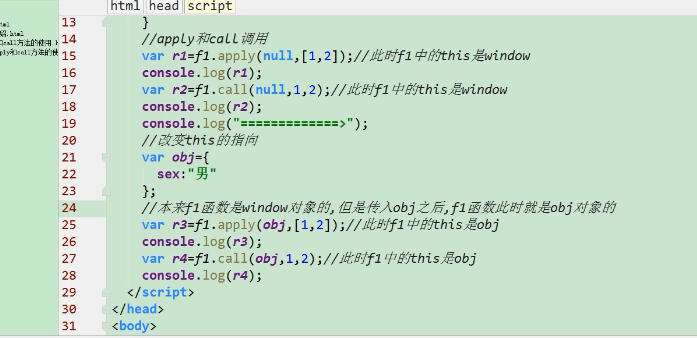
针对函数使用call和apply方法
1)改变this指向之前,this指向object

结果如下:

2)改变this指向之后,函数f1内的this指向传递进去的对象,从而可以使用传入对象的属性

结果如下:

bind

bind使用实例:
由于,bind方法将f1方法中的this从window改变指向了per对象,所以调用ff()对象时会打印出“30:====》1000”


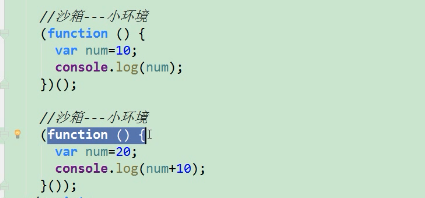
沙箱:小环境
沙箱: 一个独立的虚拟环境,环境内的变量都是作用域都在沙箱内。 自调用的匿名函数就是一个沙箱。

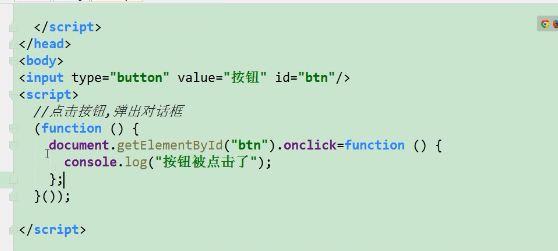
沙箱使用案例:如下截图,将注册点击事件放到沙箱中,不影响沙箱外的变量使用

posted on 2018-12-08 10:49 zhulibin2012 阅读(123) 评论(0) 编辑 收藏 举报



