Dom操作注意事项
Dom操作注意事项
基本概念:
在 HTML DOM (文档对象模型)中,每个部分都是节点:
- 文档本身是文档节点
- 所有 HTML 元素是元素节点
- 所有 HTML 属性是属性节点
- HTML 元素内的文本是文本节点 (包括回车符也是属于文本节点)
- 注释是注释节点
Element 对象可以拥有类型为元素节点、文本节点、注释节点的子节点。
NodeList 对象表示节点列表,比如 HTML 元素的子节点集合。
元素也可以拥有属性。属性是属性节点。
总结:元素是元素节点,是节点中的一种,但元素节点中可以包含很多的节点。

1.双标签给其内文本赋值时,使用innerText属性: 例如: p标签
2.单标签给其文本赋值时,使用value属性: 例如: input标签
3.。 innerHtml,innerText,value三者区别与联系
https://blog.csdn.net/qq_30567891/article/details/60466455

4.自定义属性
解释自定义属性和dom属性: https://www.cnblogs.com/elcarim5efil/p/4698980.html
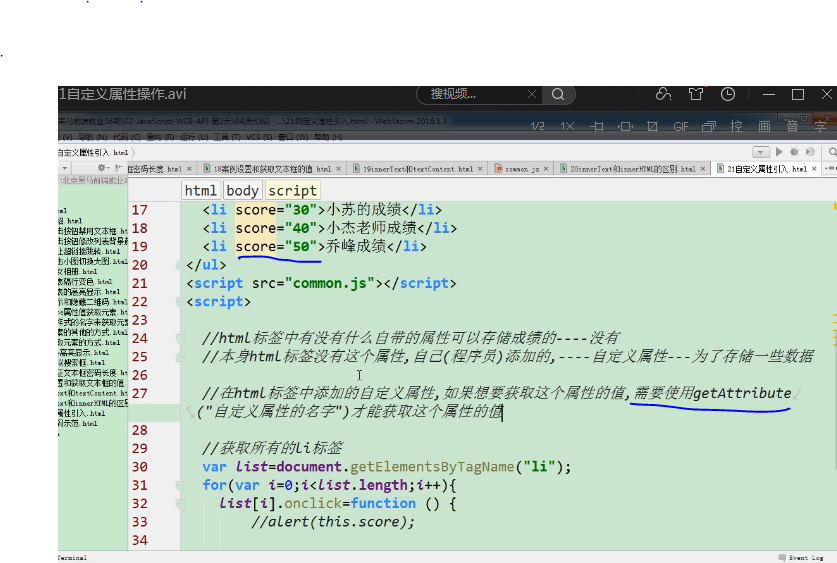
1)获取自定义属性值
如下截图所示: score是自定义属性(li标签中没有这个属性),通过this。score是无法获取这个属性值的。必须使用getAttribute(“属性名称”)获取此属性值。即,this。getAttribute(“属性名称”)获取这个属性值。

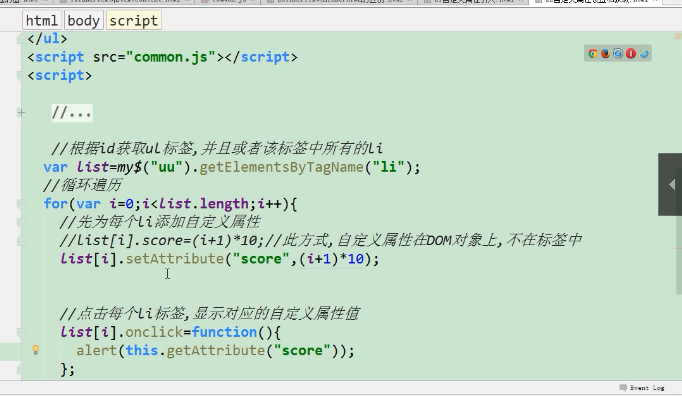
2.设置自定义属性值

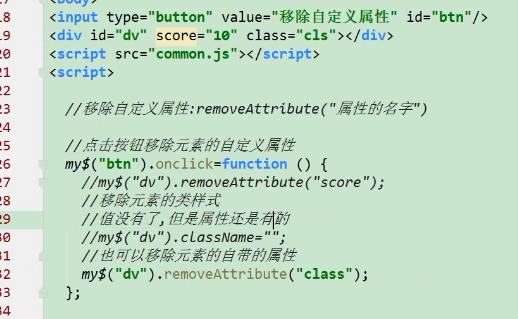
3。移除属性

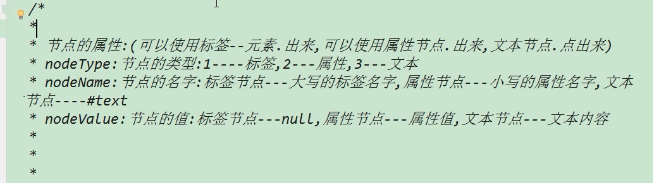
5.节点
节点类型分类: 标签节点, 属性节点,文本节点
节点的属性:nodeType, nodeName, nodeValue
不同节点类型对应的值如下截图:

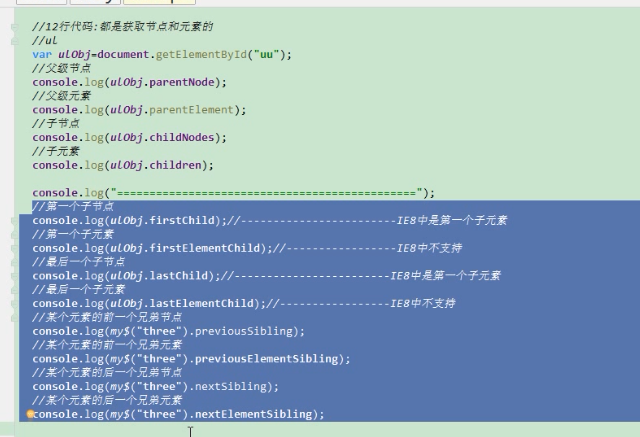
1.节点和元素操作

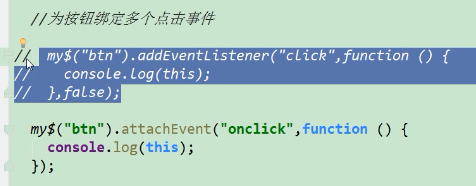
6.为元素绑定事件的两种方式

例子:

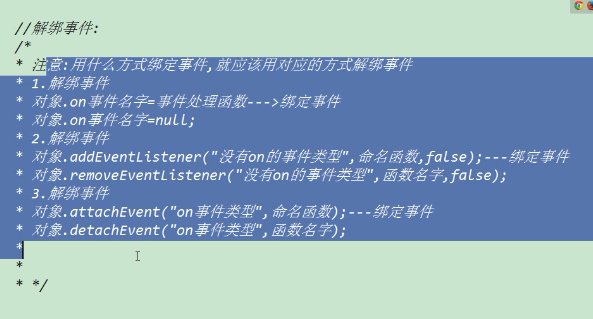
7.解绑事件

8.事件冒泡
定义: 多个元素嵌套,有层次关系,这些元素都定义了相同的事件,如果里面的元素的事件触发了,外面的元素的该事件自动触发了。
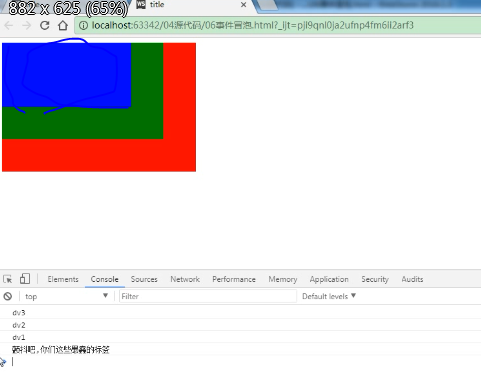
如下截图:
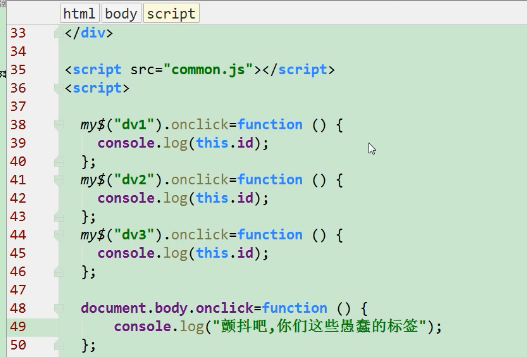
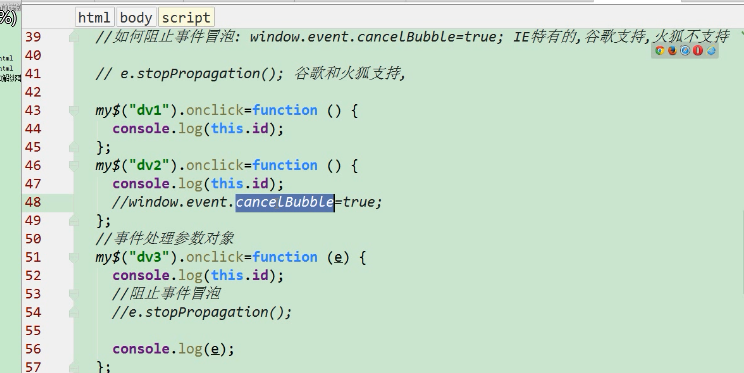
代码如下:

点击蓝色的div效果如下:

阻止事件冒泡

dom事件阶段
详细:https://www.cnblogs.com/alvinwei1024/p/4739344.html
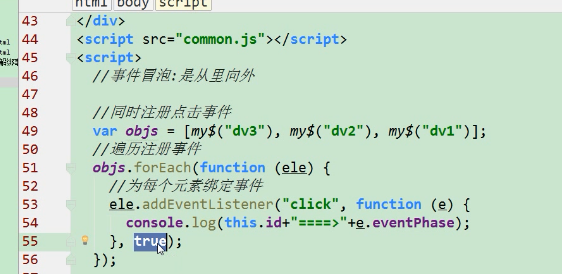
事件处于哪个阶段可以通过。
$(element).addEventListener(event_name,handler,use_capture); 这个参数为true表示监听捕获阶段,如果为false表示监听冒泡阶段。其中可以打印出e。even:
tPhase来确定出发函数是是处于哪个阶段。

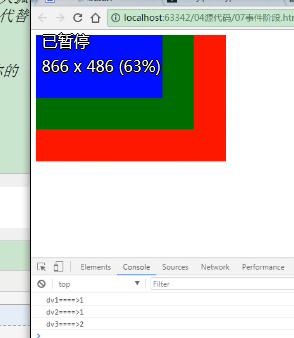
实例:

效果如下:

总结:
1.事件一共分为三个阶段:1.捕获 2.目标 3.冒泡。
1.捕获 ---从外向里
2.目标 ---点击的那个元素
3.冒泡 ---从外向里
2。$(element).addEventListener(event_name,handler,use_capture); use_capture为true或者false。当为true时,表示监听捕获阶段,即通过打印e。eventPhase可以得出1和2两个值; 当use_capture为false时,表示冒泡阶段,打印出的e。eventPhase值是2和3.
3. 监听的事件只能是1和2或者2和3. 1和3 不能同时出现。
7.同一个元素绑定不同事件

posted on 2018-12-03 23:33 zhulibin2012 阅读(665) 评论(0) 编辑 收藏 举报



