vue-router路由
安装
先查看node_modules中是否存在vue-router
vue-router是一个插件包,所以我们还是需要用npm/cnpm来进行安装的,在第一个vue-cli文件下输入以下命令
npm install vue-router --save-dev
可能安装版本会不兼容,可安装下面的版本
npm install vue-router@3.5.2 --save-dev
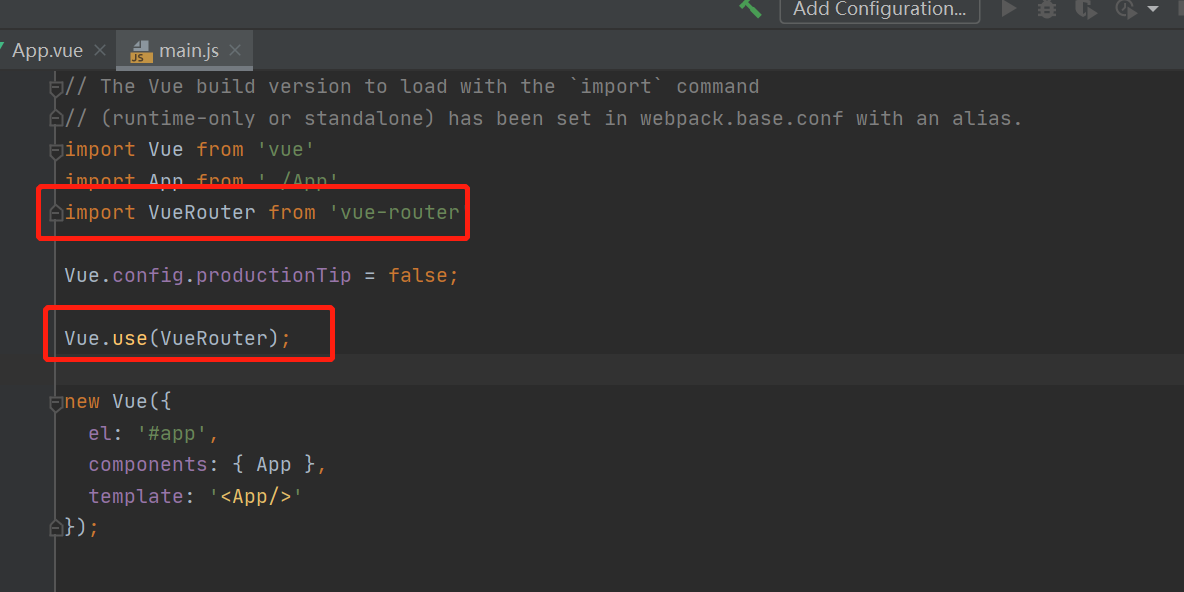
如果在一个模块化工程中使用它,必须要通过Vue.use()明确地安装路由功能
我们在main.js中引入vue-router,并声明使用它

然后在终端运行npm run dev照样可以跑起来
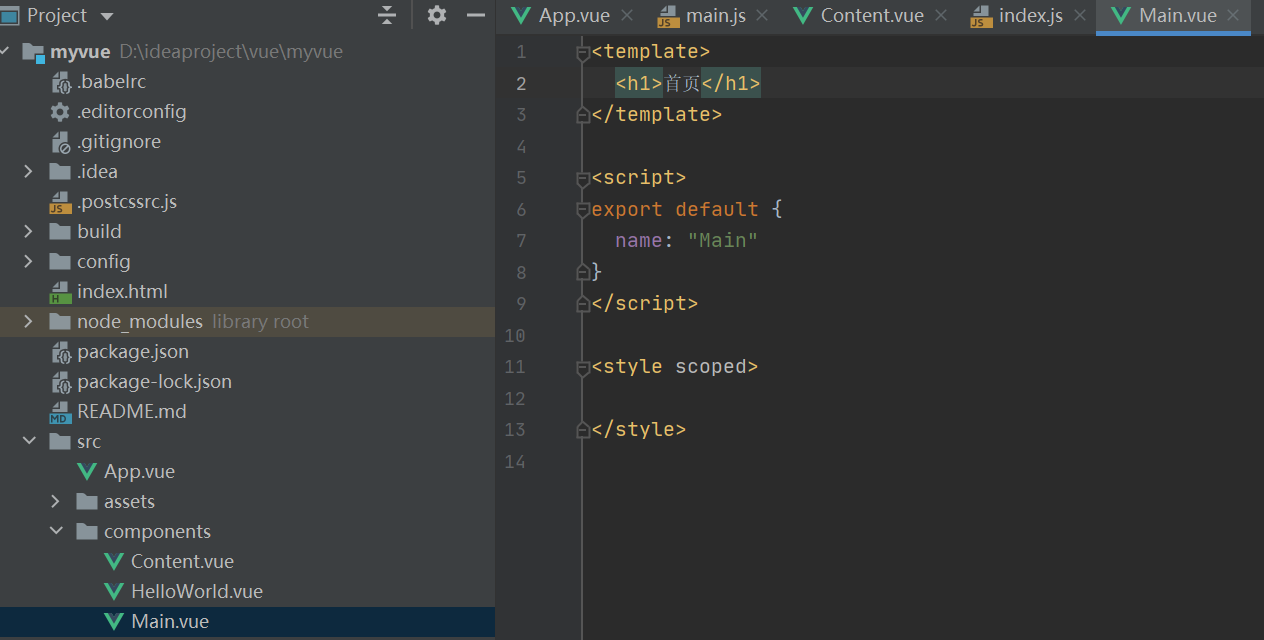
我们在components目录下定义一个Content.vue的组件,Main.vue组件


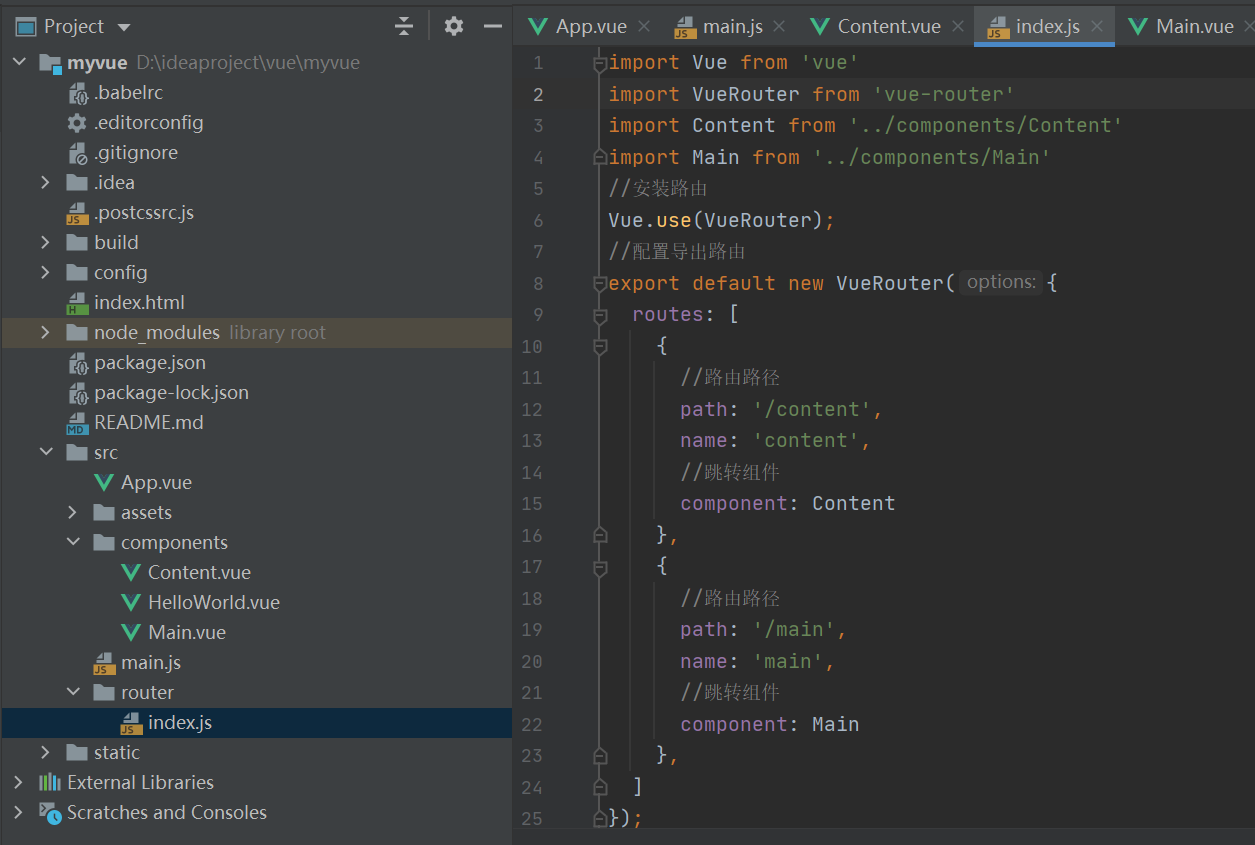
安装路由,在src目录下新建一个文件夹:router,专门存放路由

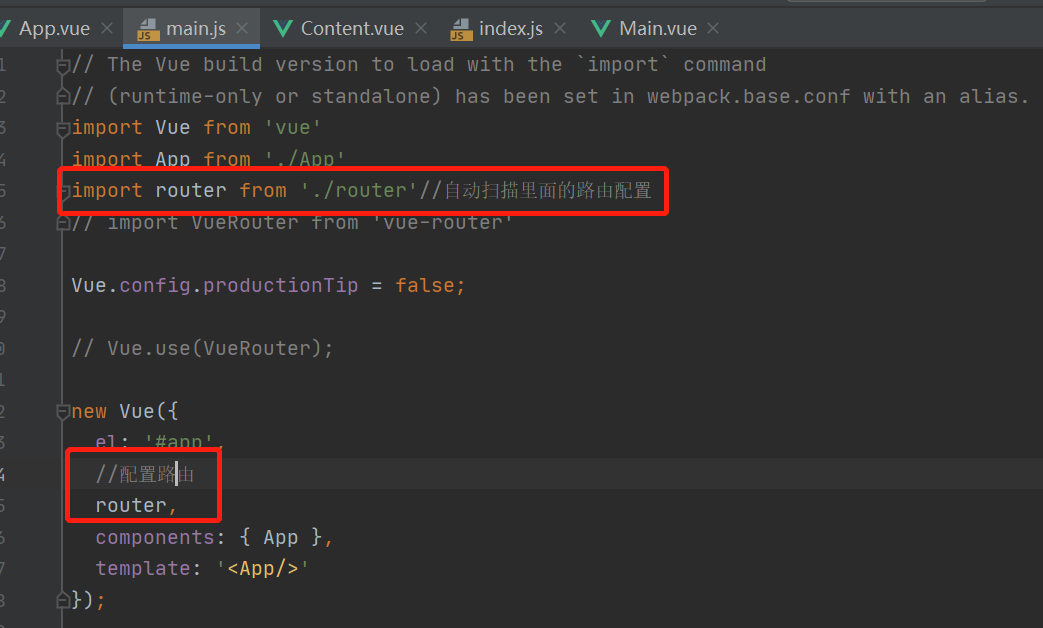
在main.js中配置路由

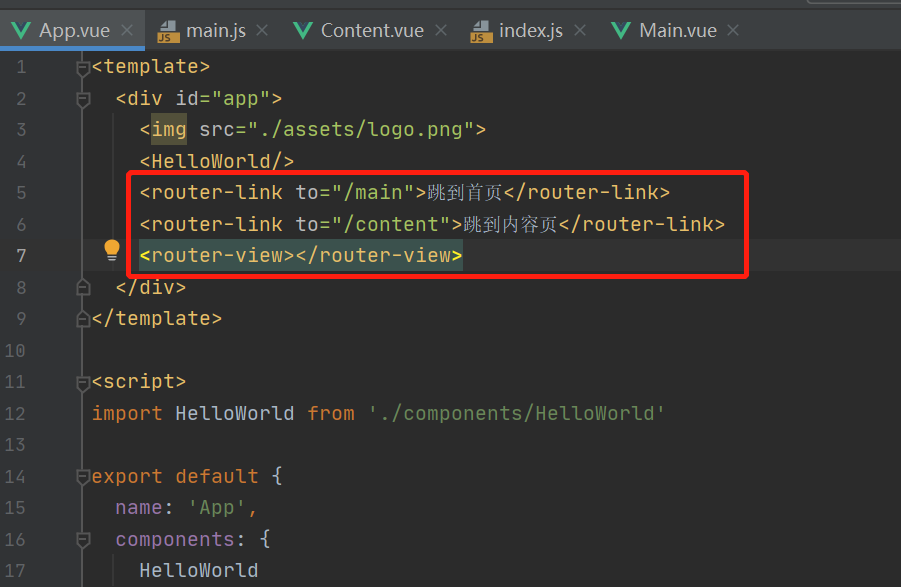
在App.vue中使用路由

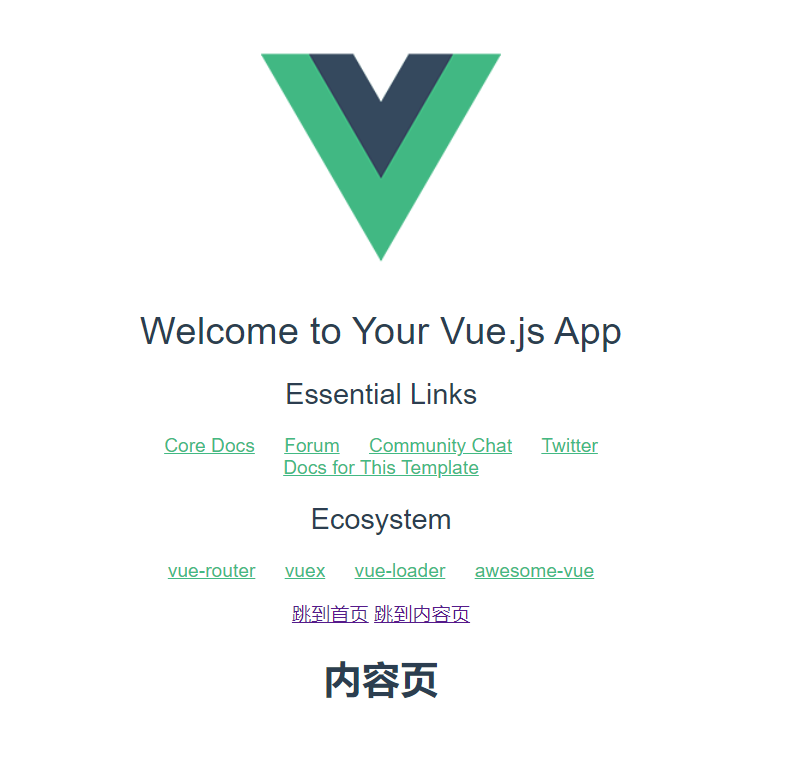
npm run dev测试

自我总结:
1.首先在components中自定义组件。
2.在router文件中的index.js中配置这个组件,定义路径,跳转组件
3.在main.js中配置2中的路由,index.js,此配置一经配置,往后加组件这里都可以不用再动
4.最后在App.vue中使用这个路由





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧