第一个vue-cli程序
什么是vue-cli
vue-cli官方提供的一个脚手架。用于快速生成一个vue的项目模板
预先定义好的目录结构及基础代码,就好比在创建Maven项目时可以选择创建
一个骨架项目,这个骨架项目就是脚手架,开发就会更加快速
主要功能:
1.统一的目录结构
2.本地调试
3.热部署
4.单元测试
5.集成打包上线
需要的环境
Node.js: https://nodejs.cn.dowmload/
Git: https://git-scm.com/downloads
镜像: https://npm.taobao.org/mirrora/git-for-windows/
下载过程已在大前端进阶详细叙述
确认nodejs安装成功:
cmd下输入 node -v 查看是否能正确打印版本号
cmd下输入 npm -v 查看是否能正确打印版本号
这个npm就是一个软件包管理工具就和Linux下的apt软件安装差不多
安装Node.js淘宝镜像加速器(cnpm)
这样子的话,下载就会快很多
npm install cnpm -g
安装的位置C:\Users\Administrator\AppData\Roaming\npm
安装vue-cli
cnpm install vue-cli -g
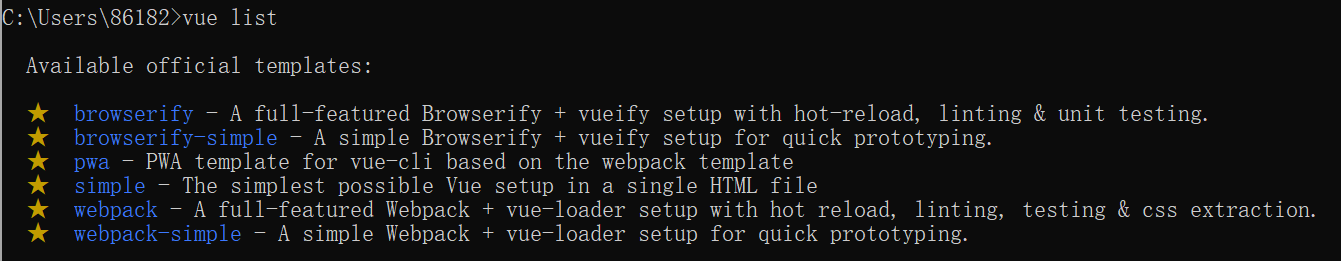
查看可以基于哪些模板创建
vue list

第一个vue-cli程序
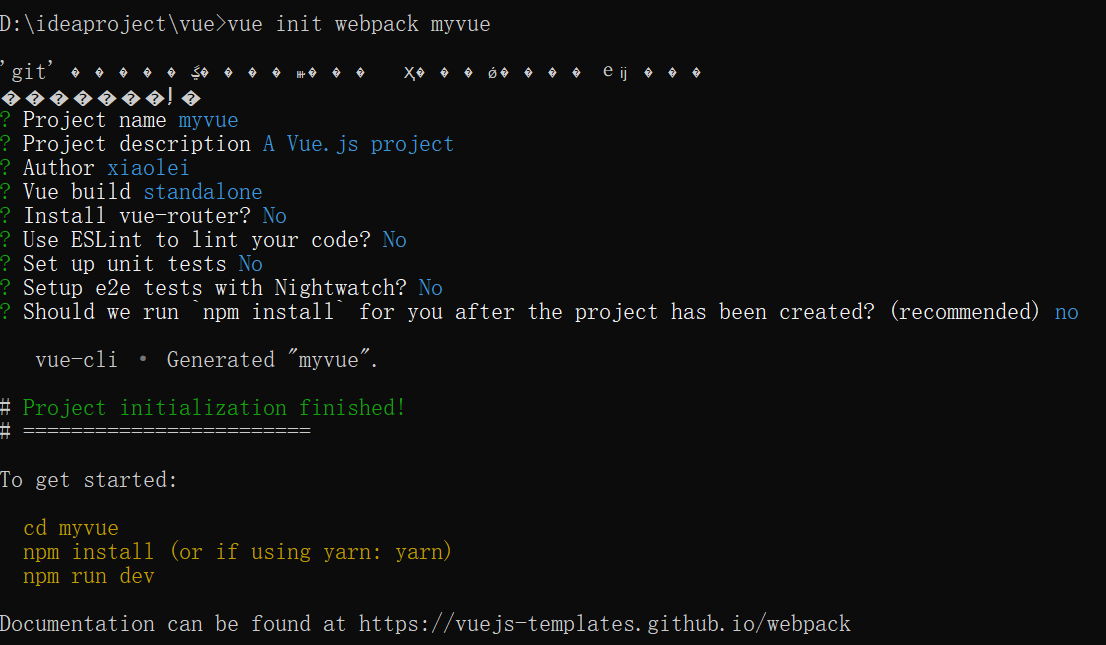
创建一个基于webpack模板的vue程序
vue init webpack myvue

一路no即可
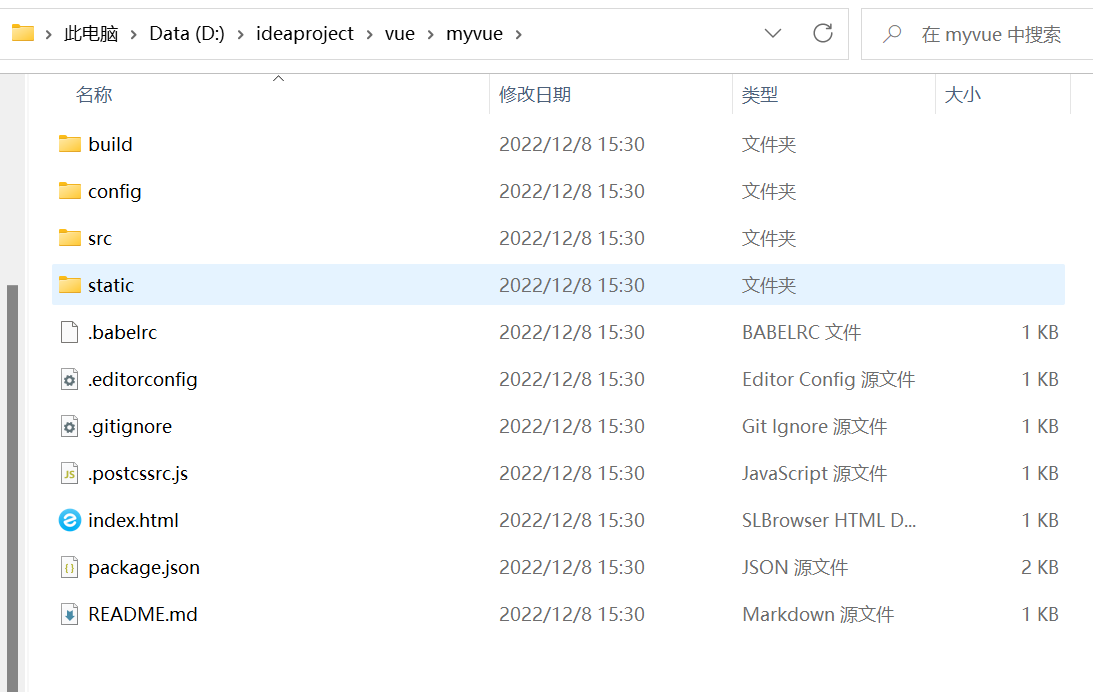
此时文件夹就多了一个myvue文件

初始化并运行
npm install
此时myvue中多了一个node_modules文件

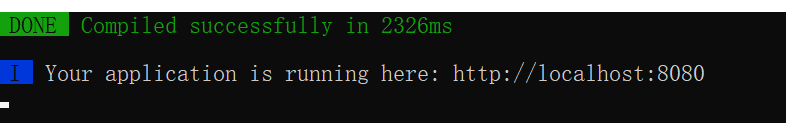
npm run dev

访问此链接:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧