内容分发
插槽slot
在vue.js中我们使用<slot>元素作为承载分发内容的出口,作者称其为插槽。可以应用在组合组件的场景中
我们准备制作一个待办事项组件(todo),该组件由代办标题(todo-title)和代办内容(todo-items)组成。
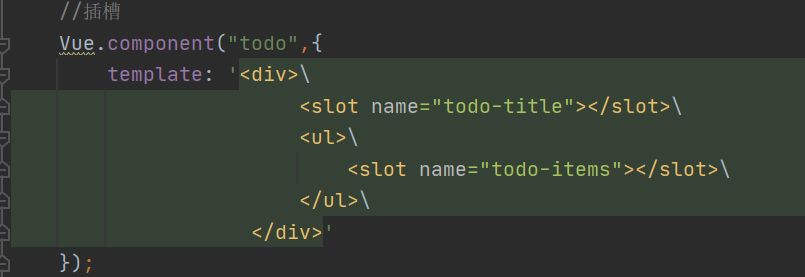
第一步:定义一个待办事项的组件
第二步:让待办事项的标题和值实现动态绑定,留出一个插槽
1.将上面的代码留出一个插槽,即slot

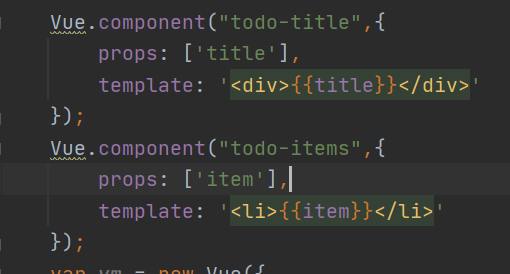
2.定义一个名为todo-title的代办标题组件和todo-items的待办内容组件

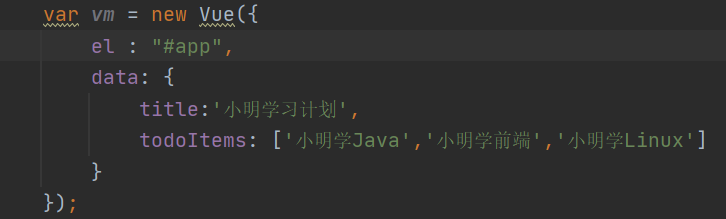
3.实例化Vue并初始化数据

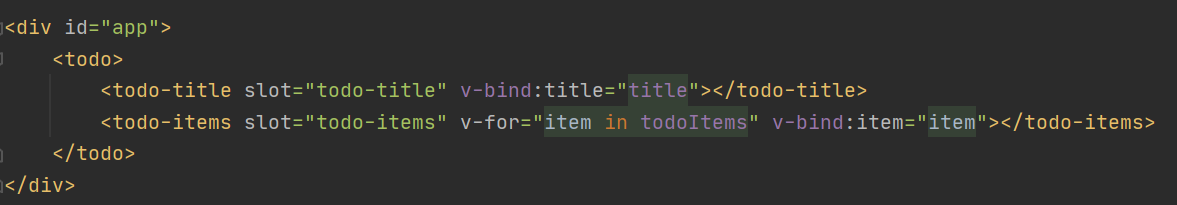
4.将这些值,通过插槽插入

我们的todo-title和todo-items组件分别被分发到了todo组件的todo-title和todo-items插槽中

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div id="app"> <todo> <todo-title slot="todo-title" v-bind:title="title"></todo-title> <todo-items slot="todo-items" v-for="item in todoItems" v-bind:item="item"></todo-items> </todo></div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script><script> //插槽 Vue.component("todo",{ template: '<div>\ <slot name="todo-title"></slot>\ <ul>\ <slot name="todo-items"></slot>\ </ul>\ </div>' }); Vue.component("todo-title",{ props: ['title'], template: '<div>{{title}}</div>' }); Vue.component("todo-items",{ props: ['item'], template: '<li>{{item}}</li>' }); var vm = new Vue({ el : "#app", data: { title:'小明学习计划', todoItems: ['小明学Java','小明学前端','小明学Linux'] } });</script></body></html> |
自定义事件
通过以上代码不难发现,数据项在Vue的实例中,但删除操作要在组件中完成,那么组件如何才能删除Vue实例中的数据呢?此时就涉及到了参数传递与事件分发了,Vue为我们提供了自定义时间的功能很好的帮助我们解决了这个问题,
使用this.$emit(' 自定义事件名 ',参数),操作过程如下:
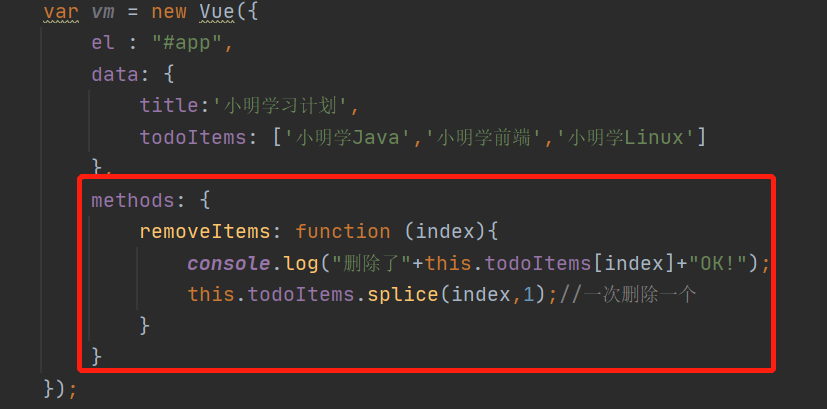
1.在vue实例中,增加了methods对象并定义了一个名为removeItems的方法

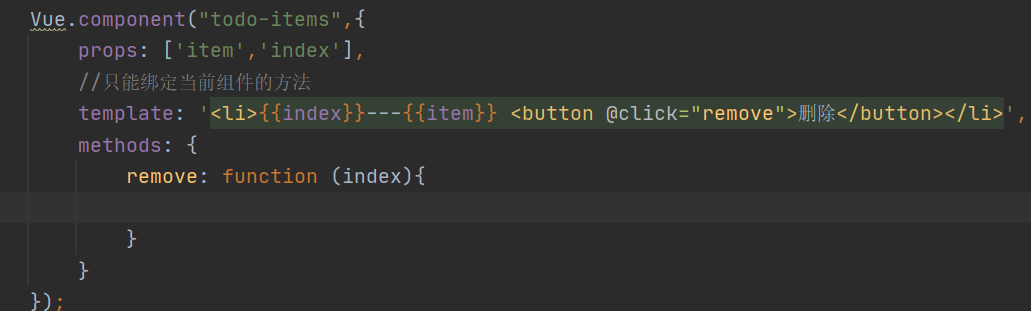
2.在组件中定义删除按钮以及remove方法

3很明显我们只要在这里能调用到vue实例中的removeItems方法就好了,这个时候我们就需要用到this.$emit(' 自定义事件名 ',参数)

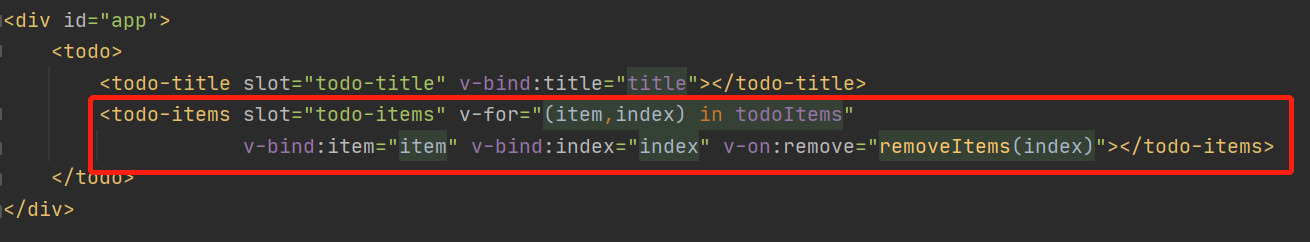
4.上面的参数' remove '是自定义事件名,在视图进行绑定。

我们看到,我们绑定了下标,事件。这里我们自定义remove绑定vue实例中的removeItems方法,而组件中的remove方法又绑定了这里的remove,这样就实现了,在组件中调用vue实例的方法。即实现了在组件中完成删除vue实例中数据的操作






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧