第一个Vue程序
IDEA可以安装Vue插件
Vue不支持IE8及以下版本,因为Vue使用了IE8无法模拟的ECMAScript5特性。但它支持所有兼容ECMAScript5的浏览器
IDEA下载Vue插件
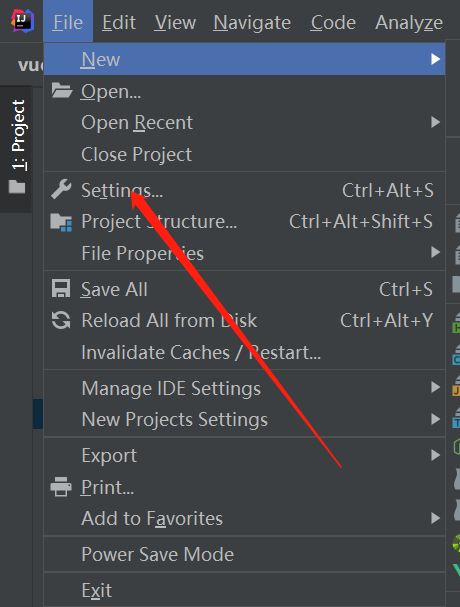
File->Settings

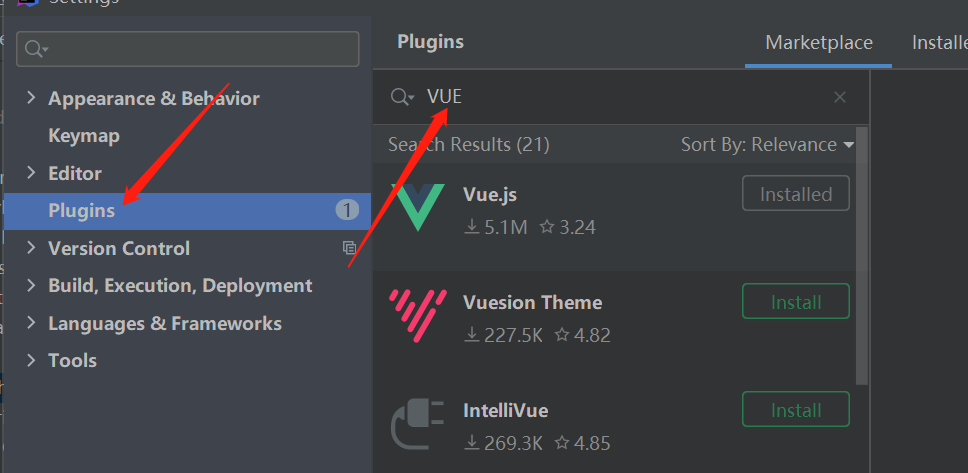
然后点击Plugings搜索Vue安装即可

导包:
1.开发版本
包含完整的警告和调式模式:https://vuejs.org/js/vue.js
删除了警告:https://vuejs.org/js/vue.min.js
2.CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
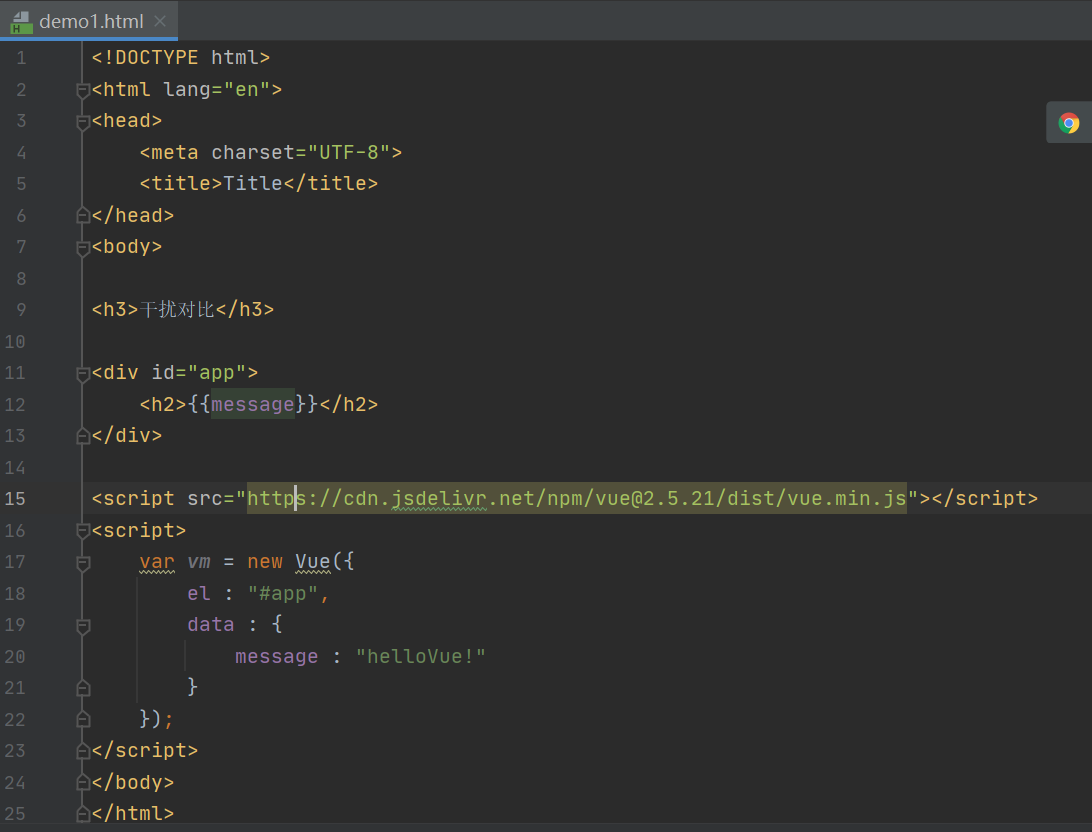
新建文件夹并创建html文件

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><h3>干扰对比</h3><div id="app"> <h2>{{message}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script><script> var vm = new Vue({ el : "#app", data : { message : "helloVue!" } });</script></body></html> |
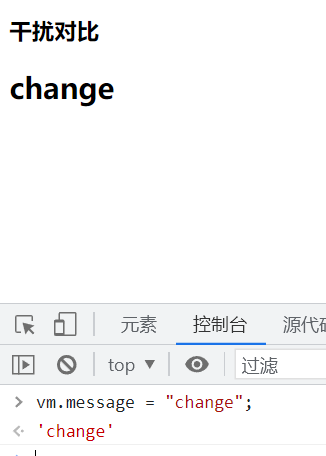
运行

我们打开检查,可以通过Vue对象vm更改message并在不刷新的情况下显示

而没通过message的则只能在html中修改后刷新才能更新过来
MVVM!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧