Webpack
什么是Webpack
··Webpack是一个前端资源加载/打包工具,他将根据模块的依赖关系进行静态分析,然后将这些模块按照指定
规则生成对应的静态资源。
··Wbpack可以将多种静态资源js,css,less转换成一个静态文件,减少了页面请求
Webpack安装
1.全局安装
npm install -g webpack webpack-cli
2.安装后查看版本号
webpack -v
初始化项目
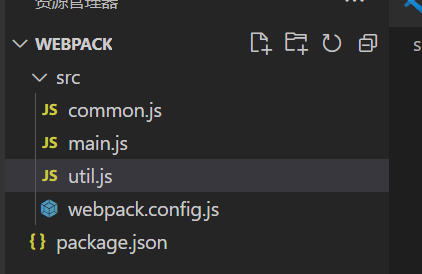
1.创建webpack文件夹
2.创建src文件夹

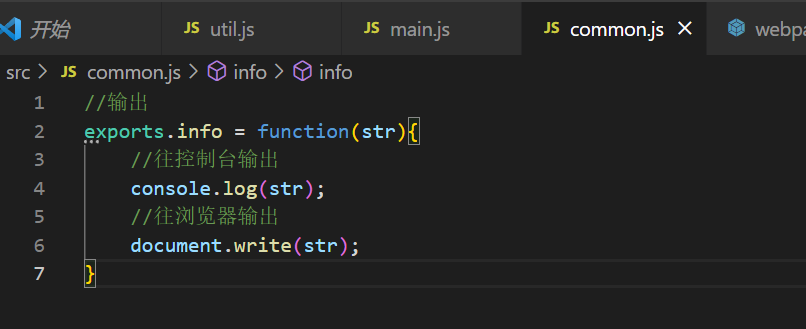
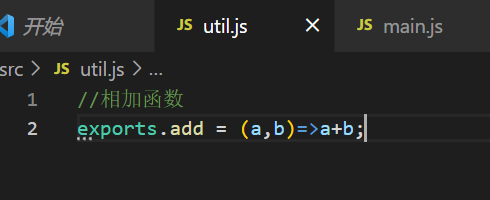
3.src下创建common,js,util.js


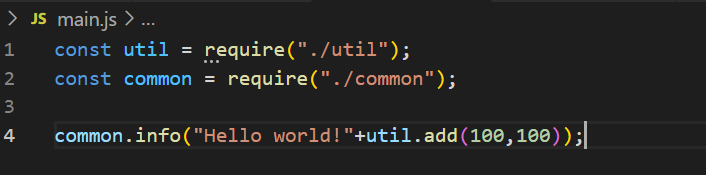
4.准备一个入口文件main.js

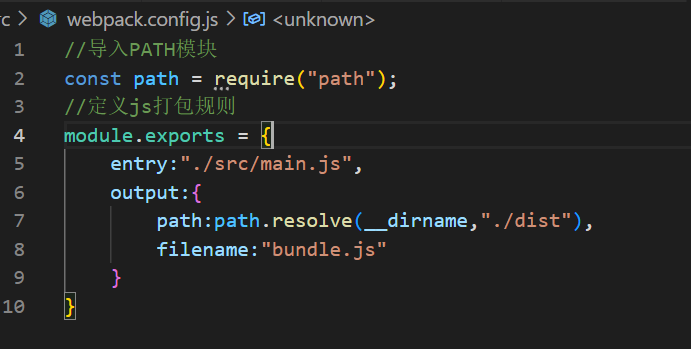
5.在根目录下定义一个webpack.config.js文件配置打包的规则

6.执行webpack查看效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧