模块化
简介
模块化产生的背景
··随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂
··Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人写好的模块
但是Javascript不是一种模块化编程语言,它不支持"类"(class),"包"(package)等概念,也不支持"模块"(module)
模块化规范
CommonJS模块化规范
ES6模块化规范
CommonJS规范
每个文件就是一个模块,有自己的作用域,在一个文件里面定义的变量,类都是私有的,对其他文件不可见
commonjd使用export和require来导出,导入模块
1.创建"module"文件夹
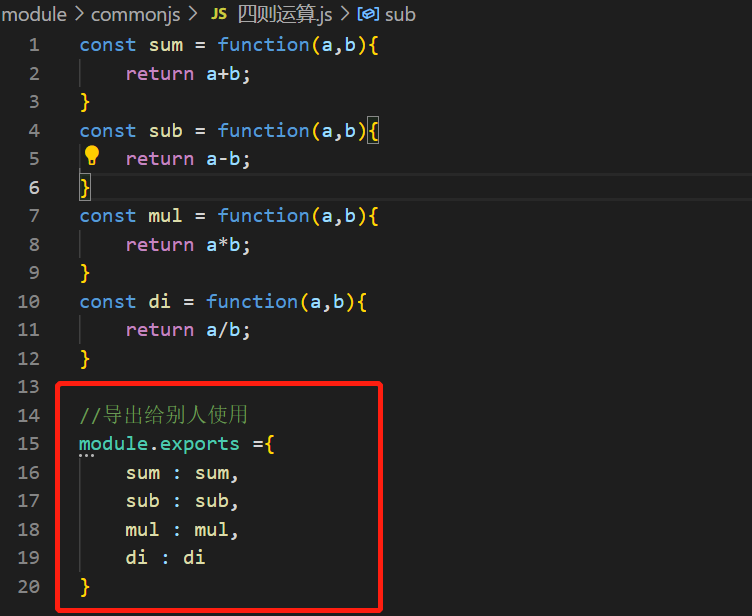
2.新建导出js文件

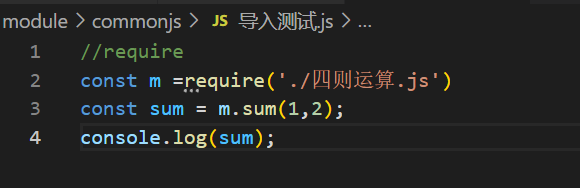
3.新建导入测试js文件

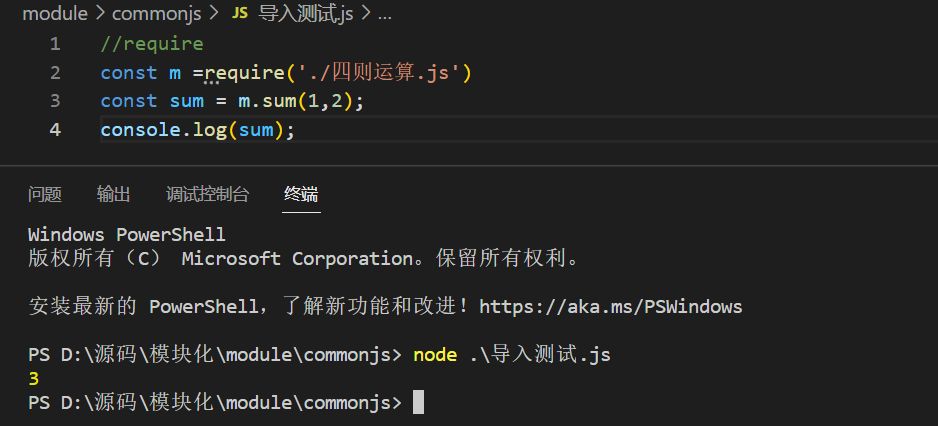
4.测试

ES6规范
ES6使用export和import来导出,导入模块
1.创建"module"文件夹
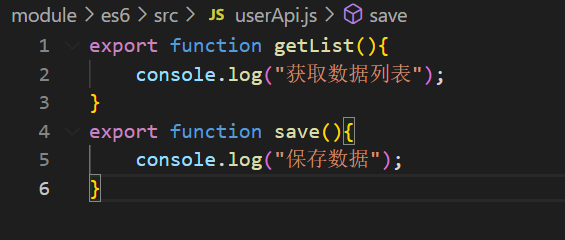
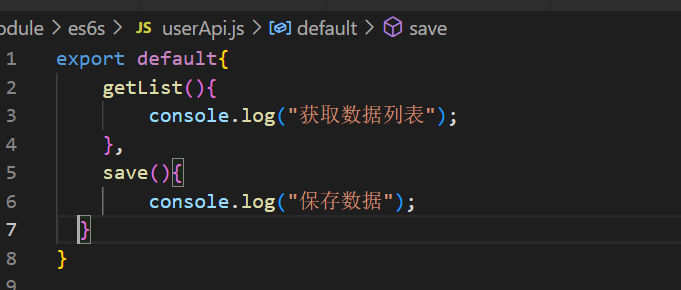
2.新建导出js文件

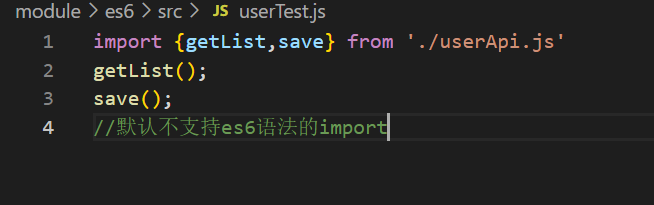
3.新建导入测试js文件

4.测试
需要babel转换
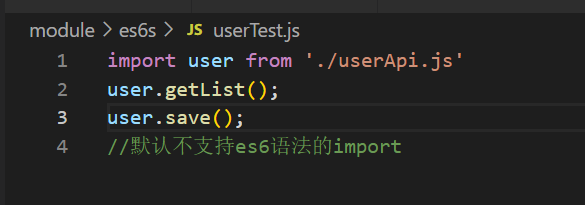
现在有新写法:
导出:

导入:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧