ES6
ES6概述
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会英文名称是European Computer ManufacturersAssociation)
通过ECMA-262标准化的脚本程序设计语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以
理解为是JavaScript的一个标准但实际上后两者是ECMA-2N2标准的实现和扩展。
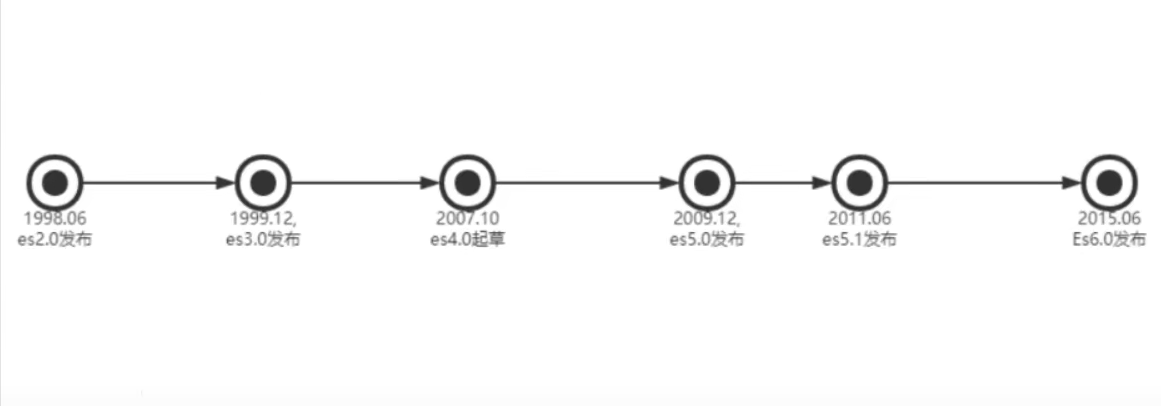
ECMAScript快速发展

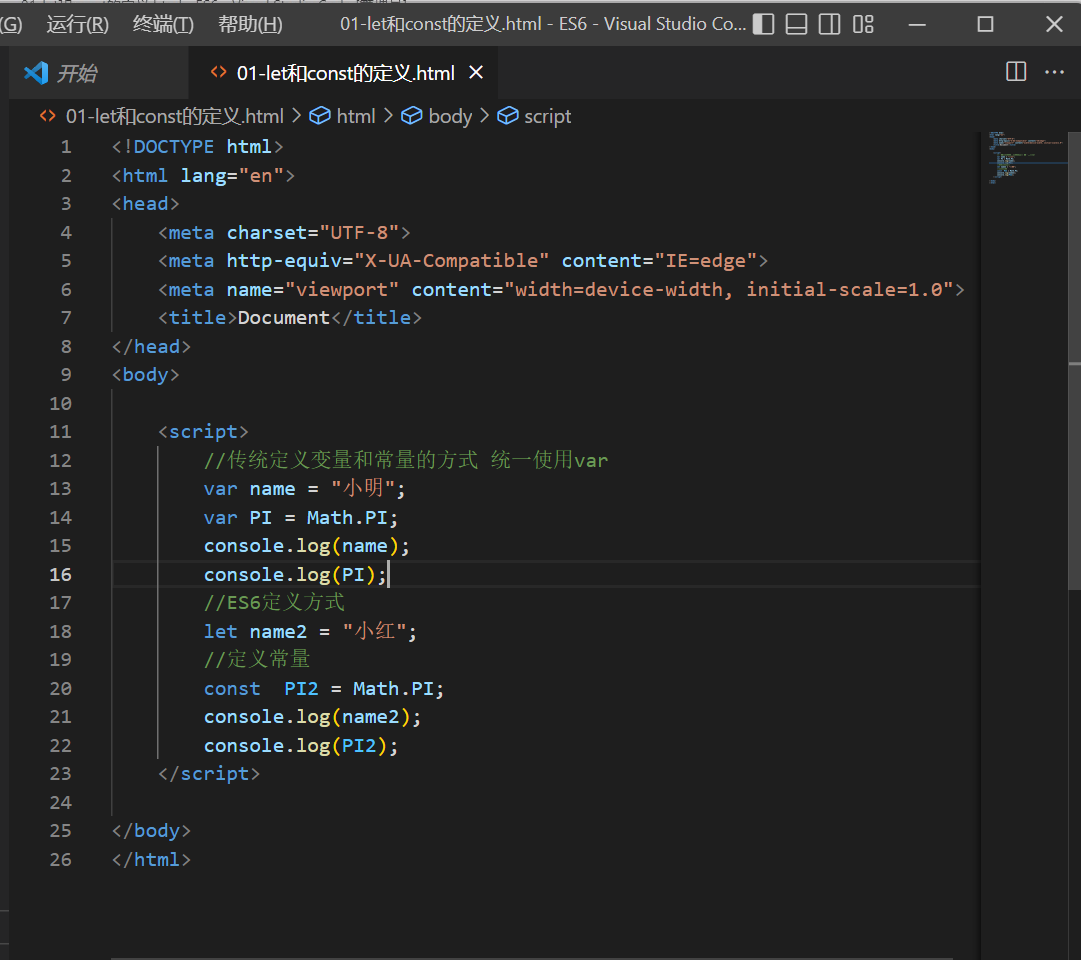
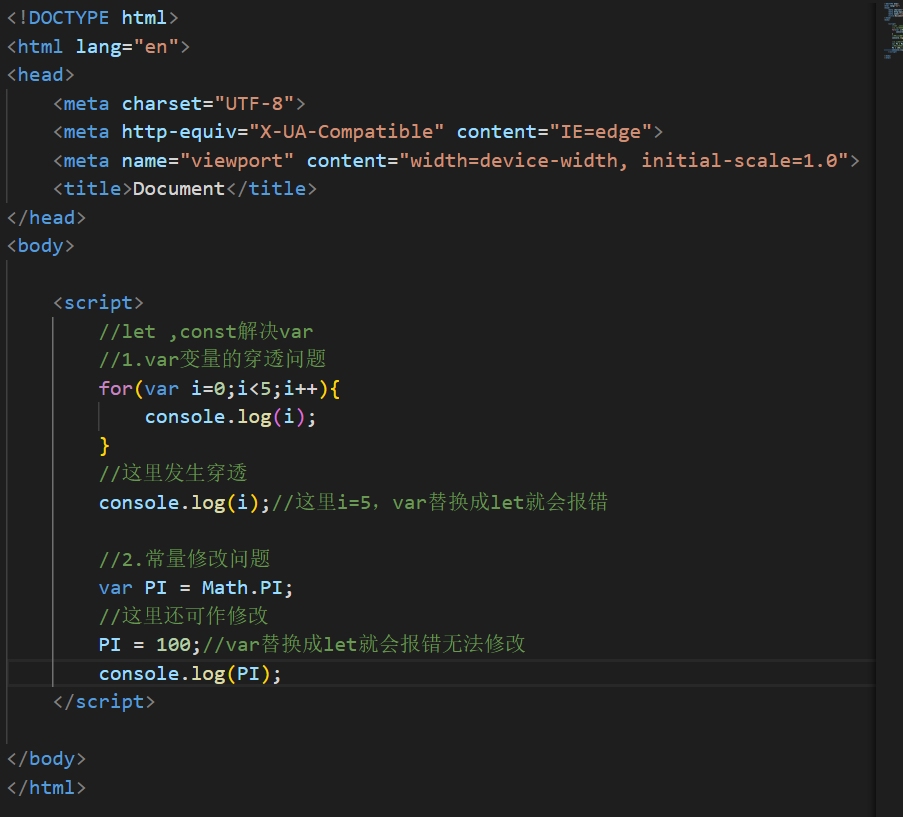
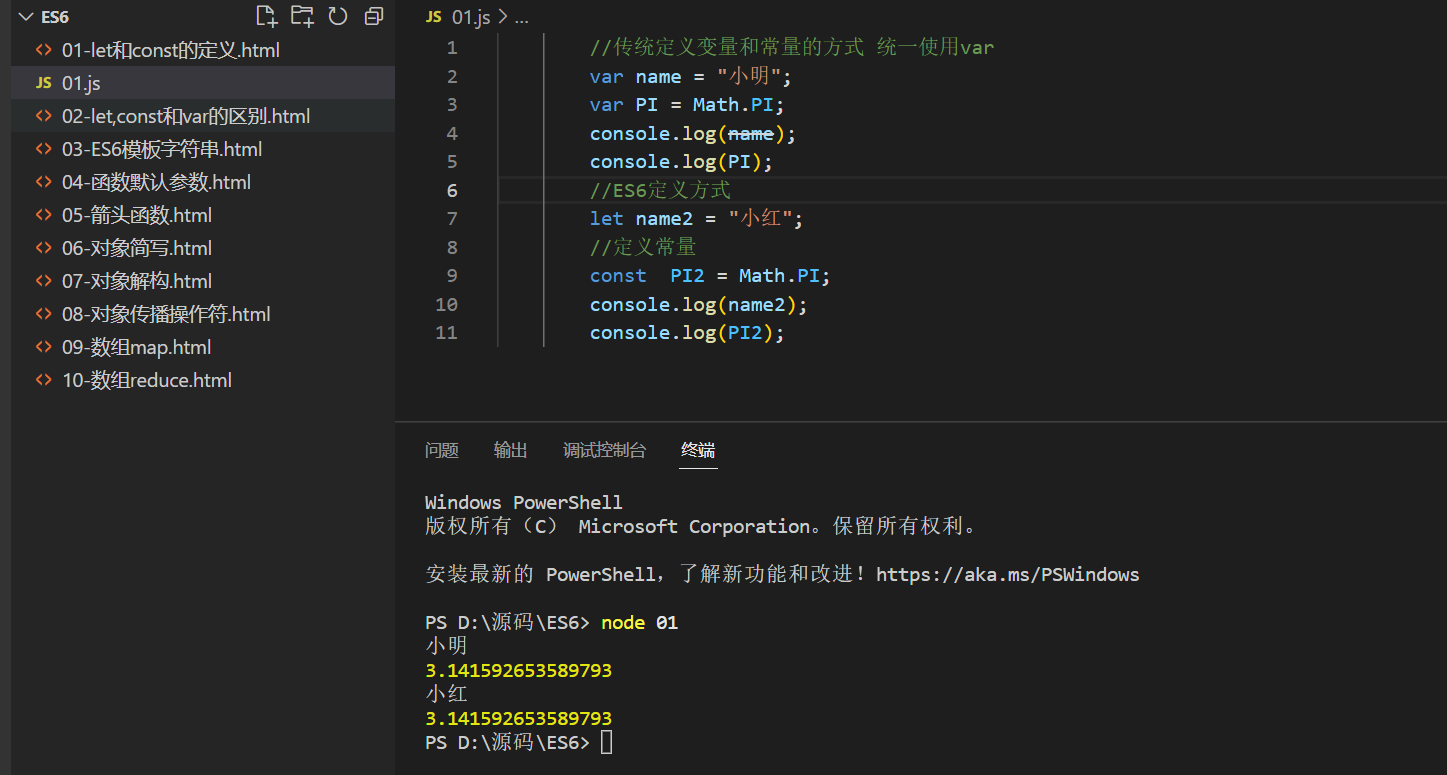
ES6语法:let和const命令
变量和常量严格区分

三者区别:

在实际开发和生产中,如果是小程序,uniapp或者一些脚手架中的,可以大胆的去使用let和const但是如果你是web开发。
建议大家还是使用var,因为在一些低版本的浏览器还是不支持let和const。
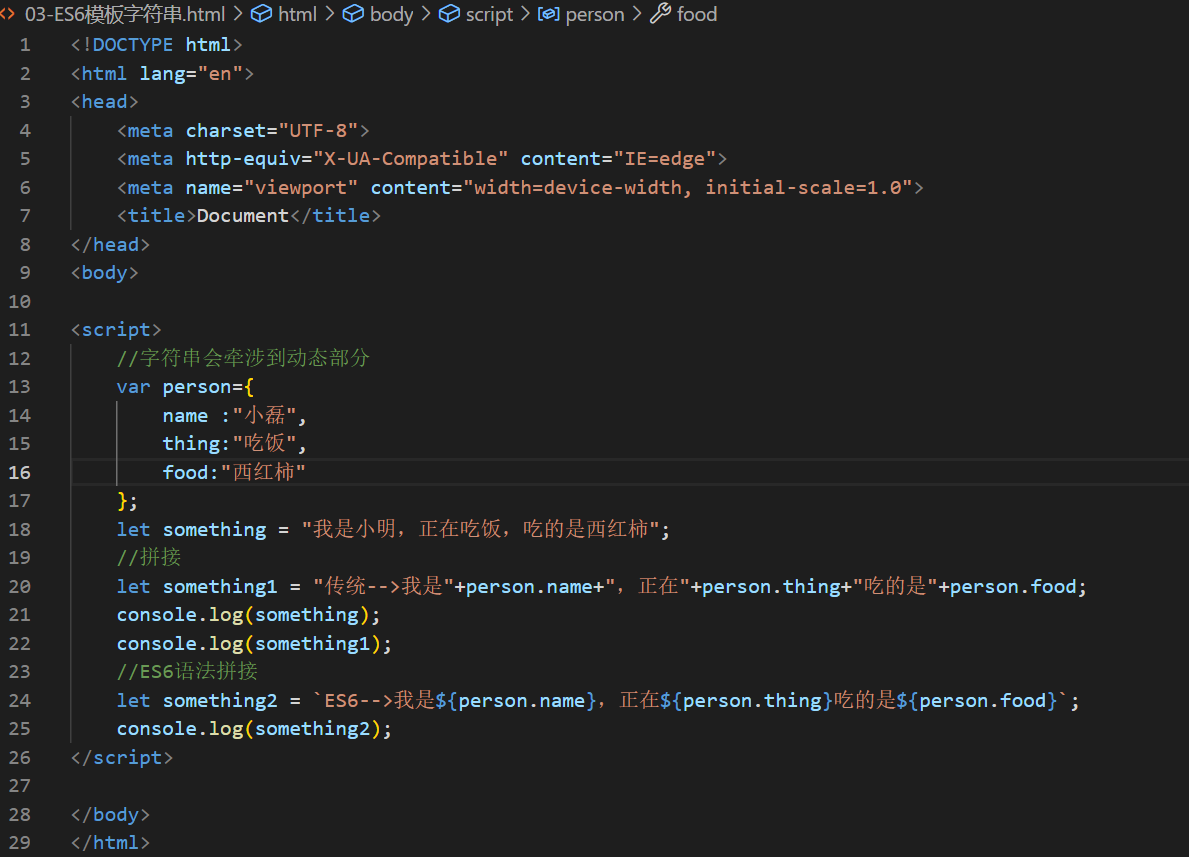
模板字符串
以前:我们都是用 " 或者 "" 来把字符串套起来
现在:``反问号


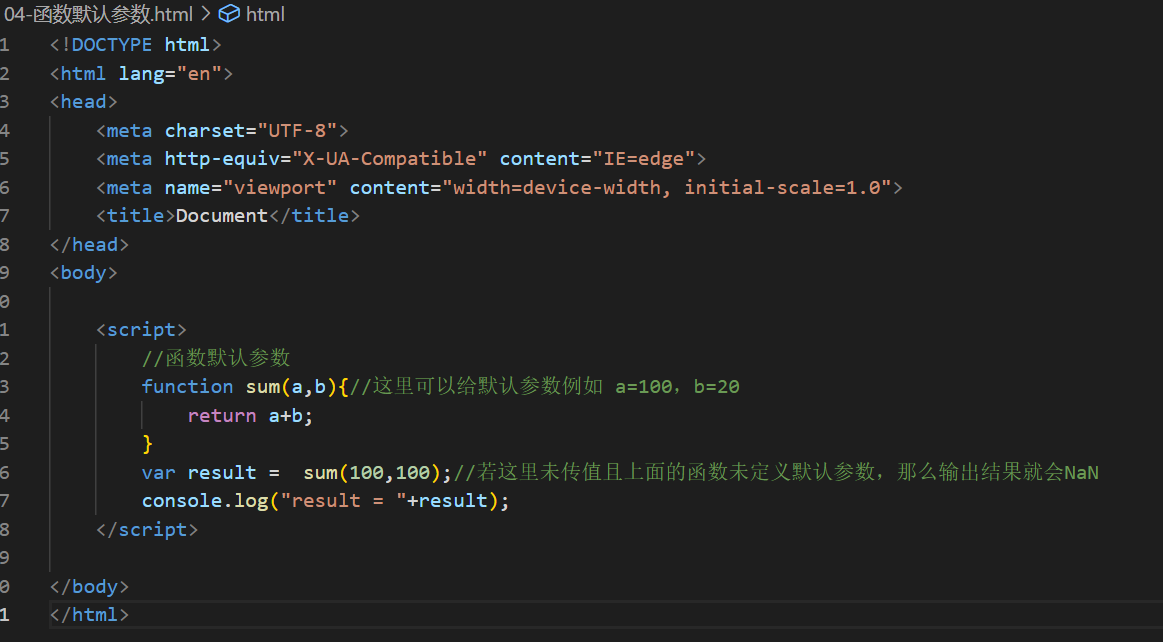
默认参数

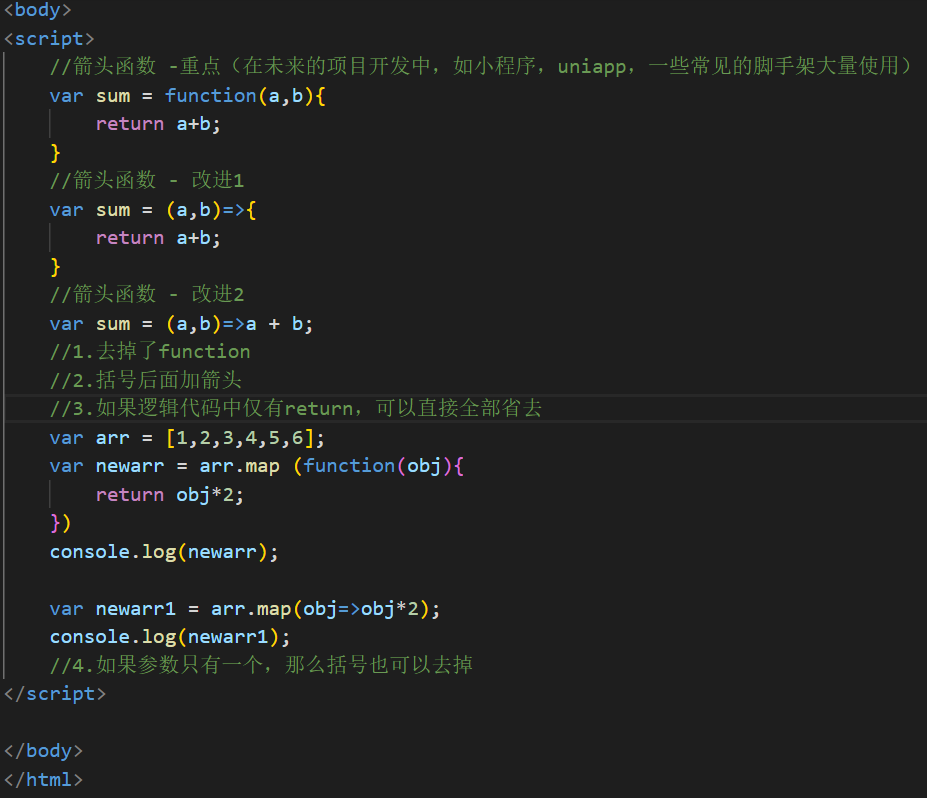
箭头函数


对象初始化简写
就是指如果对象中的key和value的名字一样的情况下可以定义成一个

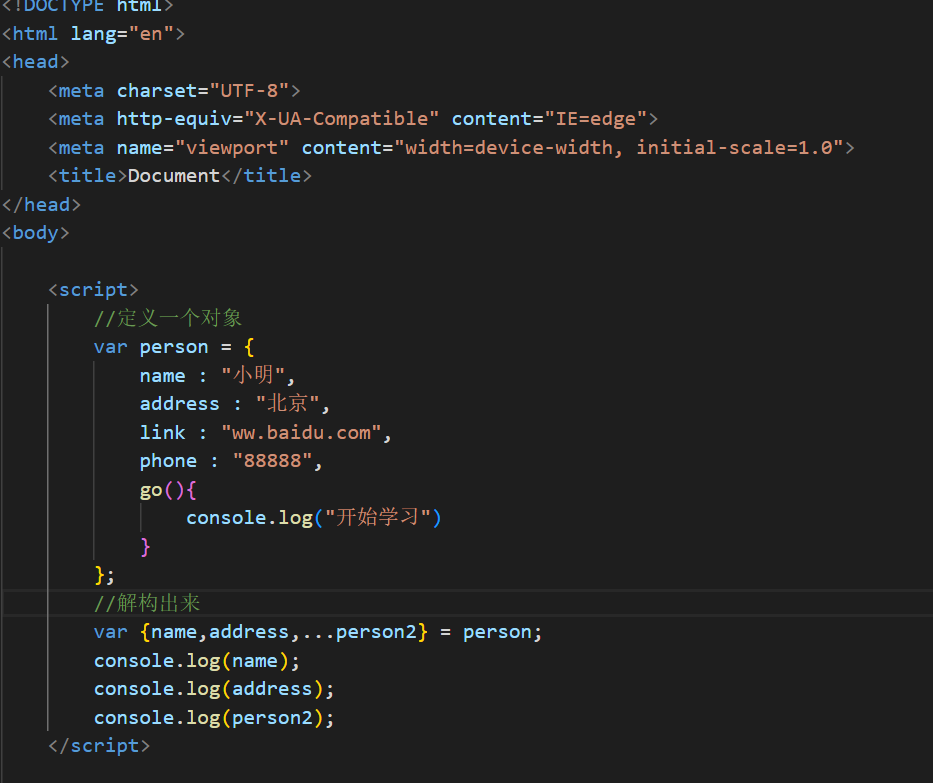
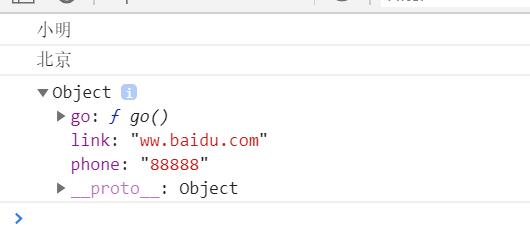
对象解构
ES6提供一些快捷获取对象属性和行为方式

传播操作符
把一个对象的属性传播到另一个对象中


把剩下的未解构的传播给了person2
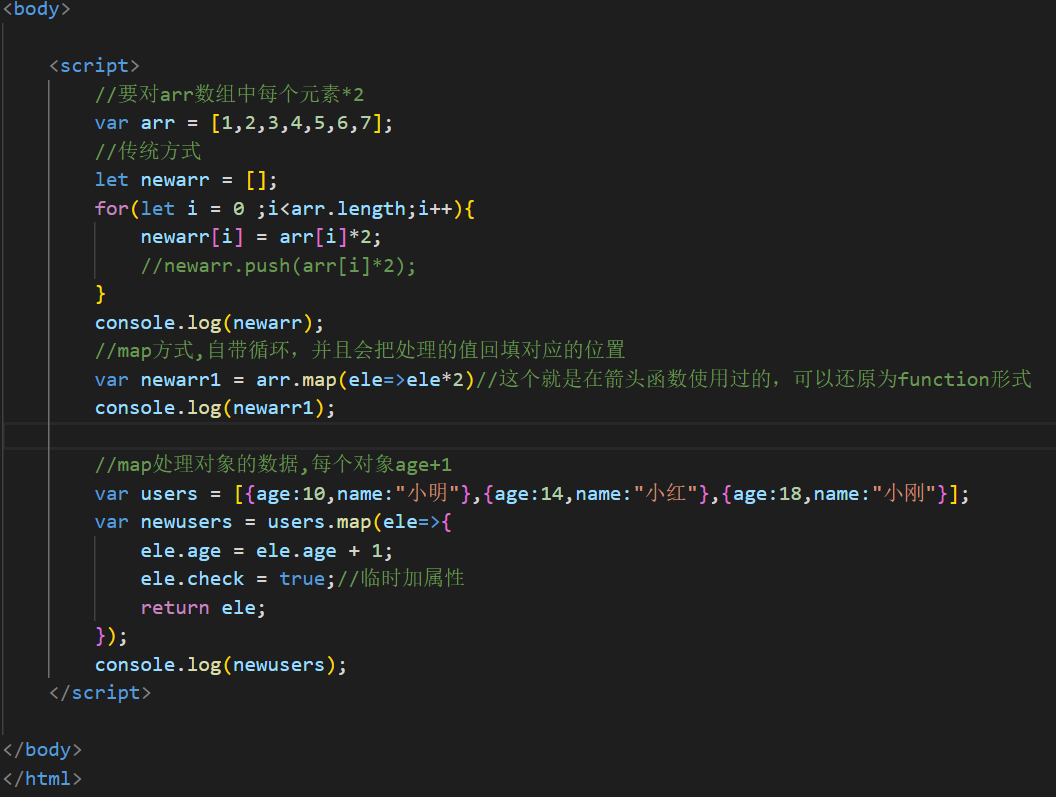
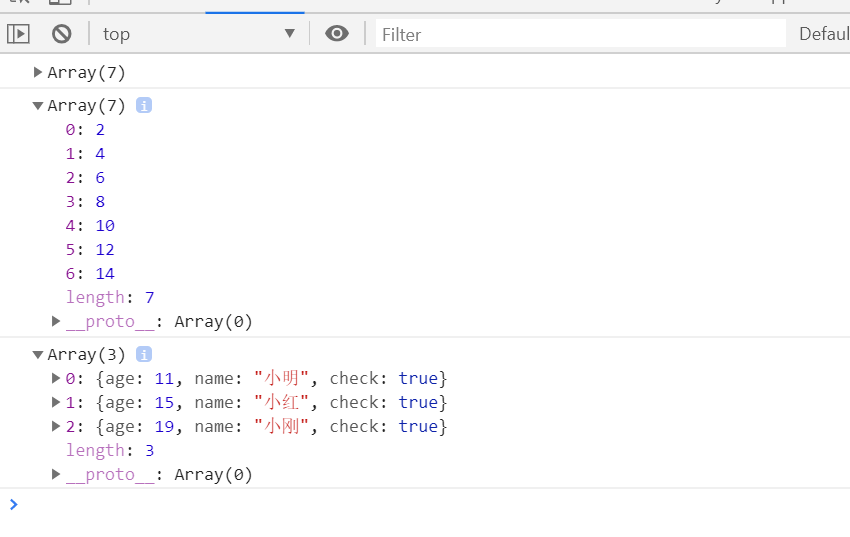
数组map和reduce方法的使用
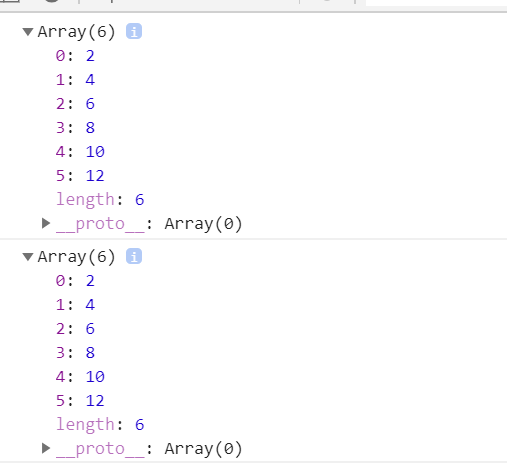
map()
map()可以将原数组中的所有元素通过一个函数进行处理并放入到一个新的数组中并返回该新数组


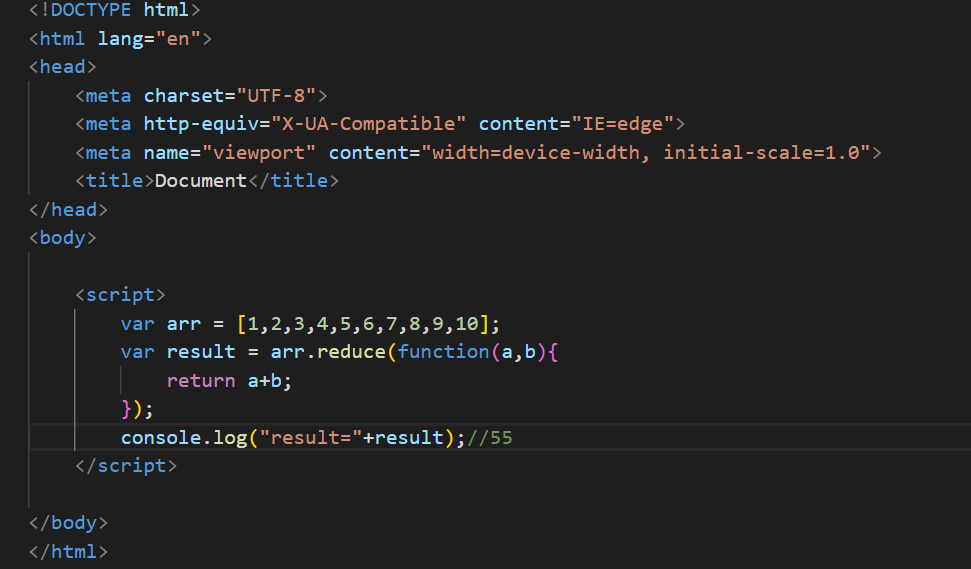
reduce()
reduce(function(),初始值(可选)):
接收一个参数(必须)和一个初始值(可选),该函数接收两个参数:
1.第一个参数是上一次reduce处理的结果
2.第二个参数是数组中要处理的下一个元素
reduce()会从左到右依次把数组中的元素用reduce()处理,并把处理的结果作为下次reduce()的第一个参数。如果是
第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数

总结:
我们在html中写的代码可以在js文件中运行






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧