Java GUI编程(一)AWT
GUI是什么?
GUI怎么用?
组件:
窗口
弹窗
面板
文本框
列表框
按钮
图片
监听事件
鼠标
键盘事件

这其实就是一个GUI
1,简介:
GUI核心技术:Swing AWT
但是他不流行因为界面不美观,需要jre环境!
为什么要学习?
1.可以写出自己心中想要的一些小工具
2.工作的时候,也可能需要维护到Swing界面
3.了解MVC架构,了解监听!
2,AWT
2.1AWT介绍
1.包含了很多的类和接口!GUI:图形用户编程
2.包含很多元素,窗口,按钮,文本框。
3.java.awt包中

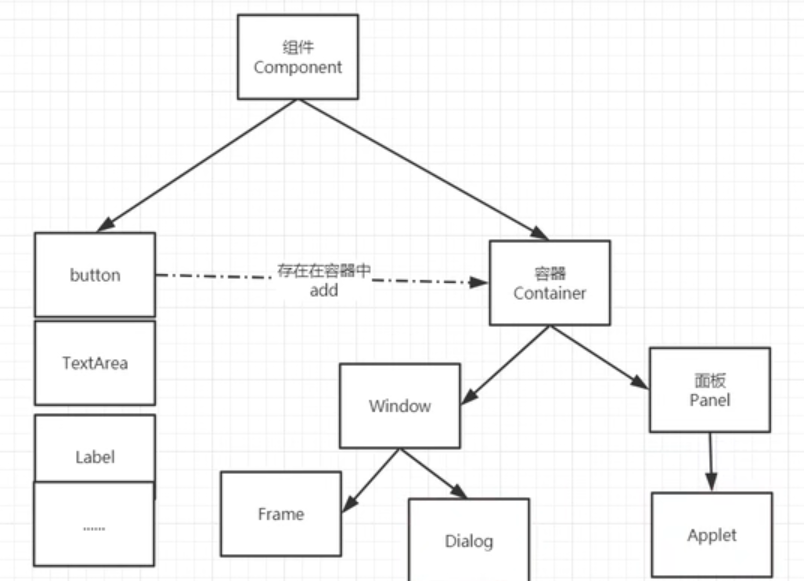
2.2组件和容器
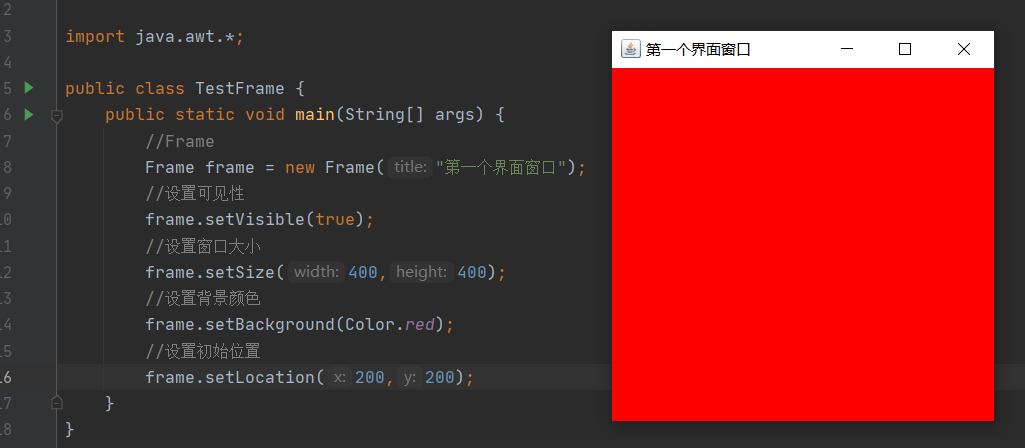
2.2.1frame

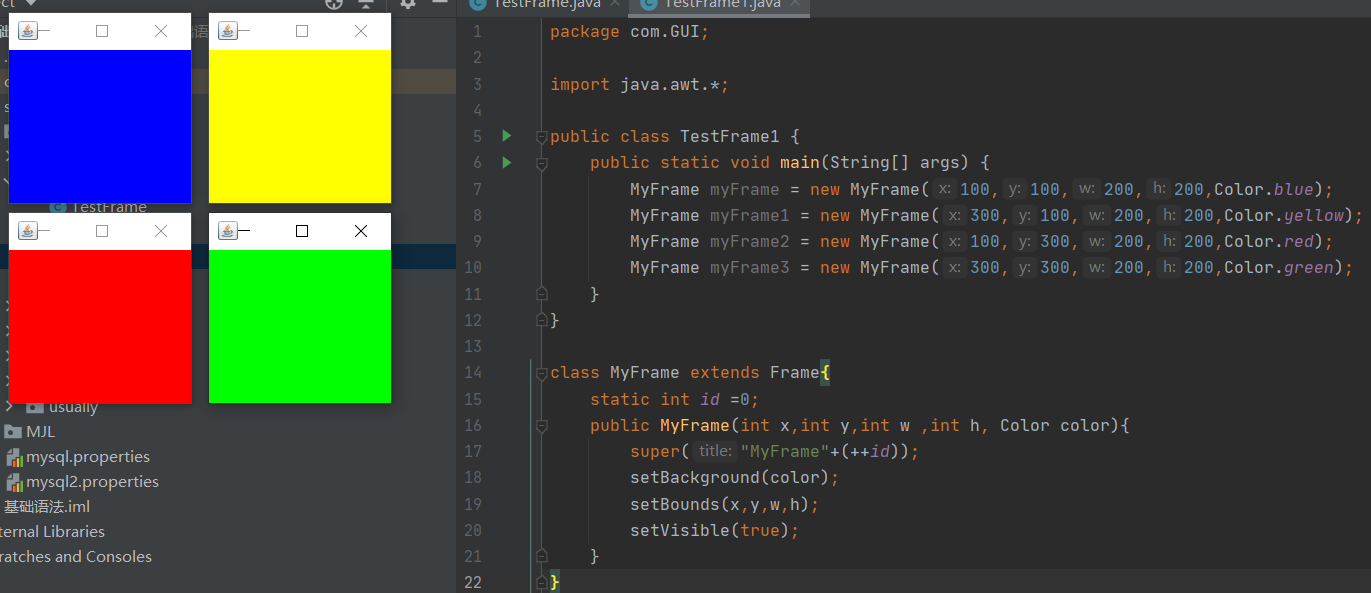
现在我们将此弹窗方法封装起来,设置多次窗口弹出

但是写完后发现,窗口是没法关闭的,只能通过结束程序,这个将在下面介绍监听时学习。
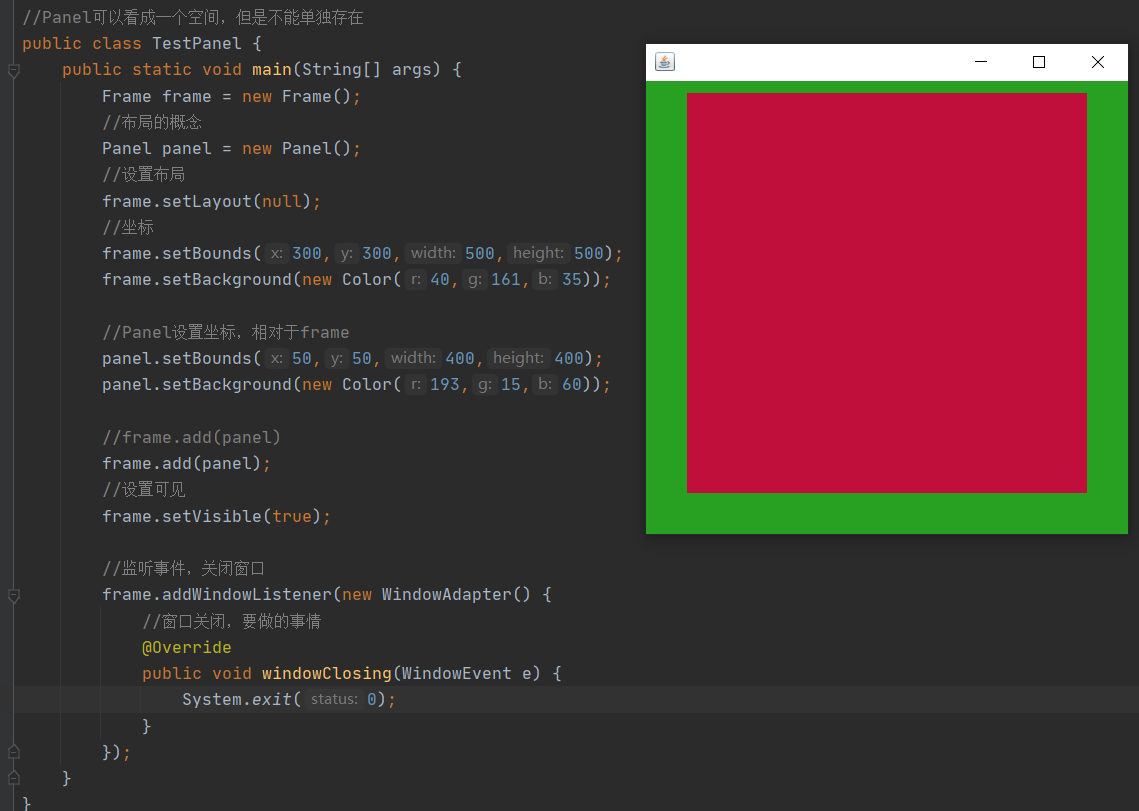
2.2.2面板Panel

其中红色部分就是内嵌在窗口的一个面板
2.3布局管理器
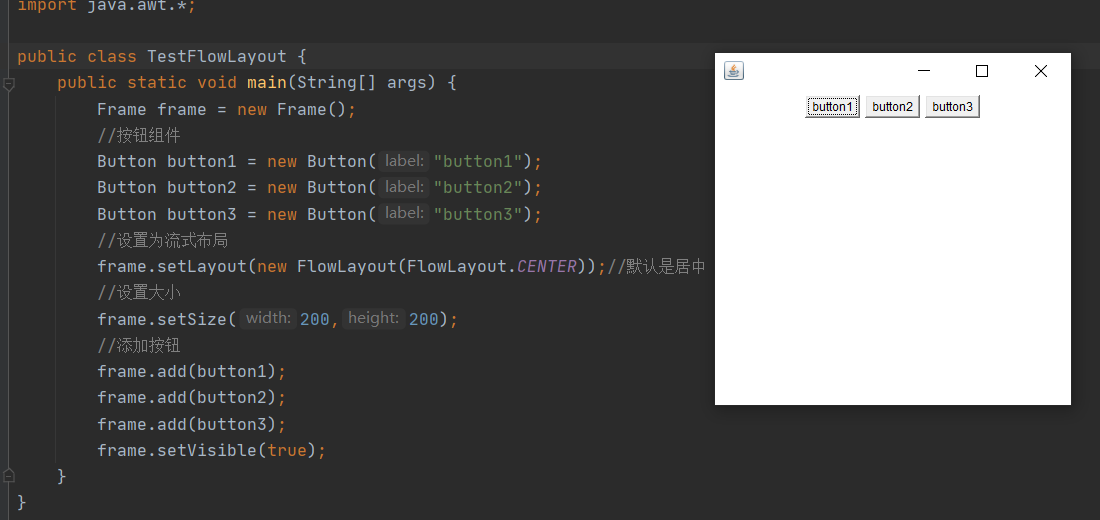
一,流式布局

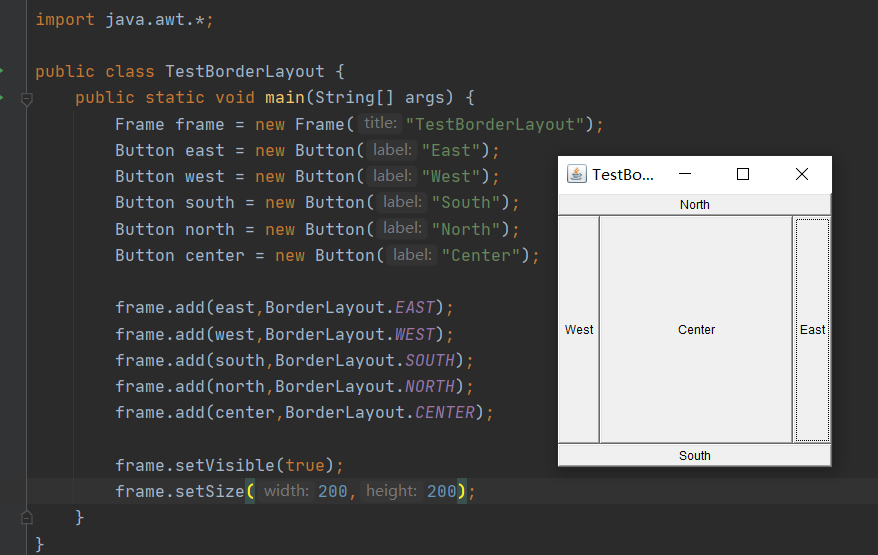
二,东南西北中

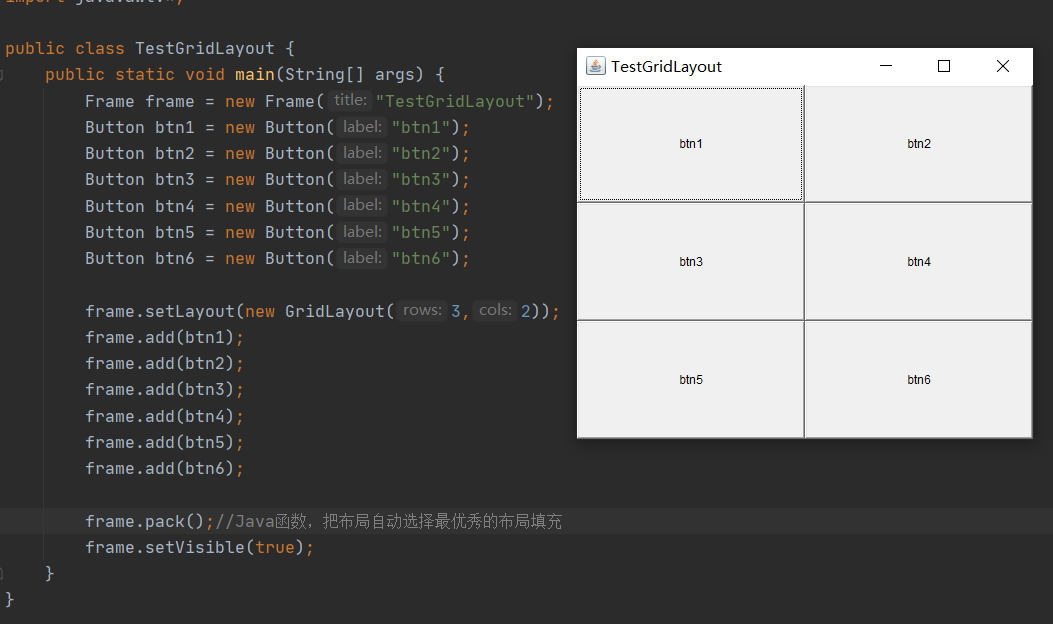
三,表格布局

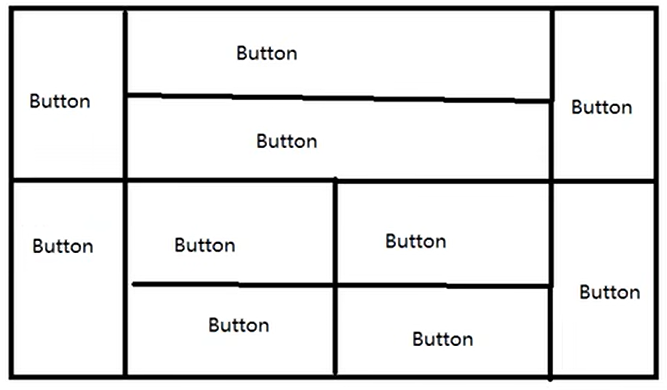
至此我们完成一个小练习,完成下列图形:

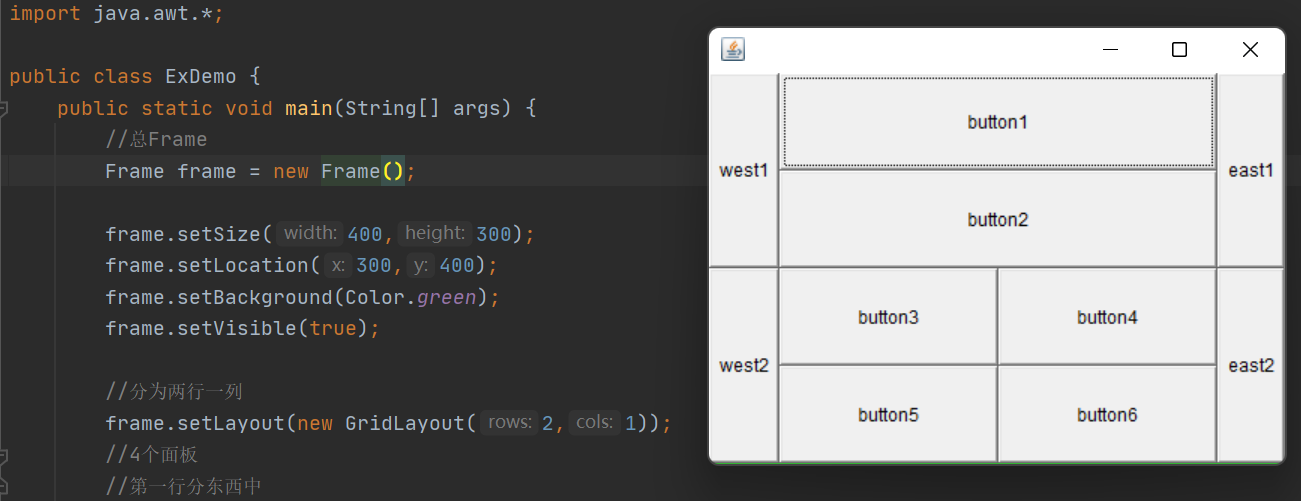
public class ExDemo { public static void main(String[] args) { //总Frame Frame frame = new Frame(); frame.setSize(400,300); frame.setLocation(300,400); frame.setBackground(Color.green); frame.setVisible(true); //分为两行一列 frame.setLayout(new GridLayout(2,1)); //4个面板 //第一行分东西中 Panel p1 = new Panel(new BorderLayout()); //第一行的中分两行一列 Panel p2 = new Panel(new GridLayout(2,1)); //第二行分东西中 Panel p3 = new Panel(new BorderLayout()); //第二行的中分两行两列 Panel p4 = new Panel(new GridLayout(2, 2)); //p1放按钮 //p1东西放按钮 p1.add(new Button("east1"),BorderLayout.EAST);//东 p1.add(new Button("west1"),BorderLayout.WEST);//西 //p2两行放按钮 p2.add(new Button("button1")); p2.add(new Button("button2")); //p1中放按钮,即p1中放p2 p1.add(p2,BorderLayout.CENTER); //p3放按钮 //p3东西放按钮 p3.add(new Button("east2"),BorderLayout.EAST);//东 p3.add(new Button("west2"),BorderLayout.WEST);//西 //p3两行两列放按钮 p4.add(new Button("button3")); p4.add(new Button("button4")); p4.add(new Button("button5")); p4.add(new Button("button6")); //p3中放按钮,即p3中放p4 p3.add(p4,BorderLayout.CENTER); //将面板放入总frame frame.add(p1); frame.add(p3); } }

2.4事件监听
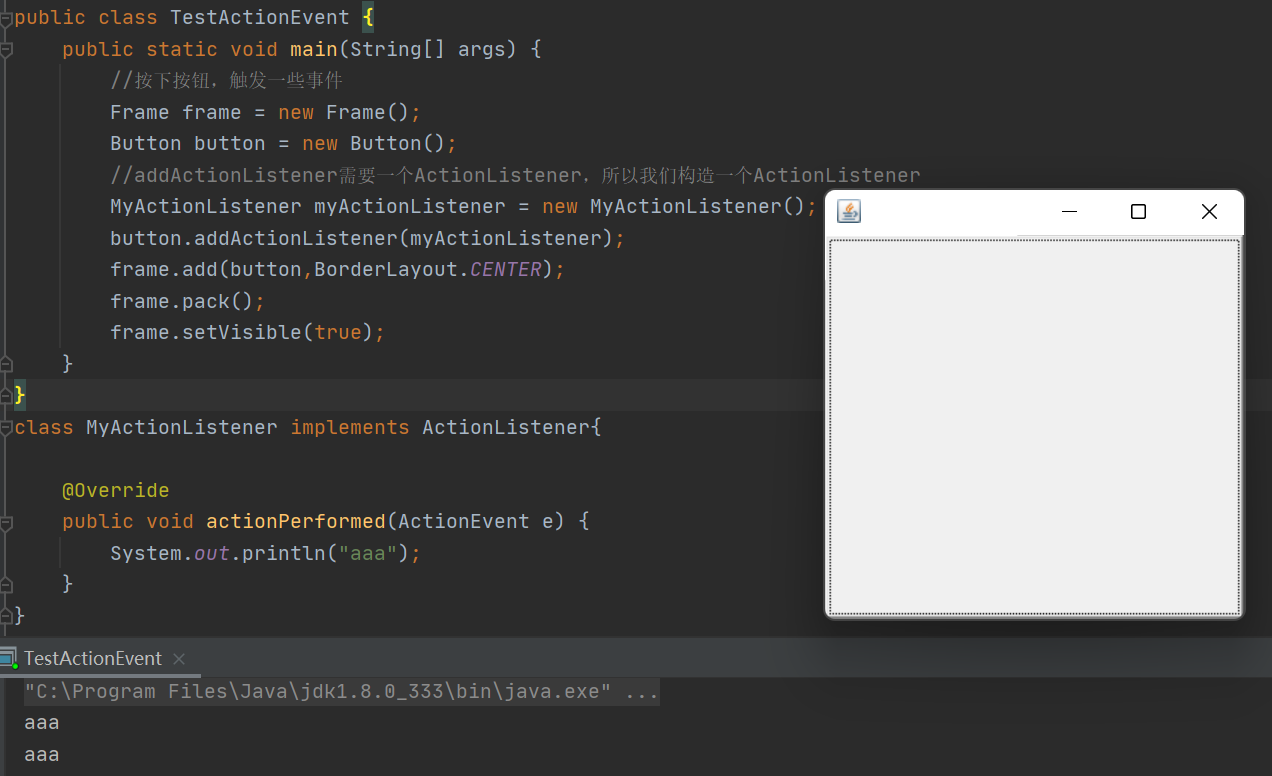
事件监听就是当某个事情发生的时候,干什么事情。

这里就是我们点击按钮会输出aaa。
下面拓展一下,两个甚至多个按钮能不能共用一个事件呢?如果每个按钮写一个会比较繁琐。
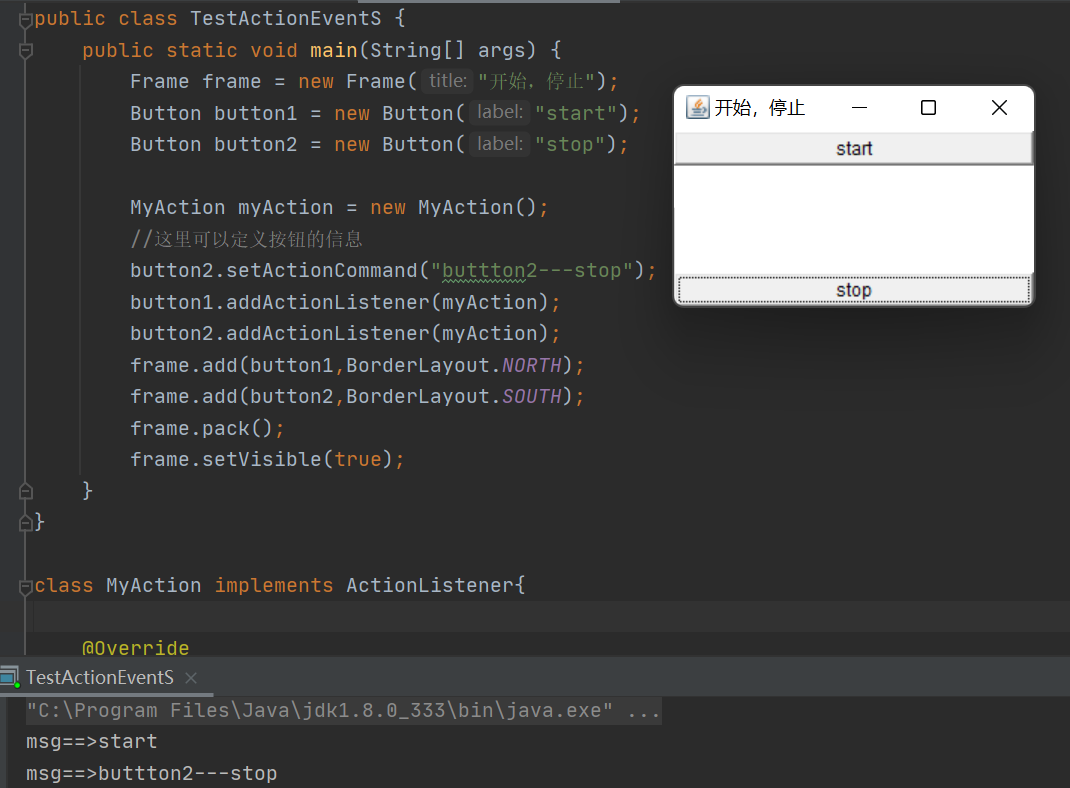
public class TestActionEventS { public static void main(String[] args) { Frame frame = new Frame("开始,停止"); Button button1 = new Button("start"); Button button2 = new Button("stop"); MyAction myAction = new MyAction(); //这里可以定义按钮的信息 button2.setActionCommand("buttton2---stop"); button1.addActionListener(myAction); button2.addActionListener(myAction); frame.add(button1,BorderLayout.NORTH); frame.add(button2,BorderLayout.SOUTH); frame.pack(); frame.setVisible(true); } } class MyAction implements ActionListener{ @Override public void actionPerformed(ActionEvent e) { //这里就拿到了上面定义的按钮的信息 System.out.println("msg==>"+e.getActionCommand()); } }

我们可以看到,我们在button2上添加了额外的信息,那么在事件中点击输出的就是额外的信息,
在button1中只有默认定义的start,在事件中点击输出的就是默认的start。以此推断可以让多个按钮
共用一个事件。
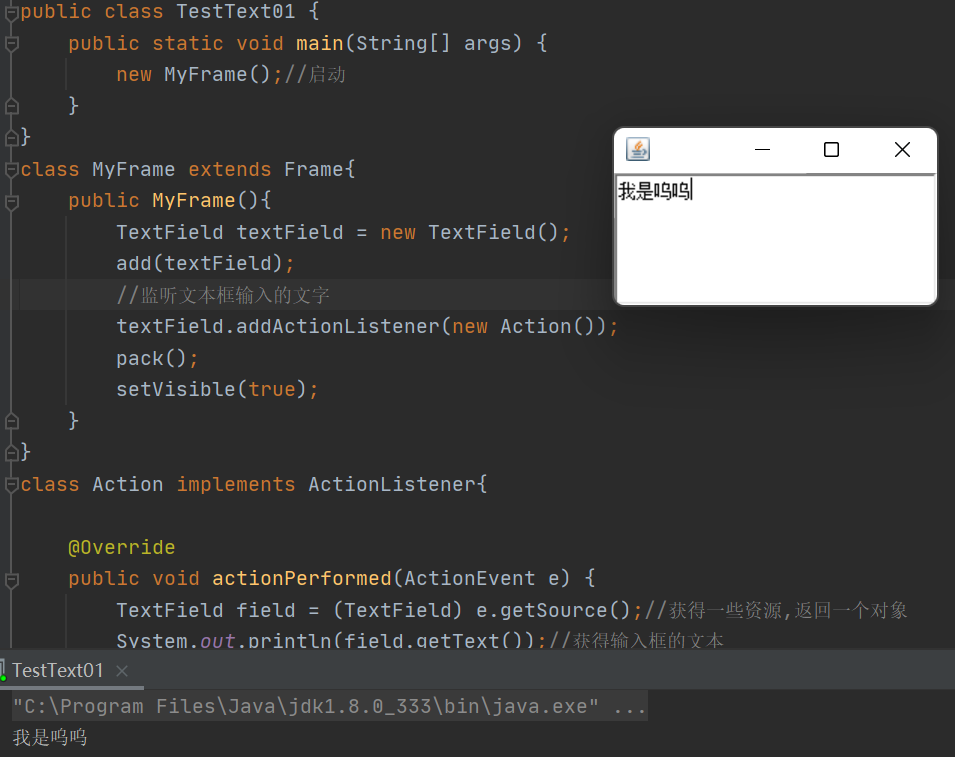
2.5输入框TextField监听
在输入框中加入监听,输入什么回车输出什么。
public class TestText01 { public static void main(String[] args) { new MyFrame();//启动 } } class MyFrame extends Frame{ public MyFrame(){ TextField textField = new TextField(); add(textField); //监听文本框输入的文字 textField.addActionListener(new Action()); pack(); setVisible(true); } } class Action implements ActionListener{ @Override public void actionPerformed(ActionEvent e) { TextField field = (TextField) e.getSource();//获得一些资源,返回一个对象 System.out.println(field.getText());//获得输入框的文本 } }

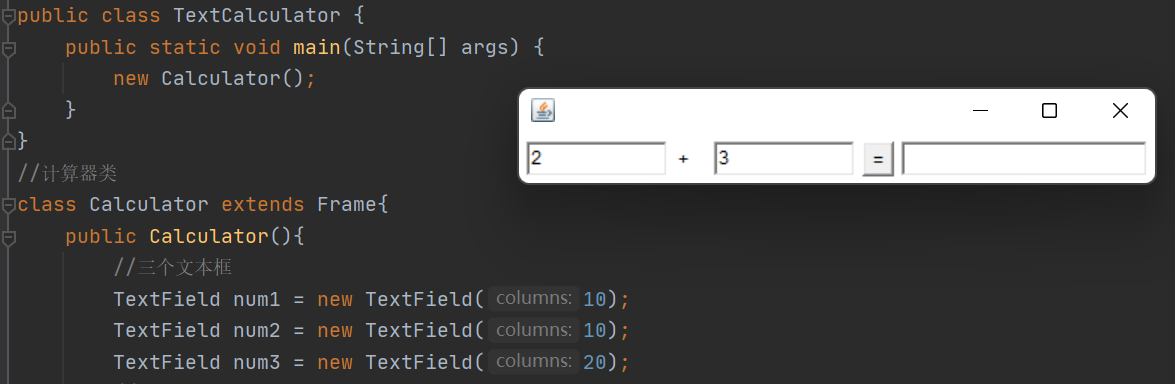
2.6简易计算器
我们先来回顾一下oop,在oop中,组合大于继承!
一个简易的加法计算器,如下图

public class TextCalculator { public static void main(String[] args) { new Calculator(); } } //计算器类 class Calculator extends Frame{ public Calculator(){ //三个文本框 TextField num1 = new TextField(10); TextField num2 = new TextField(10); TextField num3 = new TextField(20); //一个按钮 Button button = new Button("="); //button加监听 button.addActionListener(new CalculatorListener(num1,num2,num3)); //一个标签 Label label = new Label("+"); //布局 setLayout(new FlowLayout()); //添加 add(num1); add(label); add(num2); add(button); add(num3); pack(); setVisible(true); } } //监听器类 class CalculatorListener implements ActionListener{ //获取三个变量 private TextField num1,num2,num3; public CalculatorListener(TextField num1,TextField num2,TextField num3){ this.num1=num1; this.num2=num2; this.num3=num3; } @Override public void actionPerformed(ActionEvent e) { //获得加数和被加数 int n1 = Integer.parseInt(num1.getText()); int n2 = Integer.parseInt(num2.getText()); //将这个加法运算后,放到第三个框 num3.setText(""+(n1+n2)); //清除前两个框 num1.setText(""); num2.setText(""); } }
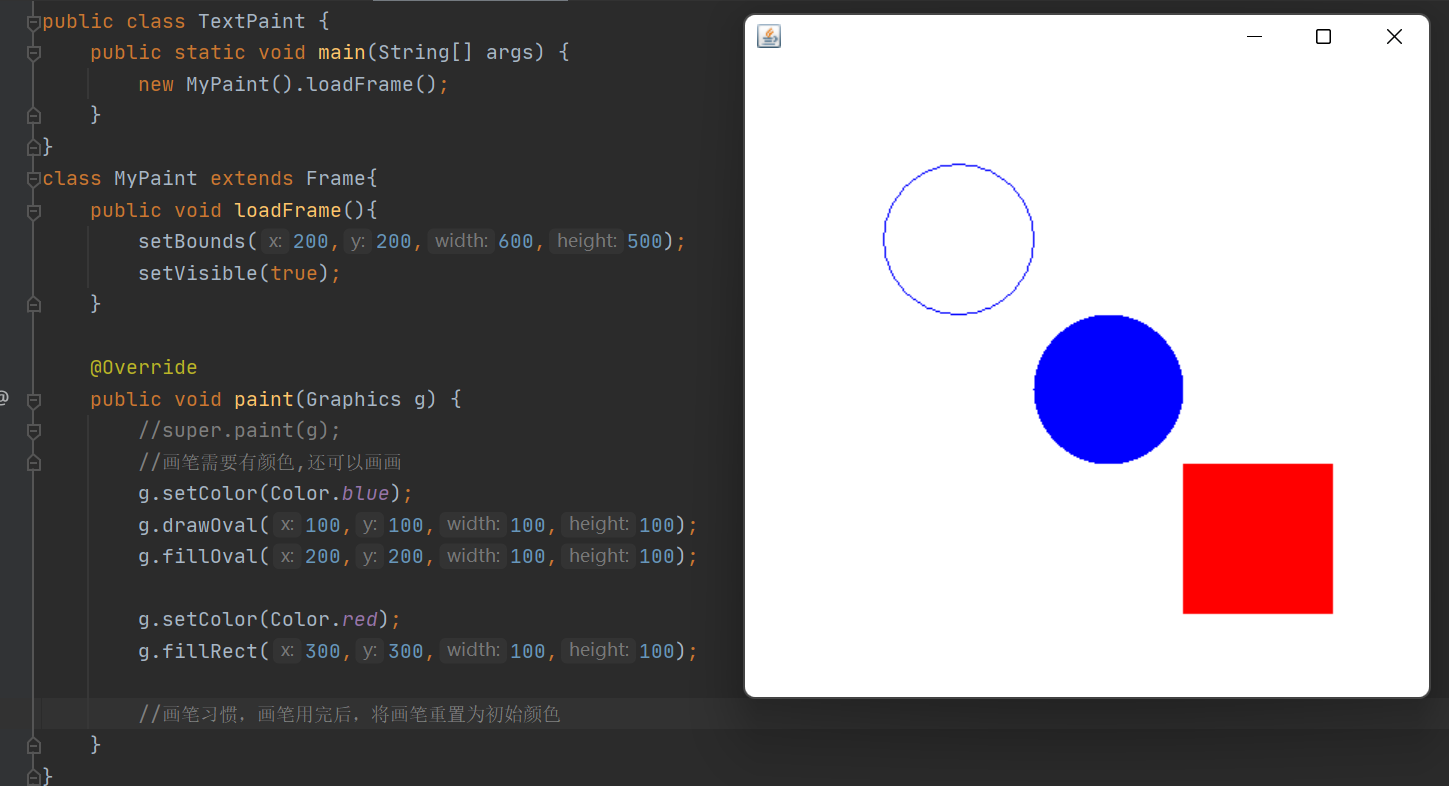
2.7画笔paint
通过画笔画一些图形等等

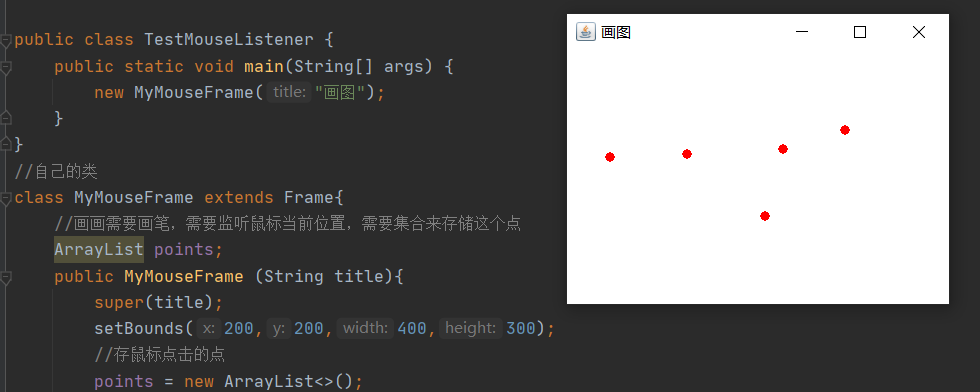
2.8鼠标监听
目的:实现鼠标画画

public class TestMouseListener { public static void main(String[] args) { new MyMouseFrame("画图"); } } //自己的类 class MyMouseFrame extends Frame{ //画画需要画笔,需要监听鼠标当前位置,需要集合来存储这个点 ArrayList points; public MyMouseFrame (String title){ super(title); setBounds(200,200,400,300); //存鼠标点击的点 points = new ArrayList<>(); //添加鼠标监听器,正对这个窗口 this.addMouseListener(new MyMouseListener()); setVisible(true); } @Override public void paint(Graphics g) { //画画,监听鼠标事件 Iterator iterator = points.iterator(); while (iterator.hasNext()){ Point point = (Point) iterator.next(); g.setColor(Color.RED); g.fillOval(point.x,point.y,10,10); } } public void addPoint(Point point){ points.add(point); } private class MyMouseListener extends MouseAdapter{ //鼠标点击,按下,弹起,按住不放 @Override public void mousePressed(MouseEvent e) { MyMouseFrame myMouseFrame =(MyMouseFrame) e.getSource(); myMouseFrame.addPoint(new Point(e.getX(),e.getY())); //new Point(e.getX(),e.getY());//这个点就是鼠标的点 //每次点击鼠标重画一遍 myMouseFrame.repaint();//刷新 } } }
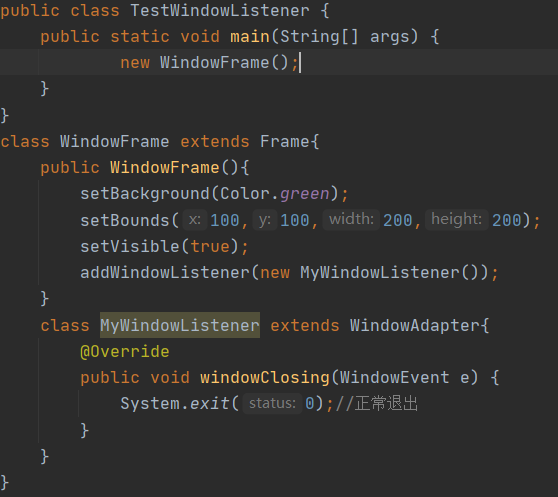
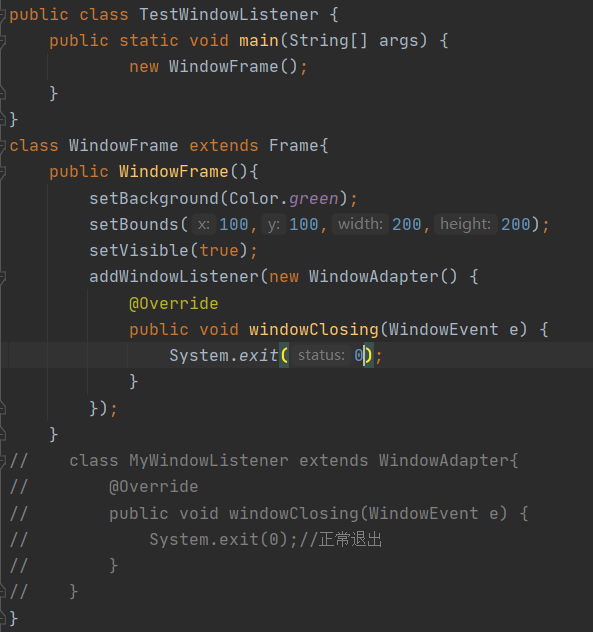
2.9窗口监听
关闭窗口


右边是左边的优化,右边采用匿名内部类。
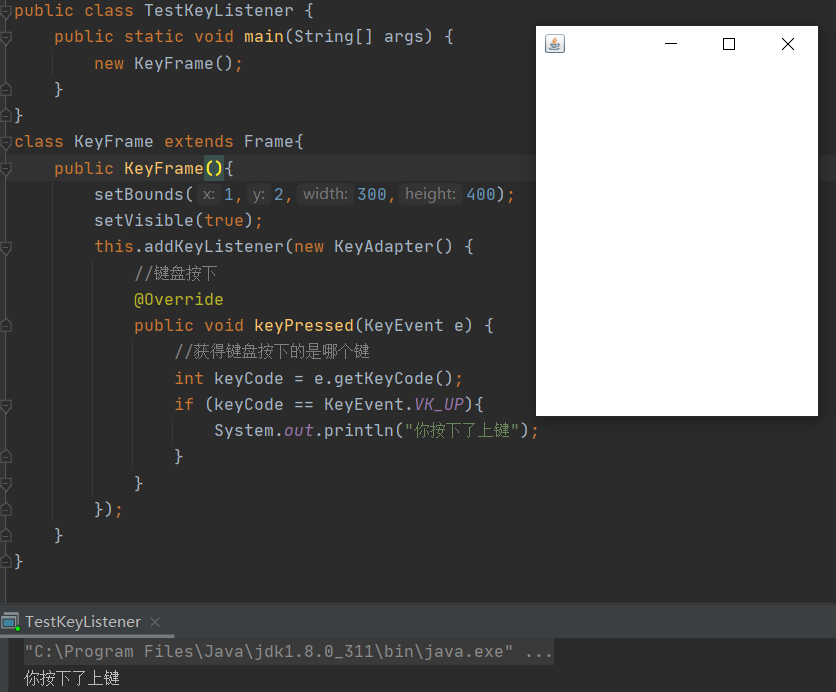
2.10键盘监听







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧