操作DOM对象
DOM:文档对象模型
核心:浏览器网页就是一个DOM树形结构
更新:更新DOM节点
查找:遍历DOM节点,得到DOM节点
删除:删除一个DOM节点
添加:添加一个新的节点
要操作一个DOM节点,就必须要先获得这个DOM节点
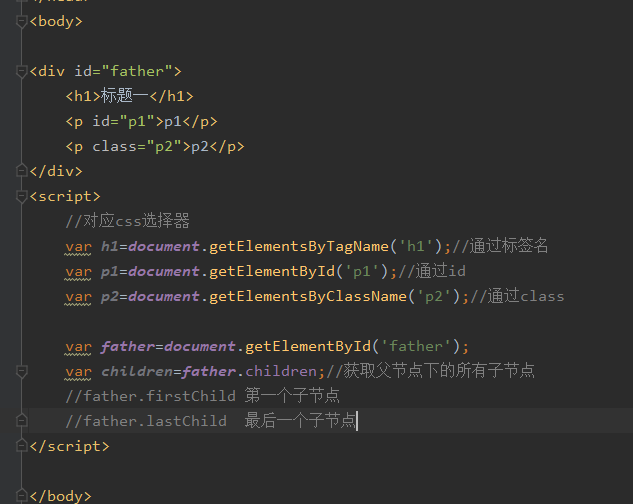
一,获得DOM节点:

这是原生代码,之后尽量是使用jQuery()
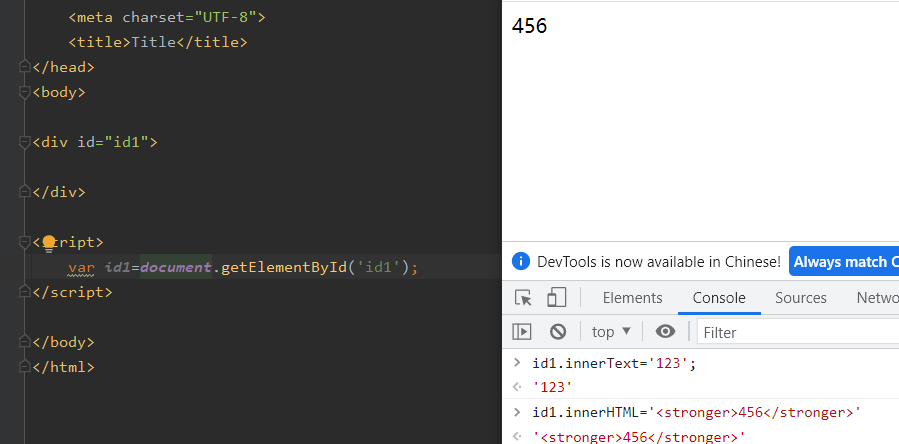
二,更新DOM节点
innerText设置内容,仅限文本
innerHTML可以解析HTML

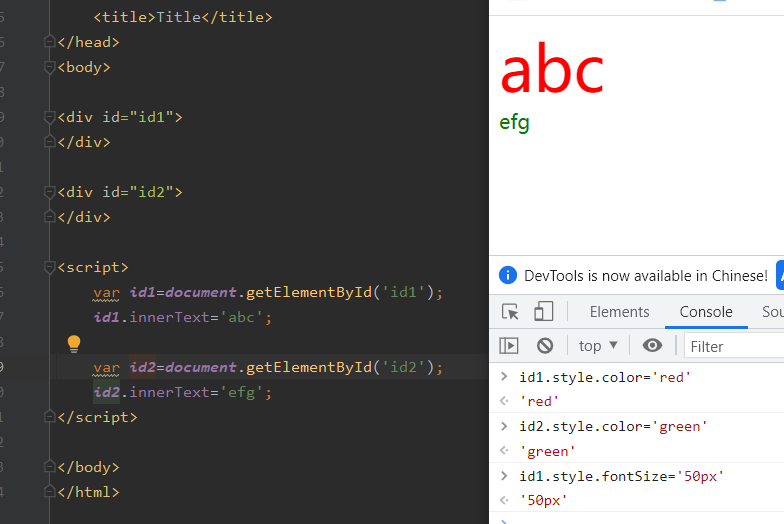
也可以操作css,属性要使用字符串包裹

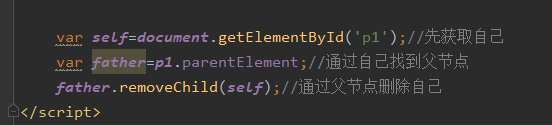
三,删除DOM节点
步骤:先获取父节点,再通过父节点删除自己

注意:删除多个节点的时候子属性是时刻变化的,删除结点的时候一定要注意
四,添加DOM节点
我们获得了某个DOM节点,假设这个DOM节点是空的,我们可以使用innerHTML就可以增加一个新元素了,但是如果这个DOM节点已经存在元素了,我们就不能这么用,会产生覆盖。
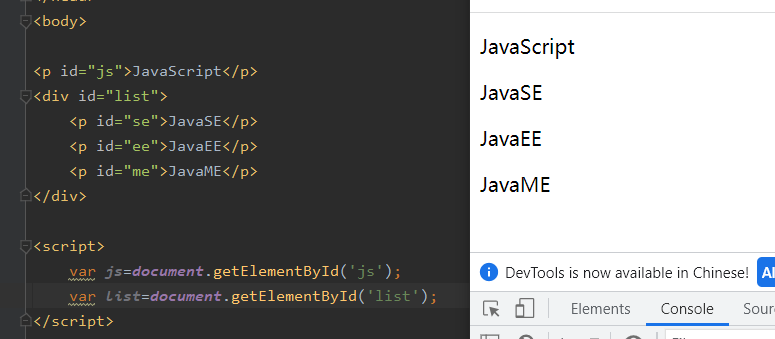
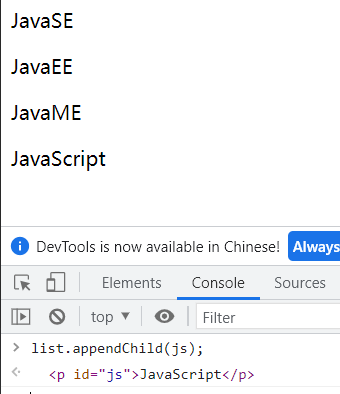
追加操作:
一开始:

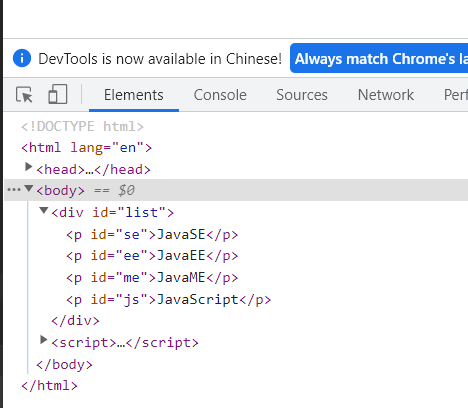
追加后:
 代码也变了:
代码也变了: 
直接将js追加到了list后面,这个是已存在的节点
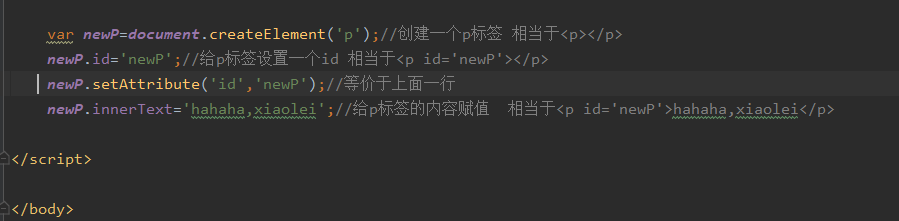
也通过js创建一个新的节点

前面插入:
insertBefore();





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧