内部对象

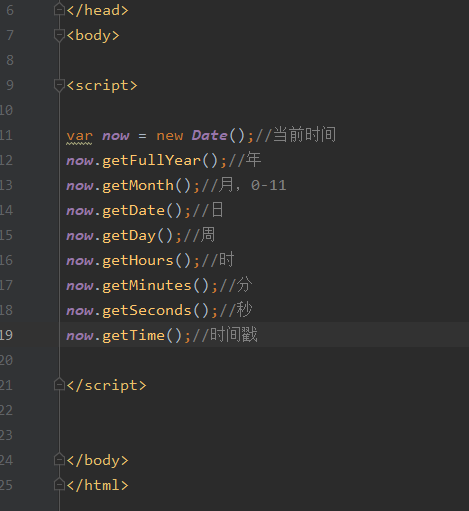
一,Date

二,JSON
Json是什么?
早期,所有数据传输靠xml文件!
JSON是一种轻量级的数据交换格式
简洁和清晰的层次结构使得JSON成为理想的数据交换语言
易与人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率
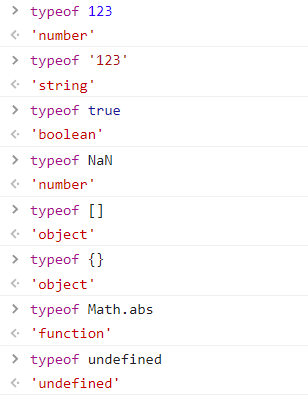
在JavaScript,一切皆为对象,任何js支持的类型都可以用JSON来表示
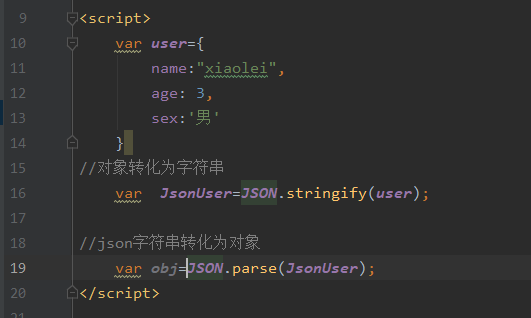
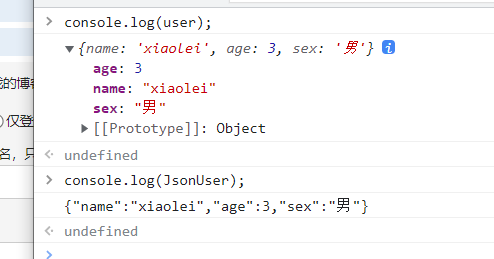
格式:
对象都用{}
数组都用[]
所有的键值对都是用key:value


三,Ajax
原生的js写法mxhr异步请求
jQuery封装好的方法
axios请求





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧