快速入门
一,引入Javascript
1.内部标签

<!--内部标签-->
<script>
alert("hello,world!")
</script>
==========
弹窗

2.外部引入
需要一个js文件,在html中链接

==========

效果一样,注意,script标签尽量不要自闭和
二,基本语法入门
变量定义


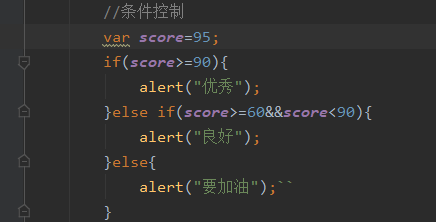
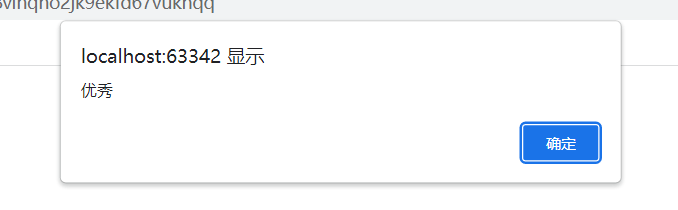
条件控制


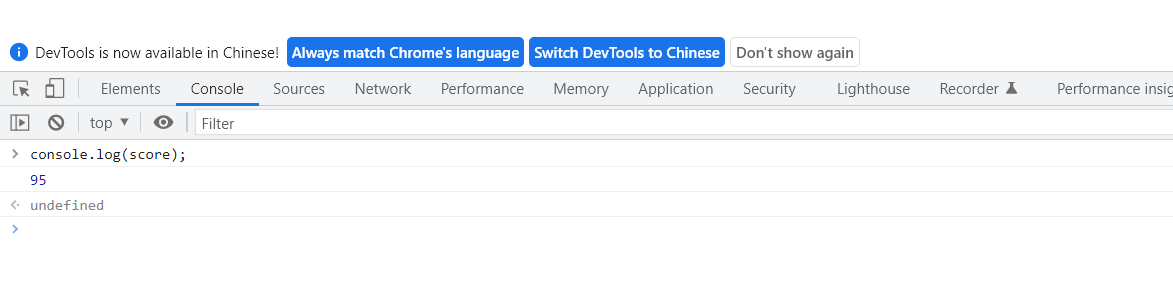
console.log(score),在浏览器控制台打印变量!类似于System.out.println();

三,数据类型
数值,文本,图形,音频,视频.......
变量
一切类型皆var
var 变量名=.....;
number
js不区分小数和整数,Number
123==证书
123.1==浮点数
123.4e2==科学计数
-123==负数
NaN==not a number
infinity==无限大
字符串
'abc' "abc"
布尔值
true,false
逻辑运算
&&与==两个都为真,结果为真
||或
!非==真为假,假为真
比较运算符
= 赋值
== 等于(类型不一样,值一样也会判断为true)
=== 绝对等于(类型一样,值一样结果才为true)
须知:
NaN===NaN,这个与所有的数值都不相等,包括自己
只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:
console.log((1/3)===(1-2/3)) 和Java一样为false
尽量避免使用浮点数进行运算,存在精度问题
null和undefined
null==空
undefined==未定义
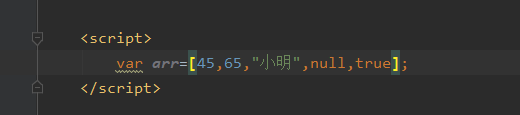
数组
数组在Java中是存放一系列相同类型的对象
由于在js中,一切类型皆为var,所以在js中可以存放不同类型的对象

取数组下标如果越界了,就会undefined
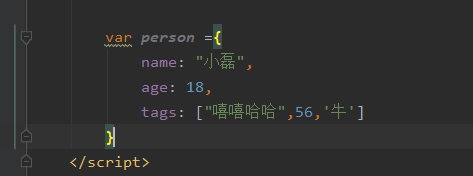
对象
对象是大括号,数组是中括号
每个属性之间使用逗号隔开,最后一个不要逗号

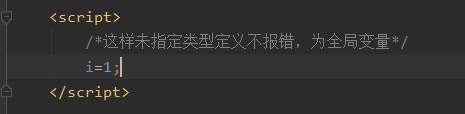
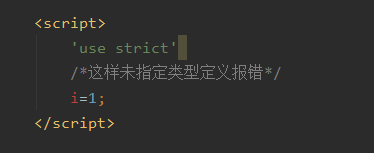
四,严格检查模式
前提:IDEA需要设置支持ES6的语法
'use strict';严格检查模式,预防JavaScript的随意性导致产生一些问题,必须写在JavaScript第一行,局部变量建议使用let去定义。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧