css作用及字体样式
美化网页元素
一,为什么要美化网页?
1.有效传递页面信息
2.美化网页,页面漂亮,才能吸引用户
3.凸显页面的主题
4.提高用户的体验
span标签,重点突出的字,用span套起来
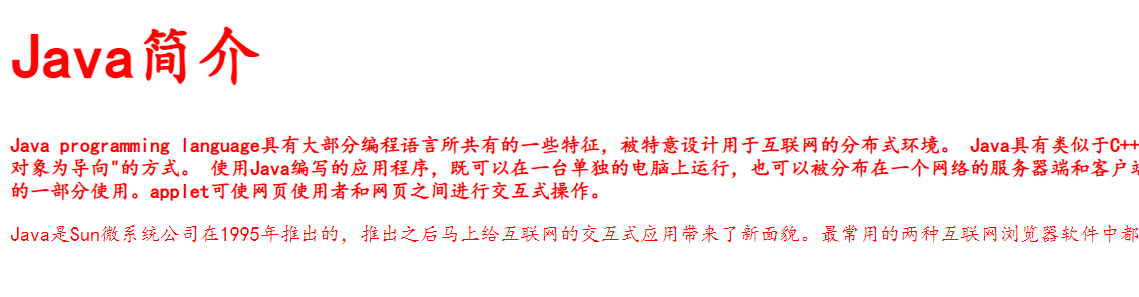
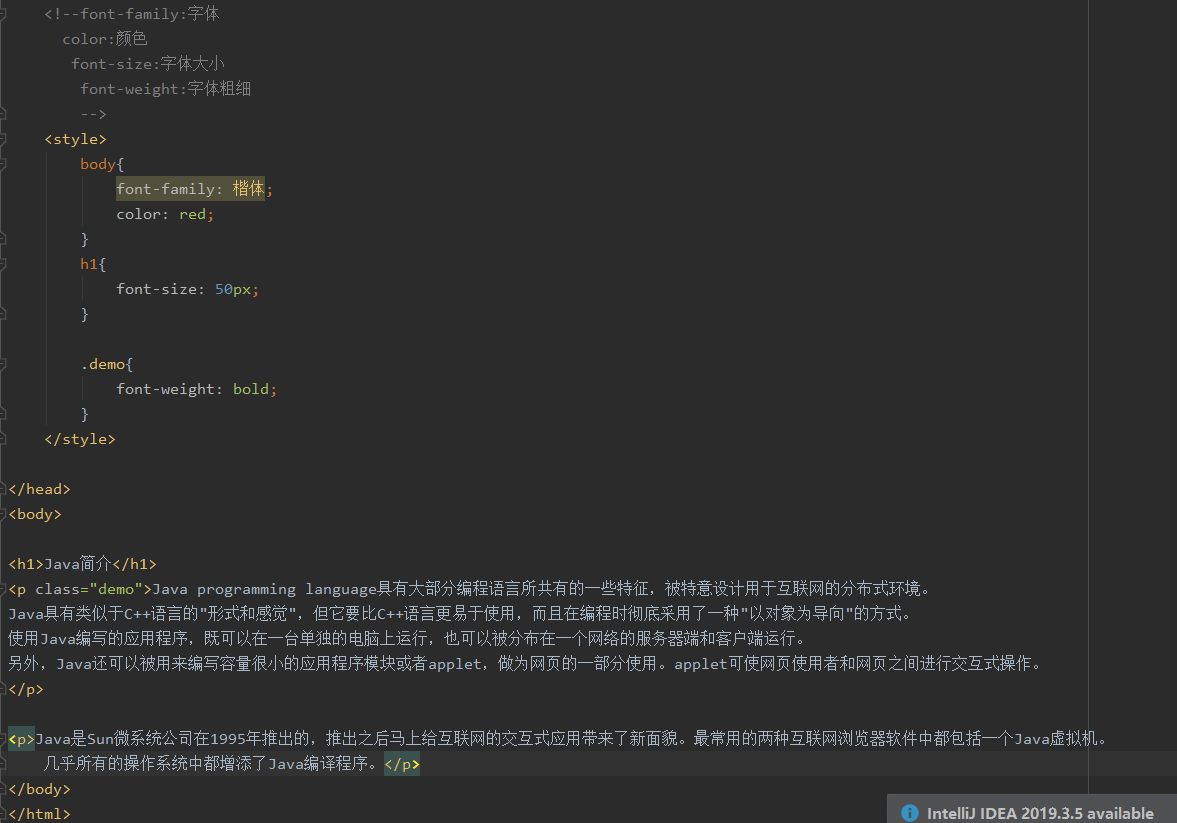
二,字体样式
font-family:字体
color:颜色
font-size:字体大小
font-weight:字体粗细
============

三,文本样式
1.颜色 color rgb rgba
2.文本对齐方式 text-align=center
3.首行缩进 text-indent:2em
4.行高 line-height
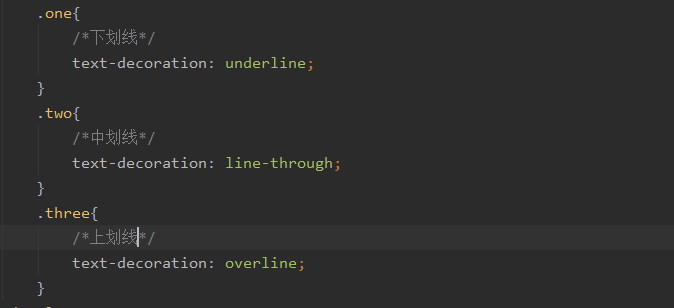
5.装饰 text-decoration


四,文本阴影和超链接伪类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*默认颜色*/
a{
text-decoration: none;
color: #000000;
}
/*鼠标悬浮颜色*/
a:hover{
color: orange;
font-size: 50px;/*悬浮变大*/
}
/*鼠标按住未释放颜色*/
a:active{
color: red;
}
/*阴影:阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: #3cc7f5 10px 2px ;
}
</style>
</head>
<body>
<a href="#">
<img src="image/a.png" alt="">
</a>
<p>
<a href="#">码出高效:Java开发手册</a>
</p>
<p>
<a href="">作者:孤尽老师</a>
</p>
<p id="price">
¥99
</p>
</body>
</html>
==========







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧