属性选择器
属性选择器是最常用的选择器
=绝对等于
*=包含这个元素
^=以这个开头
$=以这个结尾
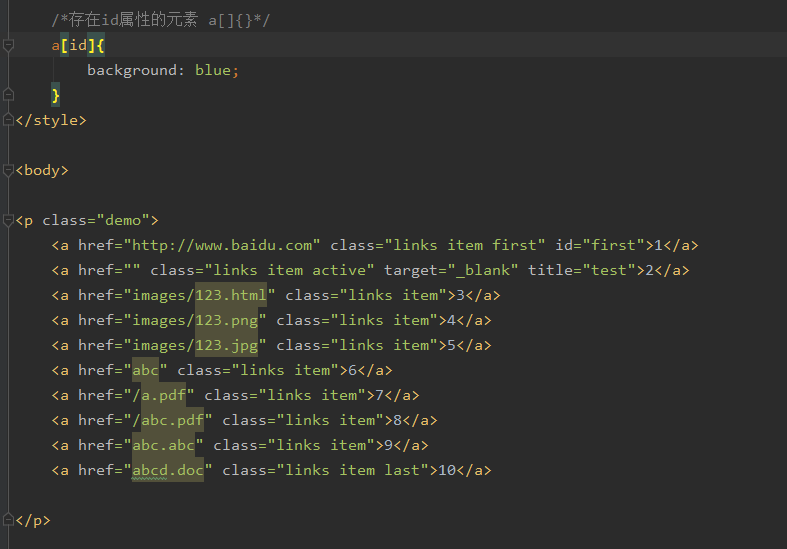
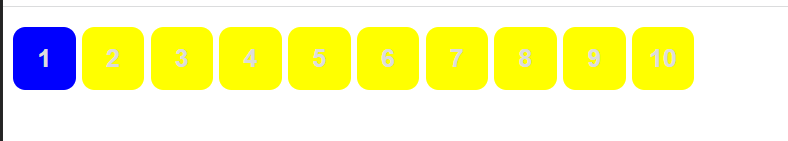
一,存在id属性的元素 a[]{}

============

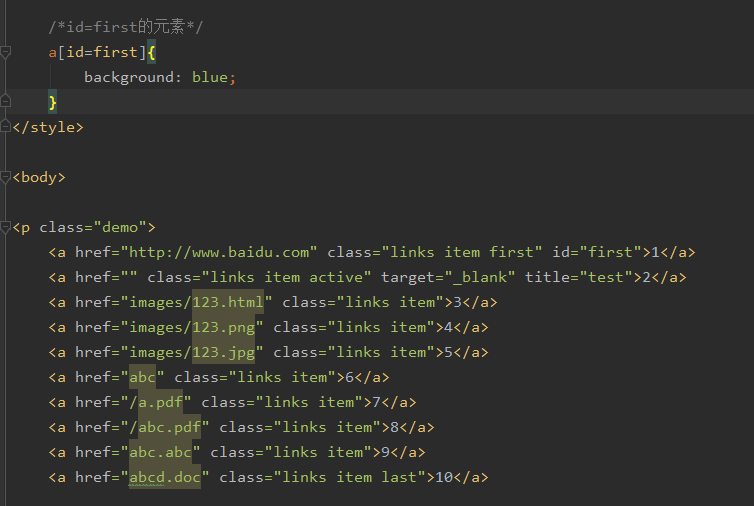
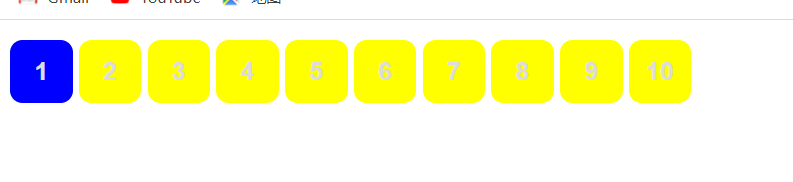
二,id=first的元素

==============

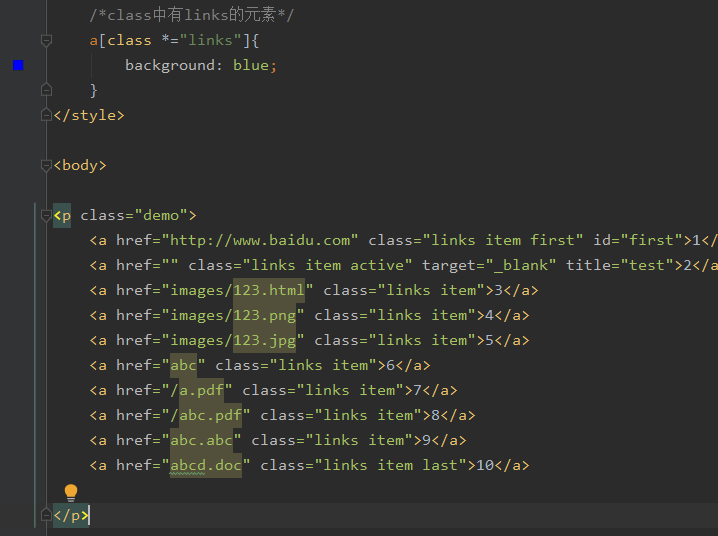
三,class中有links的元素

================

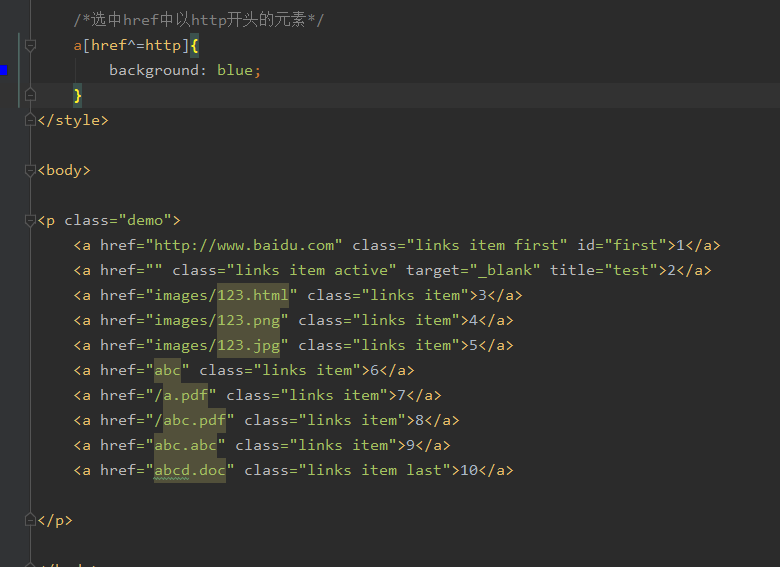
四,href中以http开头的元素

===========

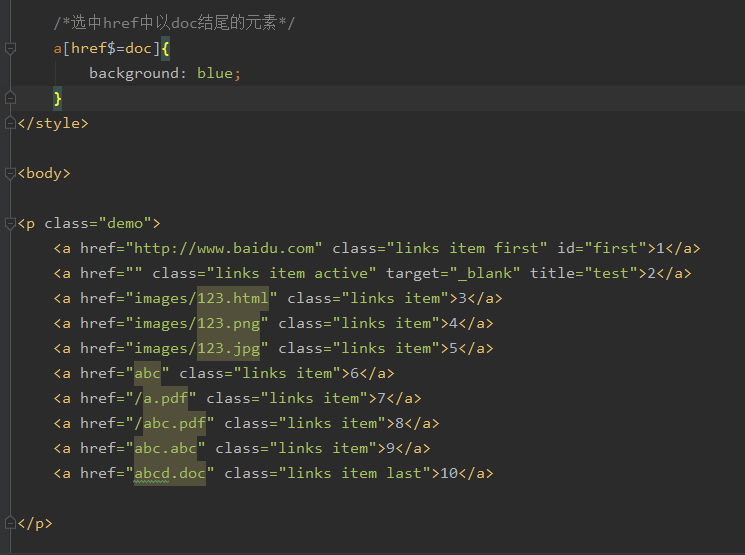
五,href中以doc结尾的元素

================

附上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: yellow;
text-align: center;
color: gainsboro;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*属性名,属性名=属性值(正则)*/
/*=绝对等于
*=包含这个元素
^=以这个开头
$=以这个结尾*/
/*存在id属性的元素 a[]{}*/
a[id]{
background: blue;
}
/*id=first的元素*/
a[id=first]{
background: blue;
}
/*class中有links的元素*/
a[class *="links"]{
background: blue;
}
/*选中href中以http开头的元素*/
a[href^=http]{
background: blue;
}
/*选中href中以doc结尾的元素*/
a[href$=doc]{
background: blue;
}
</style>
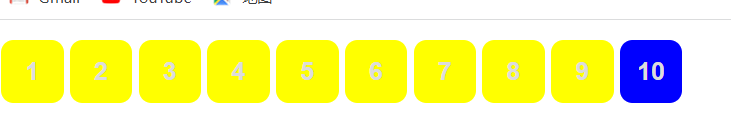
<body>
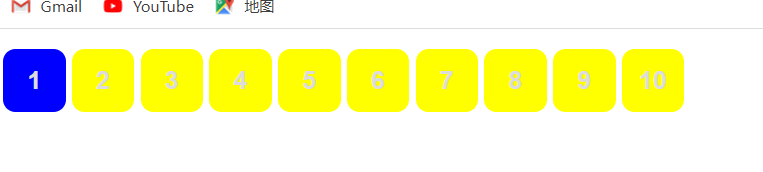
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a>
<a href="" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="abc.abc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧