结构伪类选择器
伪类:
话不多说,直接上图
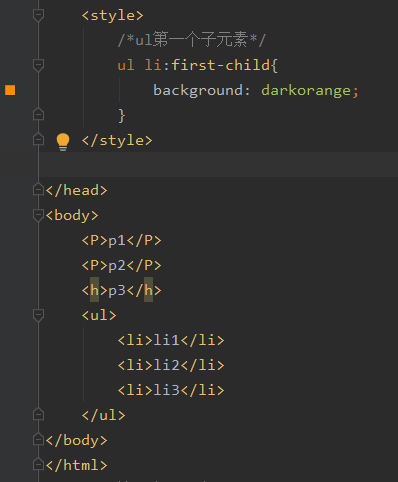
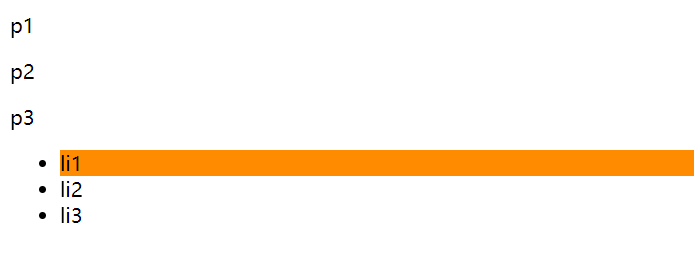
ul第一个子元素

=======

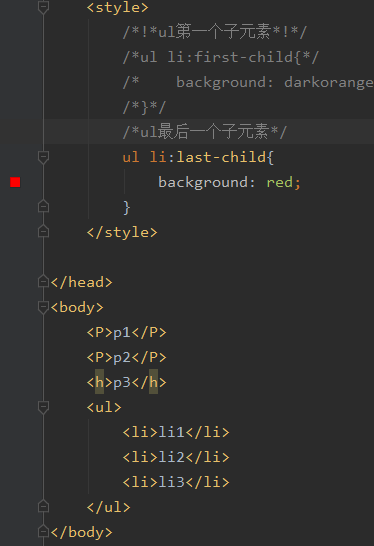
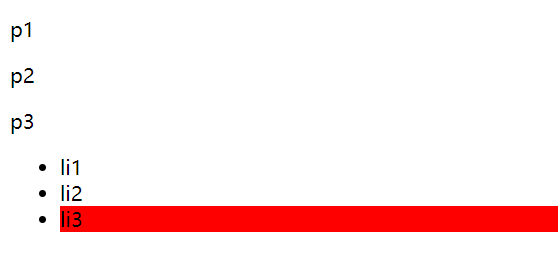
ul最后一个子元素

===============

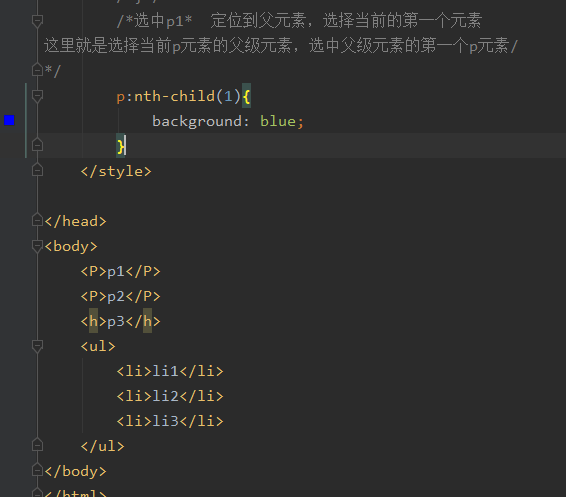
选中p1* 定位到父元素,选择当前的第一个元素
这里就是选择当前p元素的父级元素,选中父级元素的第一个p元素

================

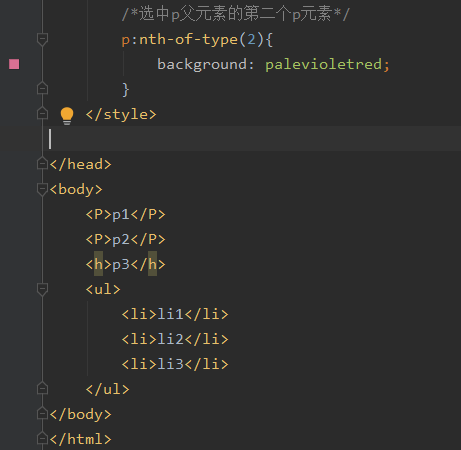
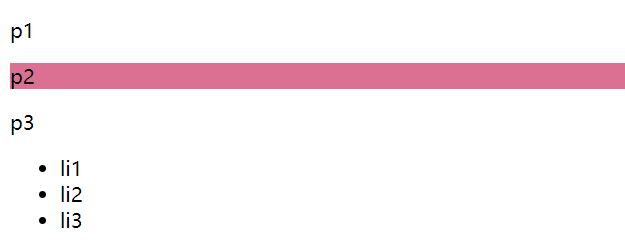
选中p父元素的第二个p元素

==========

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*!*ul第一个子元素*!*/
ul li:first-child{
background: darkorange;
}
/*ul最后一个子元素*/
ul li:last-child{
background: red;
}
/*选中p1* 定位到父元素,选择当前的第一个元素
这里就是选择当前p元素的父级元素,选中父级元素的第一个p元素/
*/
p:nth-child(1){
background: blue;
}
/*选中p父元素的第二个p元素*/
p:nth-of-type(2){
background: palevioletred;
}
</style>
</head>
<body>
<P>p1</P>
<P>p2</P>
<h>p3</h>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧