css简单介绍
HTML+CSS+JavaScript
结构+表现+交互
css是什么?
css怎么用?
css选择器。
美化网页(文字,阴影,超链接,渐变......)
盒子模型
浮动
定位
网页动画
什么是css?
Cascading Style Sheet层叠样式表
CSS:表现层(美化网页)
字体,颜色,边距,高度,宽度。。。
css发展史
css1.0
css2.0 DIV(块)+css,HTML与CSS结构分离思想,网页变得简单
css2.1 浮动,定位
css3.0 圆角,阴影,动画......浏览器兼容性
快速入门
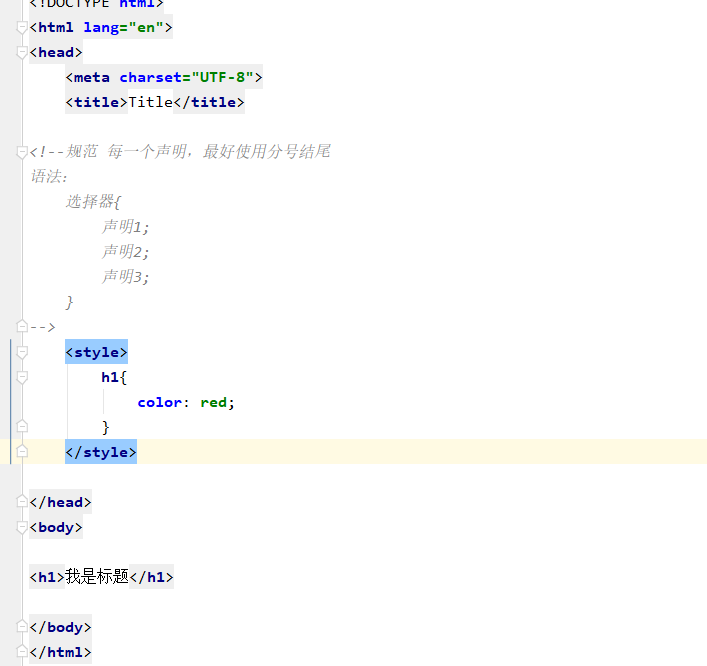
html,css未分离

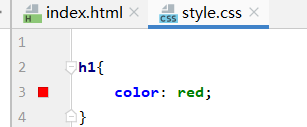
html,css分离
html: css:


效果一样:

css的优势
1.内容和表现分离
2.网页结构表现统一,实现复用
3.样式十分丰富
4.建议使用独立于html的css文件
5.利用seo,容易被搜索引擎收录
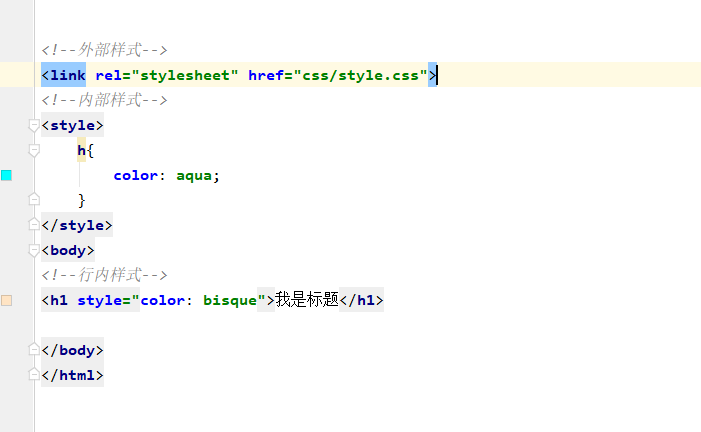
css的三种导入方式

就近原则,谁离元素最近,则用谁的样式
外部样式两种写法:
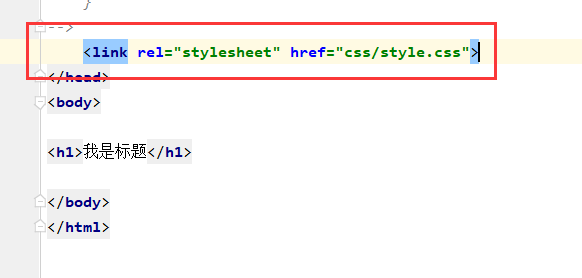
链接式:
如上
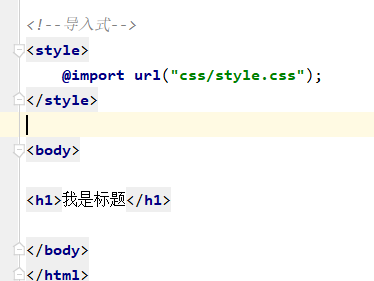
导入式:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧