ssm整合:添加书籍功能
我们写添加书籍跳转页面:
在Controller里写:

我们写一个addBook.jsp,以跳转到此页面
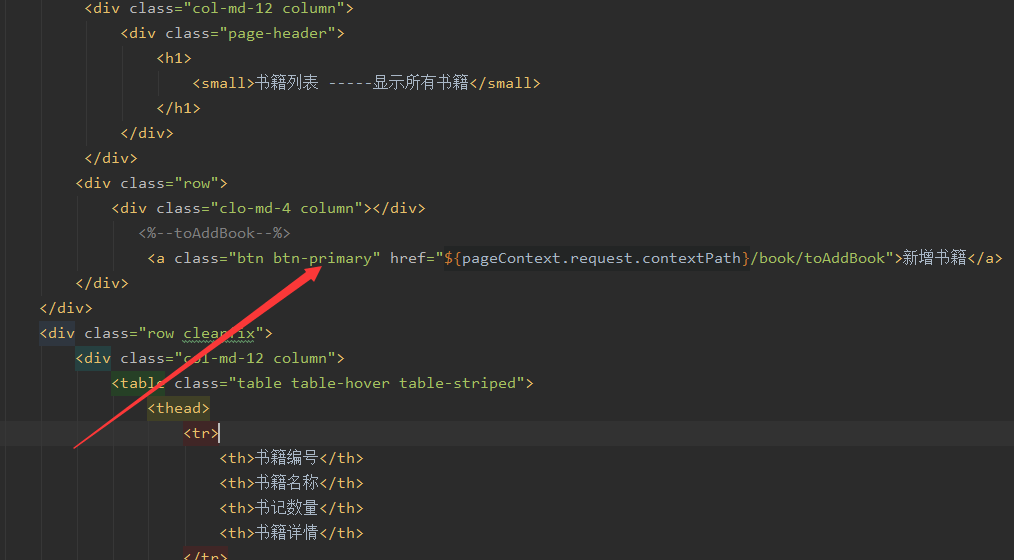
我们在allBook.jsp里增加“添加书籍”按钮,以跳转到addBook.jsp

按钮样式:

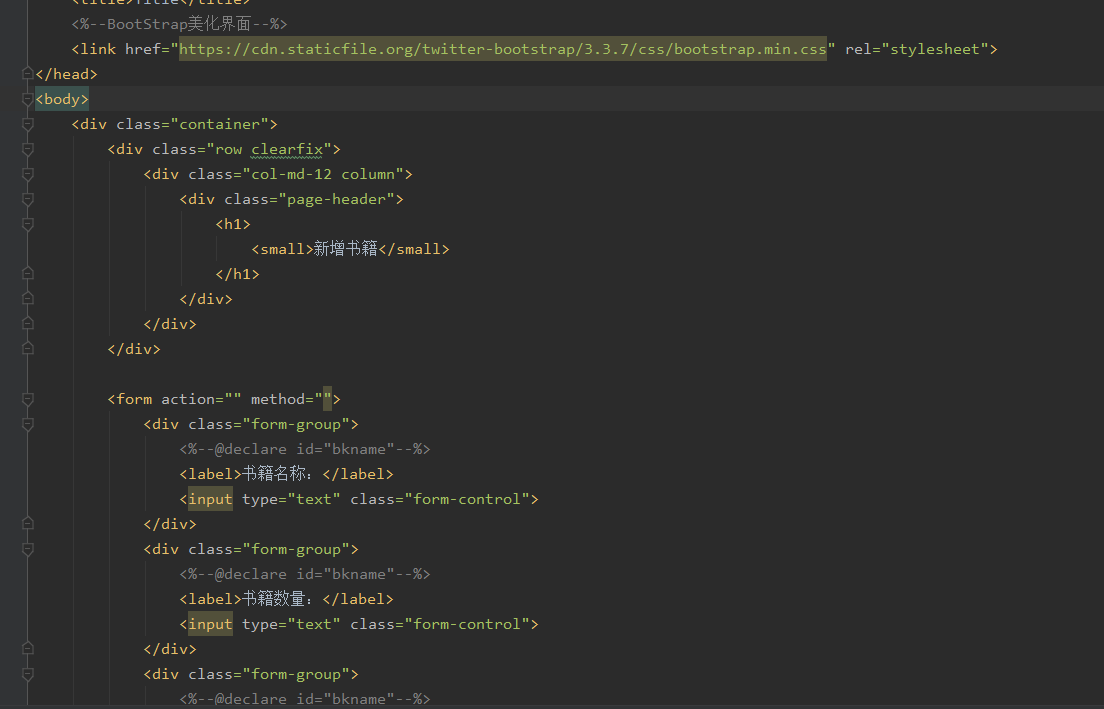
addBook.jsp
我们同样加上BootStrap
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>新增书籍</small>
</h1>
</div>
</div>
</div>
<form action="" method="">
<div class="form-group">
<%--@declare id="bkname"--%>
<label>书籍名称:</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<%--@declare id="bkname"--%>
<label>书籍数量:</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<%--@declare id="bkname"--%>
<label>书籍描述:</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<input type="submit" class="form-control" value="添加">
</div>
</form>
</div>

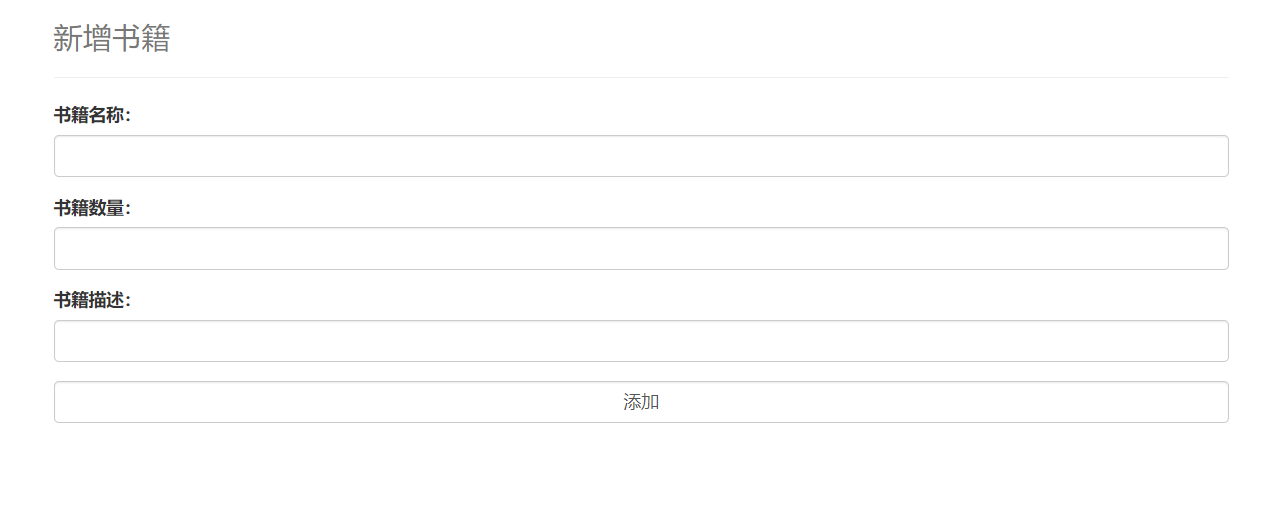
测试跳转页面:

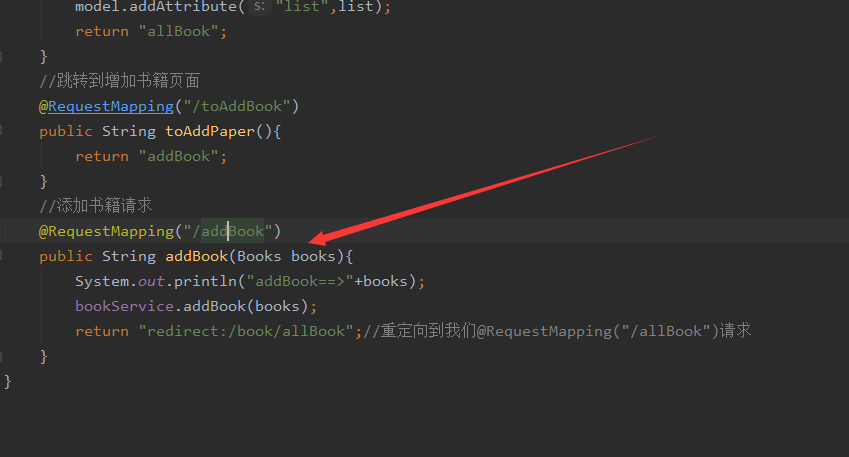
我们现在写真正的添加书籍功能:
Controller:

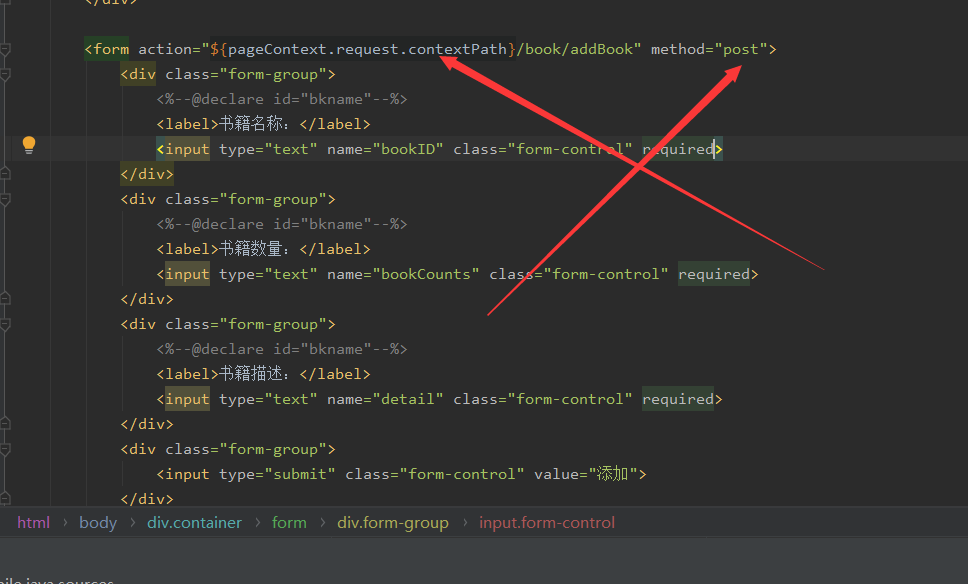
我们在addBook.jsp填写提交表单的路径以及提交方式:
我们在每个input里都加上required防止空字段提交

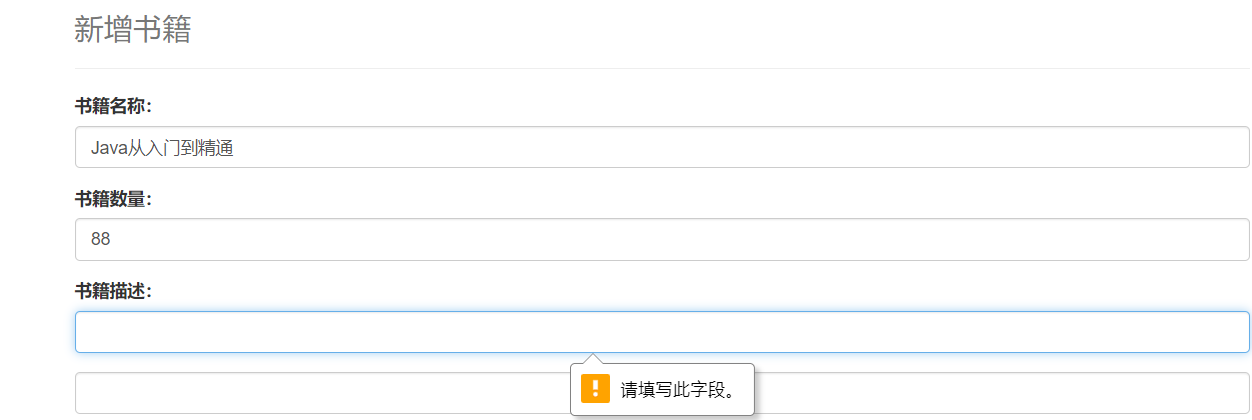
测试:
1.有空值:

2.正确填写之后跳转到allBook

我们总结一下:
1.首先我们在Controller里写一个增添书籍的跳转页面;跳转为addBook.jsp
2.我们在jsp里编写addBook.jsp样式。
3.我们在Controller里面写一个真正添加书籍功能,提交之后跳转到allBook.jsp
4.我们在addBook.jsp里写上提交表达的路径和提交方式
5.测试





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧