google 浏览器的Debug 调试工具使用
一个写后台的人 有一天要自己找前台页面的错误 于是乎就得会前台debug 于是乎我不会 就在网上找了一些资料看 不就是几个按钮 嘛 有啥难的 上图片
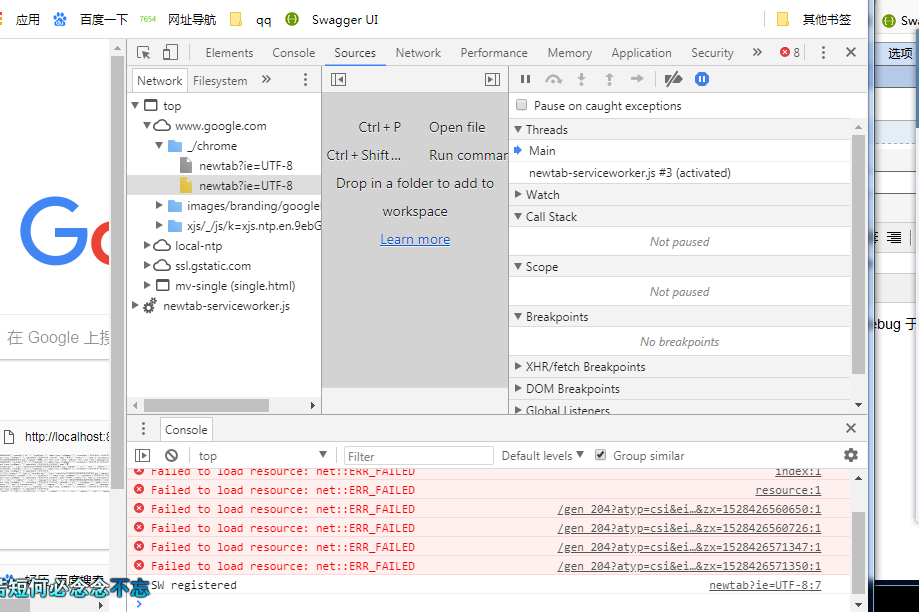
1.Google 浏览器 F12 就可以看到 前台调试工具啦

2.调试按钮

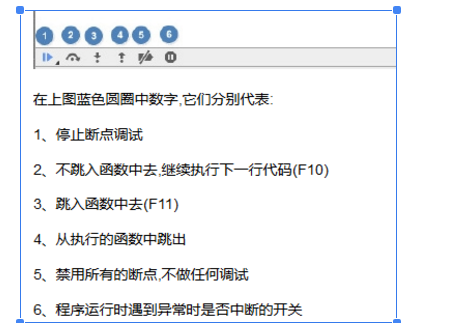
3.按钮的快捷键 及 作用
Debugger(调试面板)
- F8 or Ctrl + \: 暂停/继续
- F10 or Ctrl + ': 单步执行
- F11 or Ctrl +;: 单步进入
- Shift + F11 or Ctrl + Shift+;: 单步退出
- Ctrl +./Ctrl+, : 上一帧/下一帧(译为框架怪怪的)
- Ctrl +Shift+E: 被选中代码在控制台中打印出console信息(非常实用)
- Ctrl + Shift + A: 添加到debugger的watch里面,可以关注你选中内容的变化
- Ctrl + B: 打断点/取消断点(很实用)
4.快快自己动手试试 挺好玩的哈
欢迎各位道友吐槽哟 @@@@@@@@@@@@@@@@@@@@@@
致敬:2020年的自己
--------------------------------------------
即使不为了什么远大理想,为了好好生活,你也得努力奋斗啊,不然别说什么风花雪月了,柴米油盐也能让你一筹莫展。


