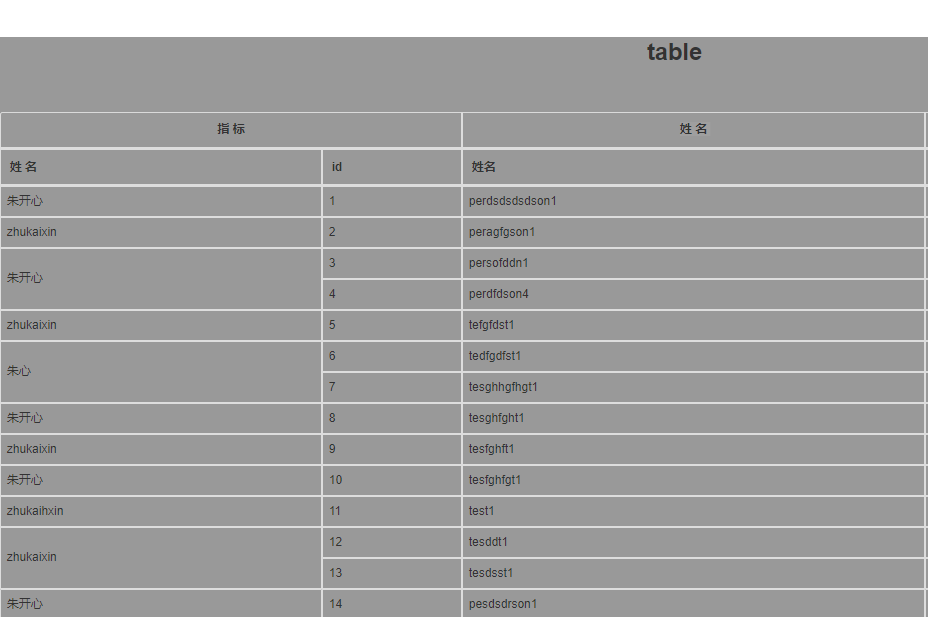
Bootstrap-table实现动态合并相同行
Bootstrap-table 表格合并相同名字的列

@编写function()
/**
* 合并行
* @param data 原始数据(在服务端完成排序)
* @param fieldName 合并属性名称数组
* @param colspan 列数
* @param target 目标表格对象
*/
function mergeCells(data, fieldName, colspan, target) {
if (data.length == 0) {
alert("不能传入空数据");
return;
}
var numArr = [];
var value = data[0][fieldName];
var num = 0;
for (var i = 0; i < data.length; i++) {
if (value != data[i][fieldName]) {
numArr.push(num);
value = data[i][fieldName];
num = 1;
continue;
}
num++;
}
var merIndex = 0;
for (var i = 0; i < numArr.length; i++) {
$(target).bootstrapTable('mergeCells', { index: merIndex, field: fieldName, colspan: colspan, rowspan: numArr[i] })
merIndex += numArr[i];
}
}
完整代码:html/js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link th:href="@{/common/bootstrap/css/bootstrap.css}" rel="stylesheet"/>
<link th:href="@{/common/bootstrap/css/bootstrap-theme.css}" rel="stylesheet"/>
<link th:href="@{/common/bootstrap/css/bootstrap-combined.min.css}" rel="stylesheet"/>
<link th:href="@{/common/bootstrap/css/layoutit.css}" rel="stylesheet"/>
<link th:href="@{/common/bootstrap-table/bootstrap-table.css}" rel="stylesheet"/>
<style>
.main{
background: #999999;
}
body{margin:0;padding:0;}
</style>
</head>
<body >
<div class="main">
<div style="text-align: center"><h2>table</h2></div>
<table id="example" border="1">
</table>
</div>
<!-- 全局js -->
<script th:src="@{/common/jquery/jquery.min.js}"></script>
<script th:src="@{/common/bootstrap/js/bootstrap.js}"></script>
<script th:src="@{/common/bootstrap-table/bootstrap-table.js}"></script>
<script th:src="@{/common/bootstrap-table/locale/bootstrap-table-zh-CN.js}"></script>
<script type="text/javascript">
init();
function init(){
$('#example').bootstrapTable({
url: '/init/table',
method: 'get',
striped: true,
toolbar: "#toolbar",
sidePagination: "true",
striped: true, // 是否显示行间隔色
//search : "true",
uniqueId: "ID",
pageSize: "25",
pagination: true, // 是否分页
sortable: true, // 是否启用排序
search:true,
showColumns: true,
showRefresh: true,
onLoadSuccess: function (data) {
// mergeColspan(data,"name" , $('#example'));//列合并
mergeCells(data, "name", 1, $('#example'));//行合并
},
columns: [
[
{
"title": "指 标",
"halign":"center",
"align":"center",
"colspan": 2
},
{
"title": "姓 名",
"halign":"center",
"align":"center"
},
{
"title": "别 名",
"halign":"center",
"align":"center"
}
],
[
{
field: 'name',
title: '姓 名'
},
{
field: 'id',
title: 'id'
},
{
field: 'firstName',
title: '姓名'
},
{
field: 'lastName',
title: '别名'
}
]
]
});
//操作栏的格式化
function actionFormatter(value, row, index) {
var id = value;
var result = "";
result += "<a href='javascript:;' class='btn btn-xs green' onclick=\"EditViewById('" + id + "', view='view')\" title='查看'><span class='glyphicon glyphicon-search'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"EditViewById('" + id + "')\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs red' onclick=\"DeleteByIds('" + id + "')\" title='删除'><span class='glyphicon glyphicon-remove'></span></a>";
return result;
}
}
/**
* 合并行
* @param data 原始数据(在服务端完成排序)
* @param fieldName 合并属性名称数组
* @param colspan 列数
* @param target 目标表格对象
*/
function mergeCells(data, fieldName, colspan, target) {
if (data.length == 0) {
alert("不能传入空数据");
return;
}
var numArr = [];
var value = data[0][fieldName];
var num = 0;
for (var i = 0; i < data.length; i++) {
if (value != data[i][fieldName]) {
numArr.push(num);
value = data[i][fieldName];
num = 1;
continue;
}
num++;
}
var merIndex = 0;
for (var i = 0; i < numArr.length; i++) {
$(target).bootstrapTable('mergeCells', { index: merIndex, field: fieldName, colspan: colspan, rowspan: numArr[i] })
merIndex += numArr[i];
}
}
/*
/!**
* 合并列
* @param data 原始数据(在服务端完成排序)
* @param fieldName 合并属性数组
* @param target 目标表格对象
*!/
function mergeColspan(data, fieldNameArr, target) {
if (data.length == 0) {
alert("不能传入空数据");
return;
}
if (fieldNameArr.length == 0) {
alert("请传入属性值");
return;
}
var num = -1;
var index = 0;
for (var i = 0; i < data.length; i++) {
num++;
for (var v in fieldNameArr) {
index = 1;
if (data[i][fieldNameArr[v]] != data[i][fieldNameArr[0]]) {
index = 0;
break;
}
}
if (index == 0) {
continue;
}
$(target).bootstrapTable('mergeCells', { index: num, field: fieldNameArr[0], colspan: fieldNameArr.length, rowspan: 1 });
}
}
*/
</script>
</body>
</html>
!!!!!!!!!!!!上面的这个合并行的方法有点问题 : 下面这个方法是可以的 !!!!!!!!!
/*
合并行
@param data 原始数据(在服务端完成排序)
@param fieldName 合并属性名称数组
@param colspan 列数
@param target 目标表格对象
*/
function mergeCells(data, fieldName, colspan, target) {
if (data.length == 0) {
alert("不能传入空数据");
return;
}
var numArr = [];
var value = data[0][fieldName];
var num = 0;
for (var i = 0; i < data.length; i++) {
if (value != data[i][fieldName]) {
numArr.push(num);
value = data[i][fieldName];
num = 1;
continue;
}
num++;
}
if (typeof (value) != "undefined" && value != "") {
numArr.push(num);
}
var merIndex = 0;
for (var i = 0; i < numArr.length; i++) {
$(target).bootstrapTable('mergeCells',
{
index: merIndex,
field: fieldName,
colspan: colspan,
rowspan: numArr[i]
})
merIndex += numArr[i];
}
}
致敬:2020年的自己
--------------------------------------------
即使不为了什么远大理想,为了好好生活,你也得努力奋斗啊,不然别说什么风花雪月了,柴米油盐也能让你一筹莫展。

