HTML 培训教程
HTML培训教程
1. HTML概述
1.1. 什么是 HTML 文件?
n HTML(Hyper Text Markup Language)指超文本标签语言。
n 这些标签告诉 WEB 浏览器如何显示页面.
n HTML 文件必须使用 htm 或者 html 作为文件扩展名.
n HTML 文件可以通过简单的文本编辑器或集成工具来创建.
n 我们一般称它为静态页面
|
first.html <html> <head> <title>第一个HTML标题</title> </head> <body> 这是内容部分, 去<a href="http://www.atguigu.com">尚硅谷官网</a> </body> </html> |
1.2. 为什么要用HTML?
n HTML最初被设计出来, 就是用来设计网页的一门语言, 它不依赖于任何语言, 它其中很重要的东西就是可以包含超链接,图片,音频与视频等数据
n 为什么不用TXT?
n txt不能包含超链接.
n 为什么不用word?
n 太重了.
n 为什么不用XML?
n XML是在HTML的基础上进一步抽象的产物. 但不是为了要替换HTML
1.3. Web2.0简述
n Web2.0是目前主流的Web页面开发标准
n Web2.0对Web页面构成的描述:
n 结构:数据的组织形式,实现方式:HTML 超文本标记语言
n 表现:数据的表现形式,实现方式:CSS 层叠样式表
n 行为:用户交互动作,实现方式: JavaScript 脚本文件
n 遵守Web2.0标准的好处:
n 根据不同的功能将HTML、CSS、JavaScript代码分开,使代码更加优雅简洁,可读性更高,更易于维护,特别是让开发工程师和UI设计师能够更好的分工合作
2. HTML的语法
2.1. HTML 标签(元素Element)
n HTML 文档是由 HTML 元素构成的文本文件。
n HTML 元素是通过使用 HTML 标签进行定义的。
n HTML 标签是用来标记 HTML 元素的。
n HTML 标签被 < 和 > 符号包围。
n 这些包围的符号叫作尖括号。
n HTML 标签是成对出现的。例如 <b> 和 </b>。
n 位于起始标签和终止标签之间的文本是元素的内容。
n HTML 标签对大小写不敏感,<b> 和 <B> 的作用的相同的
2.2. HTML 标签的属性(Attribute)
n HTML 标签拥有属性。属性为 HTML 元素提供附加信息。
n 属性总是以名称/值对的形式出现,
n 如:name="value"或 name=’value’
2.3. HTML文本标签体(Text)
2.4. HTML文档(D)
2.5. HTML节点(Node)
2.6. HTML特殊字符与转义字符(理解)
n 特殊字符: 一些字符在 HTML 中拥有特殊的含义, 如: <, &. 如果要显示不能直接使用
n 转义字符: 每个特殊字符都对应一个固定的字符序列.
3. HTML的常用标签
3.1. 基本标签
|
基本的标签 |
描述 |
|
定义 html 文档 |
|
|
定义 body 元素 |
|
|
定义标题 1 到标题 6 |
|
|
定义段落 |
|
|
插入一个换行 |
|
|
定义注释 |
3.2. 字符格式化标签
|
定义文字的字体、尺寸和颜色 |
3.3. 链接
|
定义超链接 |
|
|
定义CSS文件的引用 |
3.4. 输入
|
定义提交请求的表单 |
||
|
|
type属性 |
|
|
text |
文本框 |
|
|
password |
密码框 |
|
|
submit |
提交按钮 |
|
|
reset |
重置按钮 |
|
|
radio |
单选按钮 |
|
|
checkbox |
多选框 |
|
|
button |
普通按钮 |
|
|
file |
文件上传框 |
|
|
hidden |
表单隐藏域 |
|
|
定义按钮 |
||
|
定义下拉式菜单 |
||
|
定义下拉列表中的可选项 |
||
3.5. 图像
|
定义图像 |
3.6. 表格
|
定义表格 |
|
|
表格的行 |
|
|
定义表格列 |
3.7. 样式
|
定义样式 |
|
|
定义文档中的块分区 |
|
|
用来组合文档中的行内元素 |
3.8. 元信息
|
定义关于文档的信息 |
|
|
定义文档的标题 |
|
|
定义元信息 |
3.9. Programming
|
定义js脚本 |
3.10. 框架
|
定义框架的子窗口 |
|
|
定义框架结构 |
|
|
定义内联框架 |
4. 其它
4.1. HTML事件属性
1). 窗口事件 (Window Events)
|
属性 |
值 |
描述 |
|
onload |
脚本 |
在页面或图像加载完成后执行脚本 |
|
onunload |
脚本 |
当文档被卸下时执行脚本 |
2). 表单元素事件 (Form Element Events)
|
属性 |
值 |
描述 |
|
onchange |
脚本 |
当元素改变时执行脚本 |
|
onsubmit |
脚本 |
当表单被提交时执行脚本 |
|
onreset |
脚本 |
当表单被重置时执行脚本 |
|
onselect |
脚本 |
当元素被选取时执行脚本 |
|
onblur |
脚本 |
当元素失去焦点时执行脚本 |
|
onfocus |
脚本 |
当元素获得焦点时执行脚本 |
3). 键盘事件 (Keyboard Events)
|
属性 |
值 |
描述 |
|
onkeydown |
脚本 |
当键盘被按下时执行脚本 |
|
onkeypress |
脚本 |
当键盘被按下后又松开时执行脚本 |
|
onkeyup |
脚本 |
当键盘被松开时执行脚本 |
4). 鼠标事件 (Mouse Events)
|
属性 |
值 |
描述 |
|
onclick |
脚本 |
当鼠标被单击时执行脚本 |
|
ondblclick |
脚本 |
当鼠标被双击时执行脚本 |
|
onmousedown |
脚本 |
当鼠标按钮被按下时执行脚本 |
|
onmousemove |
脚本 |
当鼠标指针移动时执行脚本 |
|
onmouseout |
脚本 |
当鼠标指针移出某元素时执行脚本 |
|
onmouseover |
脚本 |
当鼠标指针悬停于某元素之上时执行脚本 |
|
onmouseup |
脚本 |
当鼠标按钮被松开时执行脚本 |
4.2. HTML 颜色
颜色由红色、绿色、蓝色三个色相混合而成 RGB
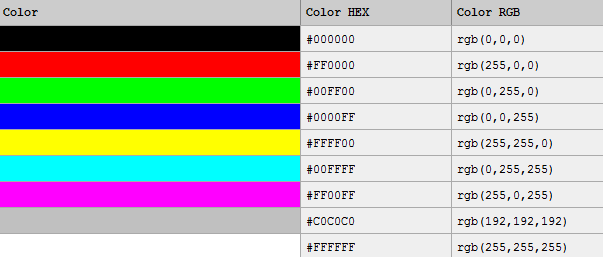
1). 颜色值
用一个以#开头的十六进制数据来表示.
每个色相的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。
其表示一般是: #00 00 00到#FFFFFF

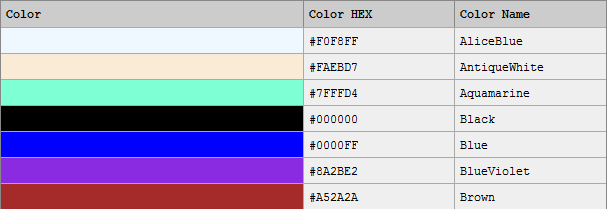
1). 颜色名称
一些常见的颜色被定义了一对应的名称, 可以通过其名称来表示. 如: red, blue等

4.3. HTML相关概念(了解)
1) XHTML:
l EXtensible HyperText Markup Language可扩展超文本标记语言
l 表现方式与超文本标记语言(HTML)类似,不过语法上更加严格。
l XHTML是HTML向XML的一个过渡语言
2) DHTML:
l DHTML是Dynamic HTML的简称,就是动态的html
l 其实并不是一门新的语言,它只是HTML、CSS和JavaScript的一种集成

