vue项目利用apicloud打包成apk过程
最近公司要求我们用apicloud做一个app,正好利用这个机会学习下app的制作过程~
页面的开发过程跟我们平时开发一样,利用vue把页面全部完成,最后进行npm run build将项目打包。
接下来就是apicloud打包的过程,首先我们要去apicloud官网下载开发者工具,我下载是下面这款:

大家选择对应系统进行下载~
接下来需要开发者注册apicloud账号~
打开APICloud Studio 2软件,在顶部文件按钮中选择打开我们刚刚打包好的dist文件。
然后我们继续点击顶部的文件按钮找到新建,选择APICloud移动应用:

我们填好应用名称,应用说明选填~然后直接按完成即可,这时候我们的左边文件栏里多了一个文件,这个时候我们需要将这个文件里面的config.xml文件复制到我们的dist文件里(我们编译打包需要这个config文件)。
然后我们右键dist文件:

我们可以选择云编译或者本地编译,我选的是云编译~
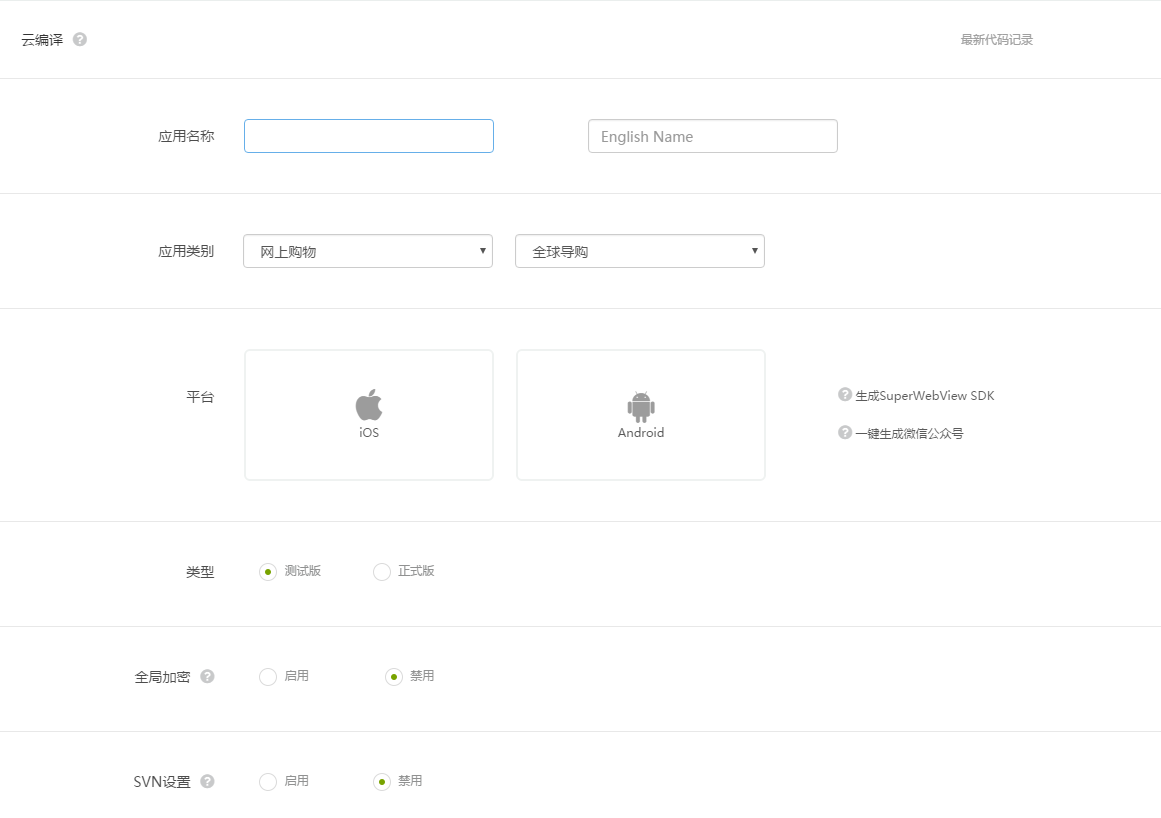
选完后是这个界面:

如果生成ios平台需要证书,所以我们选择安卓平台进行编译~编译完成后会生成一个apk文件,我们需要下载下来~
这个apk就是我们要装在手机上的应用包啦,到这里我们就完成了我们的app打包啦!
我们在电脑怎么打开呢?我用的是夜神模拟器~
我们下载好这个模拟器之后,我们直接可以把apk这个包丢进模拟器的桌面即可自动安装啦~
如果我们不想打包成apk应该怎么进行调试呢?
这个时候我们需要用到AppLoader这个真机快速调试辅助,下载完成后我们将文件解压后把里面的apk直接扔到模拟器里面去:

就是这个玩意!
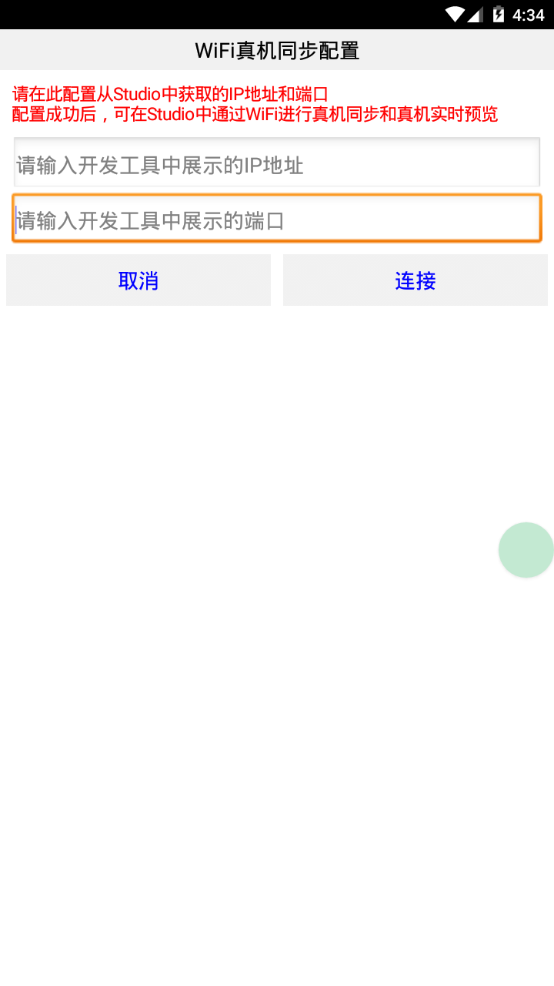
我们双击打开后:

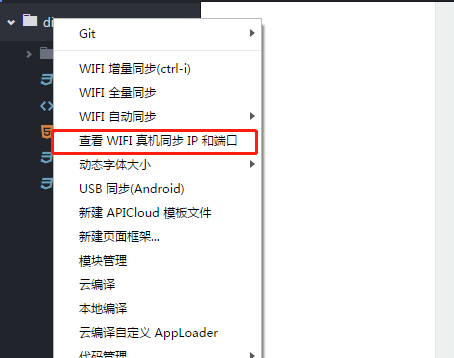
我们只要将我们dist文件的ip地址跟端口号输进去即可,继续右键:

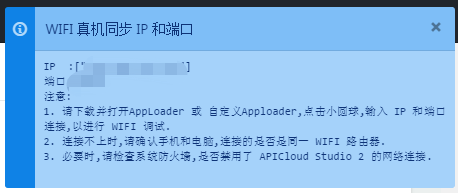
查看WiFi真机同步IP和端口就可以在右上角看到ip跟端口号啦:

我们把ip跟端口输进去就可以打开我们的项目啦!
以上就是app打包的一些基本流程啦!

