vue的项目结构记录
vue的项目结构
不知道大家有没这样的情况,面对刚配置好的脚手架,创建的文件不知道该放哪个文件下,导致后面开发一些文件不好找,不利于维护。
接下来我说说我项目中的一些文件:
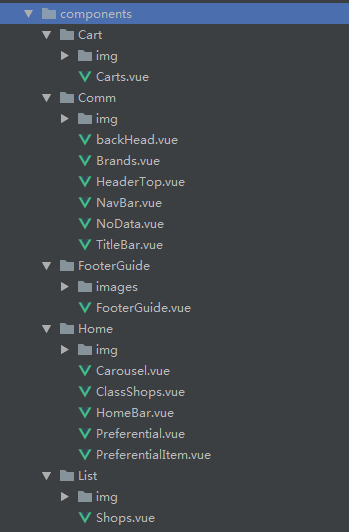
首先是components组件文件

这里放的是一些小组件,包括共用的一些组件,组件里也可拆分哪个页面下的组件进行分类。
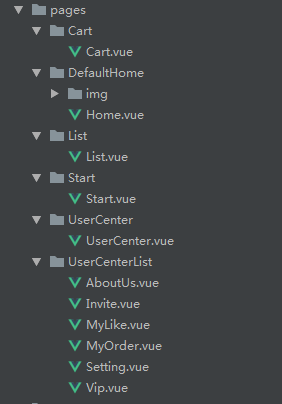
然后是页面,这些需要添加到路由的页面统一放到pages去:

这里的页面也是进行不同页面来分类,这样有利于后期维护。
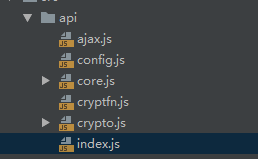
接下来是请求的数据接口统一管理:


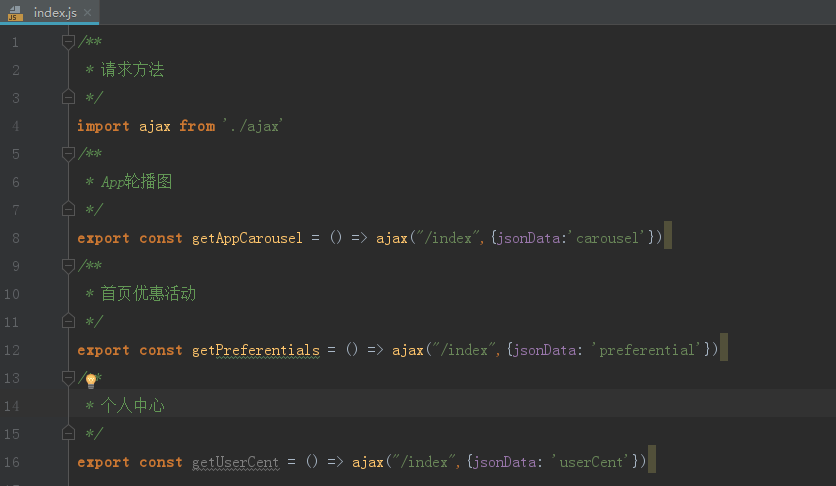
接口以及axios请求函数统一放到api这个文件下进行管理,我们只要在组件或者页面中使用import {getAppCarousel} form ‘../api’即可直接调用,用哪个就调用哪个。
api文件其他的js文件是一些加密的文件,config.js是配置编译环境和线上环境之间的切换,主要是线上跟开发调用不同接口的转换。
还有就是common这个文件,这个文件是放一些js、css共用的,当然一些图片也能放这里。
接下来就是store状态管理文件和router路由管理文件。
整体的项目结构差不多就是这样啦~



