CSS中的一下小技巧1之CSS3三角形运用
使用CSS3实现三角形:
在前端页面中有很多时候会遇到需要三角形图案的时候,以前不知道可以用CSS3实现三角形的时候,一般都是叫UI把三角形图案切出来。
后来知道原来可以用CSS3实现三角形,可是用过一次后很容易忘记,所以想把这个小技巧记录起来~
CSS3是如何实现三角形的呢?——答案是通过边框,也就是border属性。
边框
<style> .triangle{ width: 100px; height: 100px; border: 30px solid palegreen; margin: 0 50px; } </style> <div class="triangle"></div>
这个时候是这个样子的:

接下来宽高设置为0,四边都给上不同的颜色~
<style> .triangle{ width: 0; height: 0; margin: 0 50px; border-top: 30px solid palegreen; border-right: 30px solid deepskyblue; border-bottom: 30px solid palevioletred; border-left: 30px solid peru; } </style> <div class="triangle"></div>
变成了这样~是不是有四个小三角形啊~

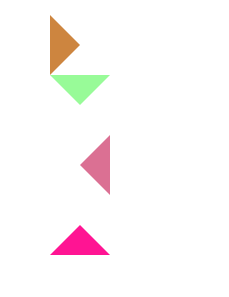
既然出来了四个小三角形,那我们可以把不想要的三角形的颜色设置透明即可:
.triangle-left,.triangle-right,.triangle-bottom,.triangle-top{ width: 0; height: 0; margin: 0 50px; border: 30px solid transparent; } .triangle-left{ border-left: 30px solid peru; } .triangle-right{ border-right: 30px solid palevioletred; } .triangle-bottom{ border-bottom: 30px solid deeppink; } .triangle-top{ border-top: 30px solid palegreen; } </style> <div class="triangle-left"></div> <div class="triangle-top"></div> <div class="triangle-right"></div> <div class="triangle-bottom"></div>
这样我们就得到了所有方向的三角形啦~

在项目中可以将这些随意搭配,随意发挥啦~



