JQuery 基础学习
1.JQuery简介

!JavaScript缺点: JQuery是对JavaScript进行了封装, 最好是把DOM能实现的功能也可以用JQuery来实现


!JQuery,可扩展的插件非常多
!JQuery优点:尺寸小,使用简单方便(Write Less,Do More,吃得少干得多.链式编程( $("#div1").draggble().show().hide().fly() ),隐式迭代),屏蔽浏览器差异,跨浏览器兼容性好(IE 6.0+,FF 2+,Safari 3.0+ ,Opera 9.0+,Chrome),插件丰富,开源,免费
!vsdoc(相当于js的说明库)是vs2008sp1以后增加的一个技术,将js文件对应的vsdoc放到和js一起,就会有这个第三方js的自动提示的功能
!测试: 隐藏块$("div").click( function ()
{ $(this ).hide("slow");
});
<head runat="server">
<title></ title>
<script src="Scripts/jquery-1.4.1.js" type ="text/javascript"></ script>
<script type="text/javascript">
$( function ()
{
$( "#btn").click(function ()
{ alert($("#un").val()); });
});
</script>
</head>
<body>
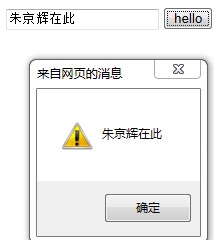
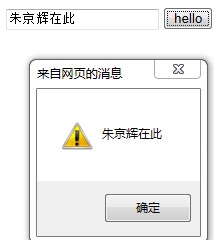
<input type="text" id="un" />
<input id="btn" type="button" value="hello" />
</body>
效果:

2.简单的Jquery
! $(document).ready( function ()
{alert("加载完毕" );
});//注册事件的函数,和普通的dom不一样,不需要再元素上标记on**这样的事件.
当页面Dom元素完毕时执行代码,可以简写为:
$(function())
{
alert("加载完毕!");
};
和onload类似,但是onload只能注册一次(window.onload=function(){}) 没有C#中的+=机制),后注册的去带先注册的,而ready则可以多次注册都会被执行.
JQuery的ready和DOM的onload的区别:onload是所有Dom元素创建完毕,图片,css等都加载完毕后才被触发,这样可以提高网页的响应速度.在JQuery中也可以用$(window).load()来事项onload那种事件调用的时机
注:IE只有在页面不是嵌入frame中的情况下才和Firefox等一样,先执行$(document).ready()的内容,再执行原来的onload 方法。对于嵌入frame中的页面,也只是绑定在load事件上执行,所以自然是在原来的onload绑定的方法执行之后才轮到。而这个页面中正好在测试 环境下有一个访问不到的资源,那十几秒的延迟正是它放大出的时间差。
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
3.JQuery提供的函数
$.map(array,fn)对数组 array 中每一个元素调用fn函数逐个进行处理, fn函数将处理返回, 最后得到一个新数组,注意这个函数是有返回值的函数,返回数组
例子:得到一个元素值是原数组值2倍风格的新数组
var arr =
[3, 5, 7];
var arr2
= $.map(arr,function (item)
{ return item
* 2; }); //联想C#委托的例子.函数式编程
alert(arr2);
$.map不能处理Dictionary风格的数组.
! $.each(array,fn)对数组arry每个元素调用fn函数进行处理,没有返回值
var arr11 = { 'tom': '汤姆', 'jerry': '杰瑞', 'lily': '莉莉' };
$.each(arr11, function (key, value) { alert(key + '=' + value) });
如果是普通数组,key就是序号, 使用item传入的话, item指的是key, 不传入参数的this指的是value
! 还可以忽略function的参数,这时候用this可以遍历的当前元素
! 还可以忽略function的参数,这时候用this可以遍历的当前元素
普通数组推荐用无参数, dictionary推荐使用key,value的形式
4.JQuery对象,Dom对象
JQuery对象就是通过JQuery包装Dom对象后产生的对象:
$(function ()
{ alert($( "#div1").html());});Dom对象要想要通过jQyery进行操作,先要转换为JQuery对象
$( "#div1" ).html()等价于:document.getElementById("div1").innerHTML;
$('#div1')得到的就是JQuery对象,JQuery对象只能调用JQuery对象封装的方法,不能调用Dom方法,Dom对象也不能调用JQuery方法,所以alert($('#div1').innerHTML)是错误的,因为innerHTML是Dom对象的属性
array是js语言本身的对象,不是Dom对象,因此不需要转化为JQuery对象
(***)将Dom对象转换为JQuery对象的方法, $(Dom对象); 当调用jQuery没有封装的方法的时候必须用dom对象,装换方法jquery对象才能用,转换方法: var domobj = jqobj[0] 或者 var domobj=jqobj.get(0)
Jquery修改样式: $('#div1').css("background","red"); 获得样式 $("div1").css("background"); 修改value: $("#un").val(new Date()); 获得value: $("#un").val() 类似获得innerText, innerHTML用 text()和 html()
$(function ()
{ $( "#div1").css("background" , "red")
});
$( function ()
{ alert($("#div1" ).css("background"));
});
$( function ()
{ $("#un" ).val(new Date());
});
$( function ()
{ alert($("#un" ).val())
});
$( function ()
{ $("#div1" ).html("a<font
color='red'>b</font>"); });
$( function ()
{ alert($("#div1" ).html());
});
5.JQuery选择器
! id选择器
$( "#div1" ).html()
! name选择器
$(function(){
$("p").click(function(){alert("我是p"); })
});
6.JQuery选择器--样式选择
$(functio;;"text/css">
.warning{ background-color :Yellow; color:Red }
</style>
<body>
<input class="warning" type="button" value="tagname" id="btnClick" />
<p class="warning">aa </p>
<p> a1</p >
<p> a2</p >
<div class="warning">
dsadfasdf
</div>
</body>
7.JQuery选择器--多条件选择器,层次选择器
多条件选择器 $("p,div,span.menuitem"), 同时选择p标签,div标签和拥有menuitem样式的span标签元素
注意选择器表达式的空格不能多也不能少,易错点 要注意
层次选择器:
(1) $("div li")获取div下的所有li元素 (后代 , 子, 子的子)
(2) $("div > li") 获取div下的直接li子元素
(3) $("menuitem + div") 获取样式名为menuitem之后的第一个div元素(不常用)
(4) $("menuitem - div") 获取样式名为menuitem之后的所有div元素(不常用)
8.JQuery的迭代
在JQuery中,在通过id调用对象时,如果id名字不存在,JQuery是不会报错的. 如何判断对象是否存在可以写如下代码进行识别
$(function ()
{
var element
= $("#btn1" );
if (element.length
<= 0) {
alert( "抱歉没有指定的按键" );
return;
}
element.mouseover( function ()
{ alert("移上来了!" )});
});
9.JQuery的节点的遍历
*this是Dom对象, 在JQuery中使用要转换 $(this)
! next()使用
<script type="text/javascript">
$( function ()
{ $("div" ).click(function ()
{ alert($( this).next("div" ).text());
}) }); //next()指的是下一个元素,里面可以加限制,如果不符合,则显示空白,符合显示内容.所以实际上经过测试,没有意义,并非是第一个同辈元素.
$( function ()
{ $("div" ).click(function ()
{ alert($( this).nextAll().text());
}) });//显示接下去的所有元素
$(function ()
{ $( "div").click(function ()
{ $(this).nextAll().css( "background", "red" );
}); });
</script>
! siblings() 方法用于获取所有同辈元素
案例: 选中的div变成红色,其他为白色
$(function ()
{ $( "div").click(function ()
{ $(this).css( "background", "red" ).siblings().css("background", "white");
}); });
案例2: 评分控件
$(function ()
{
$( "#ratings
td").html("<img src='images/starEmpty.jpg'
alt='抱歉,图片加载失败'>" ).mouseover(function ()
{
$( "#ratings
td").html("<img src='images/starFull.jpg'
alt='抱歉,图片加载失败'>" );
$( this).nextAll("td" ).html("<img
src='images/starEmpty.jpg' alt='抱歉,图片加载失败'>" );
});
});
<table id="ratings">
<tr>< td></td ><td></ td><td ></td>< td></td ><td></ td></tr >
</table>
10.JQuery链式编程
! 高亮选中项: 给所有有menuitem这个样式的元素添加click监听事件, 当click的时候, 向被点击的元素添加highlight这个样式, 然后从其兄弟节点(siblings)中移除highlight这个样式
<style type="text/css" >
.menuitem{ background-color :Red;}
.highlight{ background-color :Yellow;}
</style>
$(function ()
{ $( ".menuitem").click(function ()
{ $(this).addClass("highlight" ).siblings().removeClass("highlight");
}); });
<p class="menuitem">a </p>
<p class="menuitem">b </p>
<p class="menuitem">c </p>
11.JQuery基本过滤选择器
! :first 选取第一个元素 $("div:first")选取第一个<div>
! :last 选取第一个元素 $("div:last")选取第一个<div>
! :not(选择器) 选取不满足"选择器"条件的元素 $("input:not(.myClass)")选取样式不是myClass的<input>
! :even, :odd, 选取索引是技术, 偶数的元素 : $("input:even")选取索引是奇数的<input>
! :eq(索引序号), :gt(索引序号), :lt(索引序号)选取索引等于, 大于, 小于索引序号的元素 ,比如 $("input:lt(1)")选取索引小于1的<input>
! $(":header") 选取所有的h1....h6元素
! $("div:animate") 选取正在执行动画的<div>元素
* 注意: 序号大于小于的问题, 大于小于同时用的时候, 小于的序号是从大于选出来的行重新计算
* 注意: 算奇数偶数的时候,没有0,第一行就是1
练习要求: 第一行是表头, 所以显示大字体(fontSize=30), 最后一行是汇总,所以显示红色字体. 正文的前三行是前三名, 所以显示大的字体(28) 表格的奇数行是黄色背景.
< script type ="text/javascript" >
$( function ()
{
$( "#table1
tr:first" ).css("fontSize" , "30");
$( "#table1
tr:last" ).css("color" , "red");
$( "#table1
tr:gt(0):lt(3)" ).css( "fontSize", "28" );
$( "#table1
tr:gt(0):even" ).css("background" , "Yellow");
});
</ script>
DOM:
< script type ="text/javascript">
function init()
{
var trs
= document.getElementById("table1" ).getElementsByTagName( "tr");
trs[0].style.fontSize = "xx-large" ;//这里可以使字体变大
for (var i
= 1; i < 4; i++) {
trs[i].style.fontSize = "x-large" ; //这里就不可以使字体变大
}
for (var j
= 1; j < trs.length-1; j+=2) {
trs[j].style.background = "Yellow" ;
}
trs[trs.length - 1].style.color = "red" ;
}
</ script>
网页代码:
< table id ="table1">
< tr>< td >名字 </ td>< td >成绩 </ td></ tr >
< tr>< td >小明 </ td>< td >100 </ td></ tr >
< tr>< td >小白 </ td>< td >99 </ td></ tr >
< tr>< td >小李 </ td>< td >98 </ td></ tr >
< tr>< td >小丽 </ td>< td >97 </ td></ tr >
< tr>< td >小妮 </ td>< td >96 </ td></ tr >
< tr>< td >平均分 </ td>< td >98 </ td></ tr >
</ table>


