js技巧 console.log使用
很多时候,我们就用到console.log()来输入一个信息,用了来调试,其实console对象有很多方法,今天针对一些常用的方法进行讲解。
- 输出带色彩的信息
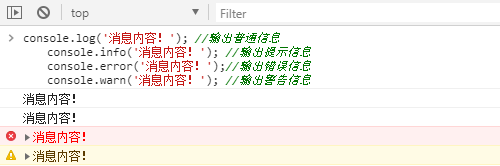
console.log('消息内容!'); //输出普通信息
console.info('消息内容!'); //输出提示信息
console.error('消息内容!');//输出错误信息
console.warn('消息内容!'); //输出警告信息

平时我们自己调试可以用
console.log(),但是在某些时候,可以才catch里面用console.log(err)来打印错误信息,也可以用console.warn()来输出警告信息。
- console.table,格式化表格
console.table可以将一段同格式的数组转换为一个表格输出在控制台,方便只管的查看。
const tableArr = [
{name:'jack',age:21,sex:'男'},
{name:'joden',age:25,sex:'女'}
]

3. 统计代码的执行时间
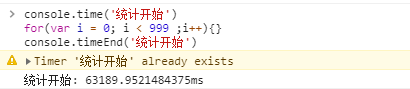
console.time('统计时间')
for(var i = 0; i < 999 ;i++){}
console.timeEnd('统计时间')

使用
console.time和console.timeEnd的组合可以统计出代码的执行时间,有利于我们分析代码的优劣,从而选取更好的实现方式。
- 分组输出
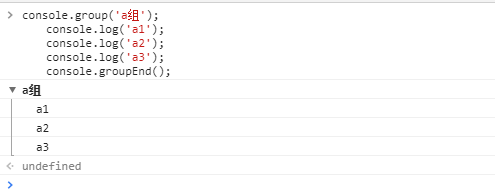
console.group('a组');
console.log('a1');
console.log('a2');
console.log('a3');
console.groupEnd();

某些时候我们的调试复杂的程序,需要大量的输出判断的时候,分组输出就很有用了。
- 输出有样式的立体文字
我们打开知乎的控制台,就可以看到下面这张图片:

我在网上找了几种实现方式,给大家参考,我们先看一下console.log的文档:

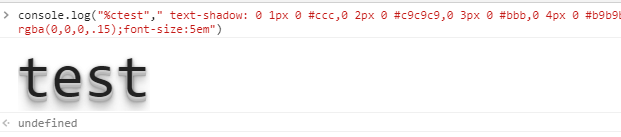
打印3d文字:
console.log("%ctest"," text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em")

想要更多更丰富,更灵活的立体文字,可以参照下面的网址的实现方式:
在线生成
在线生成
- 其他函数
对象以树状结构展现console.dir;显示某个节点的内容console.dirxml(;断变量是否是真console.assert。
想看更多文章,可以关注我的个人公众号:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步