Android5.0以后,materialDesign风格的加阴影和裁剪效果
5.0以后,materialDesign风格,出现了立体这种概念,高光,阴影,也就是Z轴,凸显层次;同时,裁剪view也变得方便简单了很多。
1,先说说阴影的实现。
方案1:在xml中设置
xml中设置有两个方式,android:elevation="2dp" 这两句代码是可以同时并存的,而且是叠加的效果;当然只使用其中一个属性进行z轴的阴影设置也是OK的。
android:translationZ="2dp"
方案2:在代码中设置
(下面说这个实现方式,其实就是轮廓的实现)
设置阴影,有一个需要注意的地方:
①:view的大小要比它的父布局小,才会有阴影效果,如果相同大小,是看不到阴影效果的;
②:给图片设置阴影的时候,如果这种图片的background属性是shape,那直接通过xml设置阴影是OK的,但是,如果是一张png或者其他格式的图片,直接通过xml设置android:elevation="2dp" 阴影是看不到效果的,得通过其他代码设置才行。。。**
android:translationZ="2dp"
2,view的轮廓,轮廓其实也是阴影
默认情况下,所有的view都是矩形的,虽然可以给view设置背景圆形的图片,即可以在界面显示出圆形的内容,但是view的大小实际上依然是矩形,并且设置的图片实际上也是矩形的,只是圆形以外的区域是透明色。
如果根据view大小来生成对应的阴影,就会出现很奇怪的效果,(一个看起来圆形的view展示出的确实一个矩形的阴影)我了解决这个问题,view增加了一个新的描述来指明内容显示的形状,这就是 轮廓
轮廓的实现\
①通过shape设置的背景,view会自动根据shape的形状进行轮廓判定,
②通过color设置的背景,view默认其轮廓和view的大小一样。
③但是通过图片进行背景设置,view则无法获知轮廓的形状,这个时候就需要手动进行指定了。
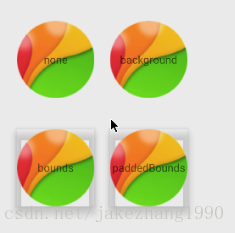
一:在xml中可以通过android:outlineProvider来指定轮廓的判定方式:
1,none即使设置了Z属性,也不会显示阴影
2,background会按照背景来设置阴影形状
3,bounds会按照view的大小来描绘阴影
**对于①和②这种情况,也是可以通过设置`android:outlineProvider` 来改变阴影的形状以及轮廓外观的。** 对于③这种背景是一张png或者其他格式的图片的情况, `android:outlineProvider=“background”` 是没有效果的,属性设置成`android:outlineProvider=bounds` 虽然也是有效果的,但是阴影轮廓是一个方形的轮廓, 并不是我们想要的效果了。 不设置`android:outlineProvider`属性就更没有效果了。
对于这种使用了png图片作为背景的view加阴影轮廓的时候情况解决办法也非常简单,解决办法就是:
就通过Java代码设置,也就是说,一个圆形的png图(我们知道,看起来是圆形的,
但是它其实还是方形的图片,只是圆形之外的区域是透明不可见的),
通过Java代码设置轮廓,就会显示出圆形的阴影轮廓了。
具体实现,继续看:
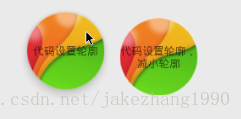
二:在代码中,课通过setOutlineProvider来指定一个view的轮廓。
对于③这种情况在代码中设置轮廓才会有效果。
TextView textView= findViewById(R.id.tv); ViewOutlineProvider viewOutlineProvider=new ViewOutlineProvider() { @Override public void getOutline(View view, Outline outline) { //x,y轴表示位置,后两个参数表示长,宽 outline.setOval(0,0,textView.getWidth(),textView.getHeight()); } }; textView.setOutlineProvider(viewOutlineProvider);
强调:
如果采用圆形图片作为背景,即使在xml布局中指定android:outlineProvider=“background”,也不会显示阴影,设置为android:outlineProvider=bounds,虽然也有效果,但是效果很差,所以一般都是通过代码来指定轮廓显示。
1,一个shape圆形作为背景,设置阴影,设置android:outlineProvider的4种属性的效果:
2,一个圆形png作为背景,设置阴影,设置android:outlineProvider的4种属性的效果:
3,一个png作为背景,设置阴影,通过代码设置的效果:
3,view的裁剪
裁剪,默认的ImageView是矩形的,很多时候,需要的是圆角的ImageView或者圆形的ImageView,这就需要裁剪view了。
实现,裁剪圆形:
final TextView textView= findViewById(R.id.tv); ViewOutlineProvider viewOutlineProvider=new ViewOutlineProvider() { @Override public void getOutline(View view, Outline outline) { //设置圆形oval outline.setOval(0,0,textView.getWidth(),textView.getHeight()); } }; //设置裁剪 textView.setClipToOutline(true);
实现,裁剪圆角矩形:
final TextView textView= findViewById(R.id.tv); ViewOutlineProvider viewOutlineProvider=new ViewOutlineProvider() { @Override public void getOutline(View view, Outline outline) { //设置圆角矩形 outline.setRoundRect(0,0,view.getWidth(),view.getHeight(),25); } }; textView.setOutlineProvider(viewOutlineProvider); //设置裁剪 textView.setClipToOutline(true);