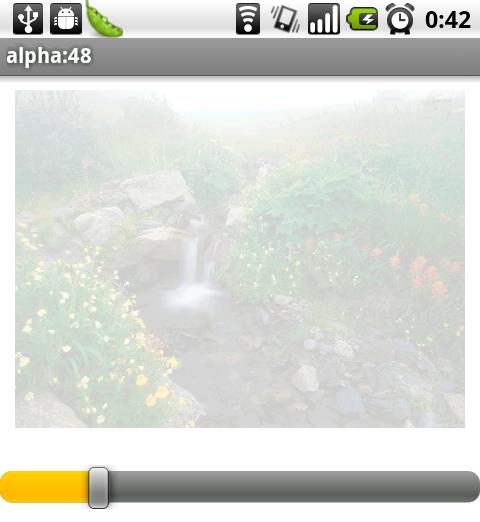
Android 设置alpha值来制作透明与渐变效果的实例
Android系统支持的颜色是由4个值组成的,前3个为RGB,也就是我们常说的三原色(红、绿、蓝),最后一个值是A,也就是Alpha。这4个值都在0~255之间。颜色值越小,表示该颜色越淡,颜色值越大,表示该颜色越深。如果RGB都是0,就是黑色,如果都为255,就是白色。Alpha也需要在0~255之间变化。Alpha的值越小,颜色就越透明,Alpha的值越大,颜色就不透明。当Alpha的值为0时,颜色完全透明,完全透明的位图或者图形从View上消失。当Alpha的值为255时,颜色不透明。从Alpha的特性可知,设置颜色的透明度实际上就是设置Alpha值。
半透明:<Button android:background="#e0000000" ... /> 透明:<Button android:background="#00000000" ... />
颜色和不透明度 (alpha) 值以十六进制表示法表示。任何一种颜色的值范围都是 0 到 255(00 到 ff)。对于 alpha,00 表示完全透明,ff 表示完全不透明。表达式顺序是“aabbggrr”,其中aa=alpha(00 到 ff);bb=blue(00 到 ff);gg=green(00 到 ff);rr=red(00 到 ff)。例如,如果您希望对某叠加层应用不透明度为 50% 的蓝色,则应指定以下值:7fff0000
设置颜色的透明度可以通过Paint类的setAlpha方法来完成。因为做项目中,很多时候不需要让照片完全透明的,所以试验做了一个可以调节图片透明度的程序。
例1
本例子通过一个滑杆(SeekBar)组件改变位图中颜色的Alpha值(透明度)。显示位图的MyView类的代码如下:
private class MyView extends View { private Bitmap bitmap; public MyView(Context context) { super(context); InputStream is =getResources().openRawResource(R.drawable.image); bitmap = BitmapFactory.decodeStream(is); setBackgroundColor(Color.WHITE); } @Override protected void onDraw(Canvas canvas) { Paint paint = new Paint(); paint.setAlpha(alpha); canvas.drawBitmap(bitmap, new Rect(0, 0, bitmap.getWidth(), bitmap .getHeight()), new Rect(10, 10, 310, 235), paint); } }
上面代码中的drawBitMap方法的第2个参数表示原位图的复制区域,在本例中表示复制整个原位图。第3个参数表示绘制的目标区域。
SeekBar组件的onProgressChanged时间方法的代码如下:
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { alpha = progress; setTitle("alpha:" + progress); myView.invalidate(); }
运行本例,将滑杆移动到靠左和靠右的位置,将会看到如下面两个图的效果:

例2
Alpha透明渐变动画 。

<alpha>标签为alpha透明度节点
android:fromAlpha="1.0" 设置动画起始透明度为1.0 表示完全不透明
android:toAlpha="0.0"设置动画结束透明度为0.0 表示完全透明
也就是说alpha的取值范围为0.0 - 1.0 之间
这个动画布局设置动画从完全不透明渐变到完全透明。
<?xml version="1.0" encoding="utf-8"?> <alpha xmlns:android="http://schemas.android.com/apk/res/android" android:fromAlpha="1.0" android:toAlpha="0.0" android:repeatCount="infinite" android:duration="2000"> </alpha>
代码实现
import android.app.Activity; import android.os.Bundle; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.ImageView; public class AlphaActivity extends Activity { /**显示动画的ImageView**/ ImageView mImageView = null; /**透明动画**/ Animation mAnimation = null; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.translate); /**拿到ImageView对象**/ mImageView = (ImageView)findViewById(R.id.imageView); /**加载透明动画**/ mAnimation = AnimationUtils.loadAnimation(this, R.anim.alpha); /**播放透明动画**/ mImageView.startAnimation(mAnimation); } }


