vue与原生混合开发
前段时间,做了一个混合开发的项目,主要是以vue框架开发h5页面,使用cordova作为中间沟通桥梁,实现了h5与安卓、iOS的混合开发,由于从事iOS开发,h5也是刚接触不久,很多深入原理还不太清楚,只说下我们这个个项目的开发流程,记录过程中遇到的比较大的问题。
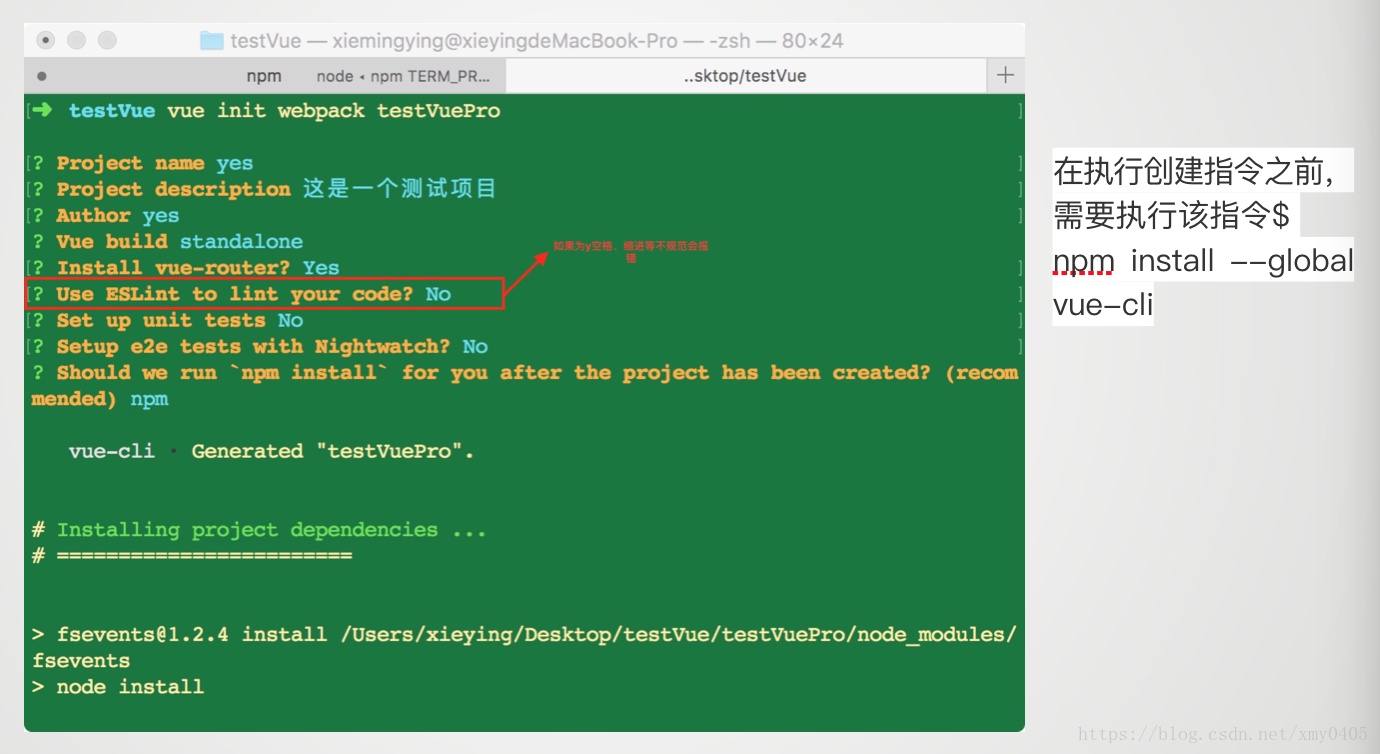
1、创建vue项目,具体流程可参考下图(基于mac):

2、开发完毕后对vue项目进行编译,编译之前需要对配置进行一些更改,在目录config下,找到index.js文件,把assetsPublicPath:'/',修改为:assetsPublicPath:'./',

经过测试发现不修改可能会造成资源文件找不到的问题,另外需要注意的是,图片资源不要放到文件static目录下,否则同样会造成资源文件找不到。配置文件之后,执行命令:npm run build,执行结果如下图所示(部分):

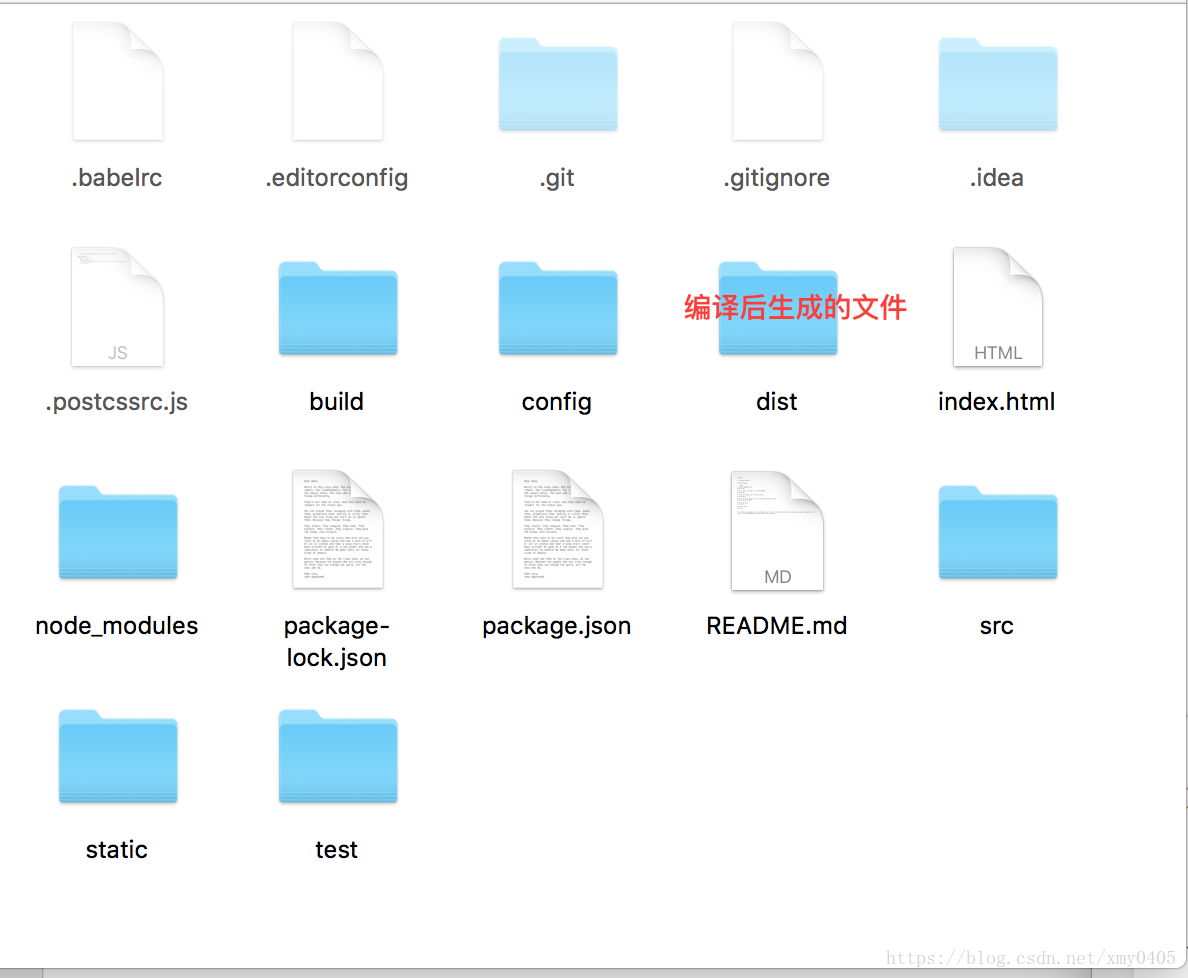
3、编译完成后会生成dist文件,如下图所示:

4、在原生可通过读取文件dist文件目录下的index.html进行展示h5页面。
5、需要跳转到某一个单独的h5页面,可使用路由进行单个页面跳转:
var path = "/detail"; var url = "/index.html#"+path;
其中path就是要跳转页面在router中的定义
这样就完成了原生调用vue编写的h5页面了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2018-03-08 XDroidMvp 轻量级的Android MVP快速开发框架
2018-03-08 Android 仿百度医生的智能分诊界面
2016-03-08 Android中滑屏实现----手把手教你如何实现触摸滑屏以及Scroller类详解
2016-03-08 Android中Scroller类的分析
2016-03-08 android Json解析详解(详细代码)
2016-03-08 JSON详解
2016-03-08 OkHttp使用教程