读一篇Javascript问题贴的收获
遇到这篇文章《Javascript异步调用时,回调函数内用到了函数外的变量》,是缘于我在《难道这就是JavaScript中的"闭包"》文章中遇到的问题时,Baidu搜到的,当时给我感觉,我要找的问题答案似乎和他很像,就花了点时间阅读了下,从中得到了启发,然后也好歹把问题解决掉了.但是篇帖子里面,提问者留下的代码,确实留下不少"问题"和"收获".

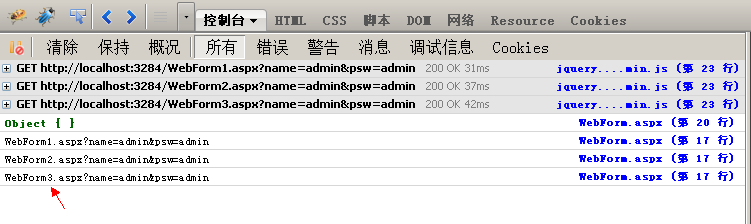
说实话,我当时没有真正理解他的意图,以及他在代码里注释留下的那个问题的含义, 但是这个问题下面的回帖的质量蛮高的,于是自己手工搭建了运行环境,想"跑"一下代码,决心把它弄明白.很快,很多问题和答案都出来了.
收获一:首先,这就就是个"伪"代码,根本不能"跑", 我想问那个提问者,这个代码你跑过吗,噢,看着代码就想当然的提了个想当然的问题.
收获二:我实际搭了一个模拟代码,然后调试, 发现在变量res中是可以保留内部回调函数每次访问的url的值,并不是由代码表象所表现的出来的,由forEach循环所触发的所谓的内部function访问外部变量res,后一次会覆盖掉前面一次的值,变量res中始终只能保存最新的一个.
var req_urls = ["WebForm1.aspx", "WebForm2.aspx", "WebForm3.aspx"], res = {}; //forEach only use in Firefox or Chrome req_urls.forEach(function(url) { url += "?name=admin&psw=admin"; $.get(url, function(data) { // 在这里,url只能保存最新的一个,怎么才能拿到调用$.get时的url呢。 res[url] = data; //console.log(url); }); }); //console.log(res);

收获三:为什么变量res中是可以保留内部回调函数每次访问的url的值, 在这个帖子的下面,一叫张杨的同学给了不错的解答,这里引用一下:
要理解其中的原因,首先就要理解JavaScript的作用域链和执行上下文,建议看看下面的链接:http://ryanmorr.com/understanding-scope-and-context-in-javascript/,也有中文的:图文并茂详解Javascript上下文与作用域。 简单解释一下就是函数内局部变量和参数的作用域其实在每次该函数执行的时候是不同的。在forEach的匿名回调函数里,每次执行的时候,url参数其实是在不同的作用域里的,每次函数调用都会重新构建参数变量和局部变量。所以setTimeout回调函数这个闭包里,访问的url变量其实是当前这次函数调用时url的引用。而这个引用不会被下次函数调用冲掉。
作者:张杨 链接:http://www.zhihu.com/question/23594158/answer/81362195 来源:知乎 著作权归作者所有。
但是, 我忽然发觉变量res是object类型,在回调函数内部是把res作为数组使用的,感觉同学张扬的解释并能很好的说明问题,似乎回调函数访问的是同一个res作变量,这个问题有待验证.
收获四:关于forEach,这个属性Firefox和Chrom支持的,IE下并不支持, 但可以通过coding的方式为IE增加forEach,就不深展开了,可以行Baidu



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步