jQuery实例代码-表单相关
select option
获取选中项的文本值
$("#ddl_GoOutReasonType option:selected").text()
根据索引定于option项
$("#dplHb_Dw").find("option").eq(1).attr('selected','selected');
赋值定位(编辑时的常用操作)
$("#ItemType").prop("value", dtResult.ItemType);
用jQuery的attr()设置option默认选中无效的解决 attr设置属性失效 attr 与 prop的区别
$("#CategoryByLocal").find("option").eq(0).prop("selected", true);
方式二(早期):
$("#"+selectID).find("option[value='"+dataVal+"']").attr("selected",true);
//根据value找option的text
$("#EnablePuzzle").find("option[value='" + puzzleObj.EnablePuzzle + "']").text();
checkbox
判断是否选中
$(this).is(':checked') 或 $(this)[0].checked
if ($(chkObj).is(':checked') == true)
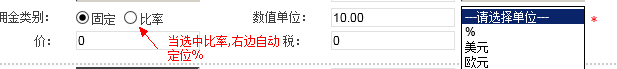
input type=radio 和 select option 结合
操作input type=radio 定位 select option

$(function () { $("input[name=rblBackMoneyType]").bind("click", function () { if($(this).val() == 0) { $("#dplHb_Dw").find("option").eq(1).attr('selected','selected'); } else { $("#dplHb_Dw").find("option").eq(0).attr('selected', 'selected'); } }); })


