Windows下VScode Scss开发环境配置
VSCode是必须安装的,然后安装Live Sass Compiler和Live Server两个插件
关键点
打开
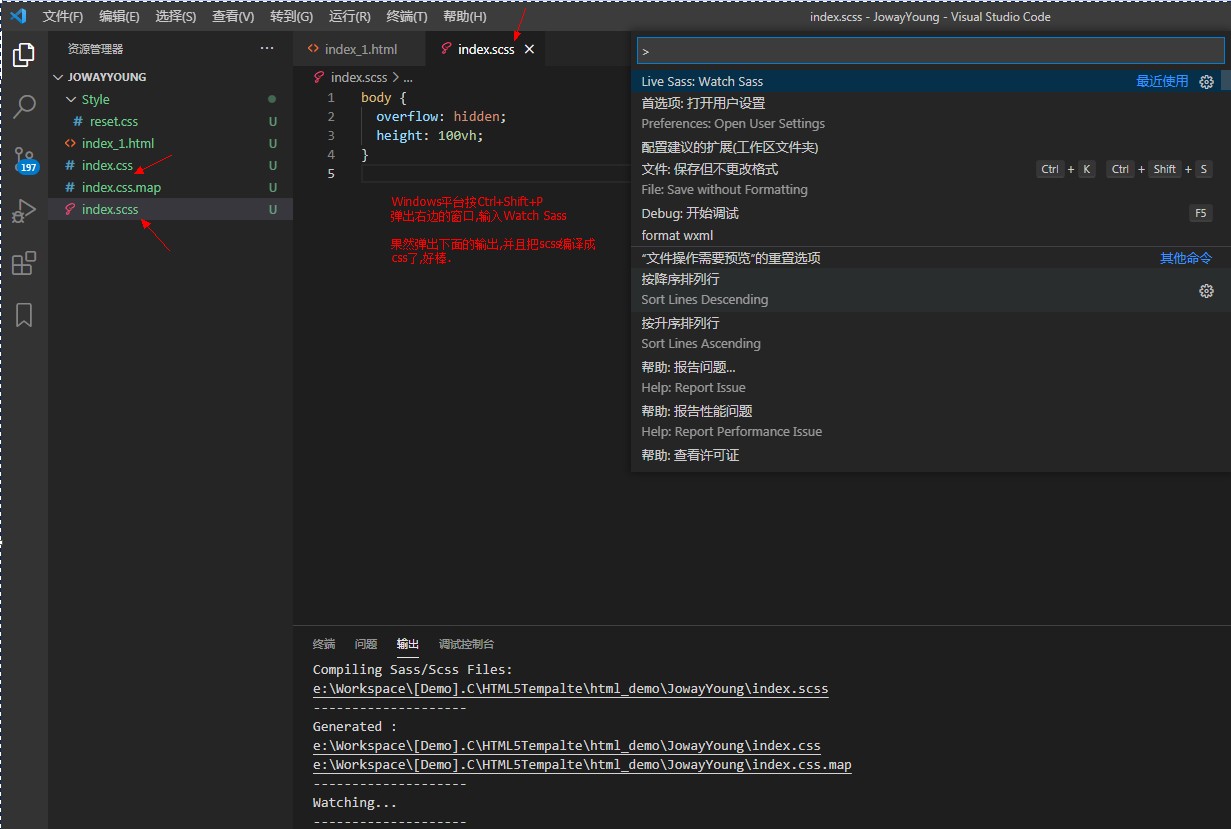
index.scss,按Ctrl + Shift + P打开命令面板,输入命令 Watch Sass 监听index.scss并生成index.css,再输入Open With Live Server启动本地开发服务器并打开浏览器。到此为止就完成了所有准备工作了。

Step1: 创建 xxx.scss 文件,并在编辑器打开此文件, 使用vs 快捷命令 ctrl + shift + p 在弹出的运行窗口编辑栏输入 watch sass 命令, 同时VS下部的"输出"窗口会实时监控在scss文件内的各种改动, 同时编译生成同名css文件

