Vue2.5开发去哪儿网App 从零基础入门到实战项目之6-1 Vue项目预热 - 环境配置
6-1 Vue项目预热 - 环境配置
1.安装nodeJS
nodeJS v7.10.1 2021.2月 我的版本是 node -v 14.15.4
推荐了gitee.com Dell-Lee 的gitee站点: gitee.com/dell-lee/events
2.安装git 相关命令:git --version
看9:15秒的命令
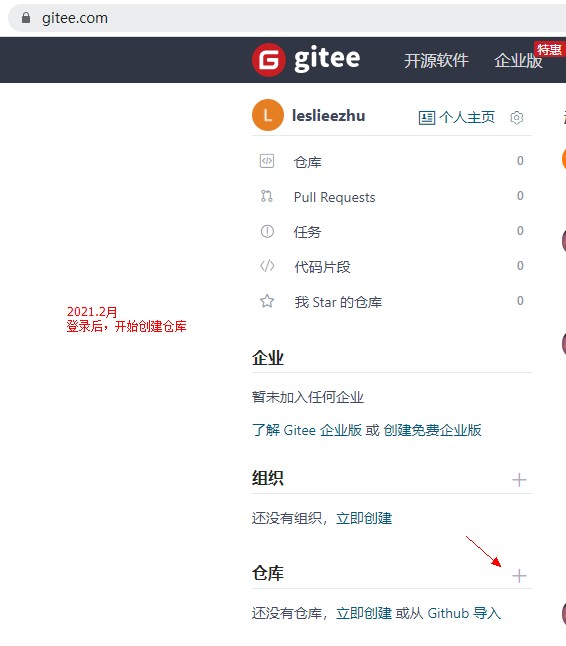
3.推荐了到gitee.com注册帐号
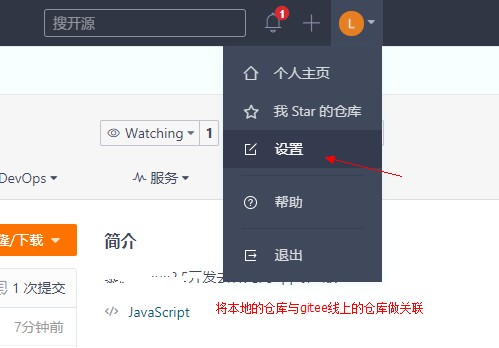
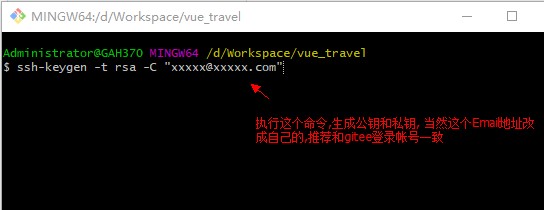
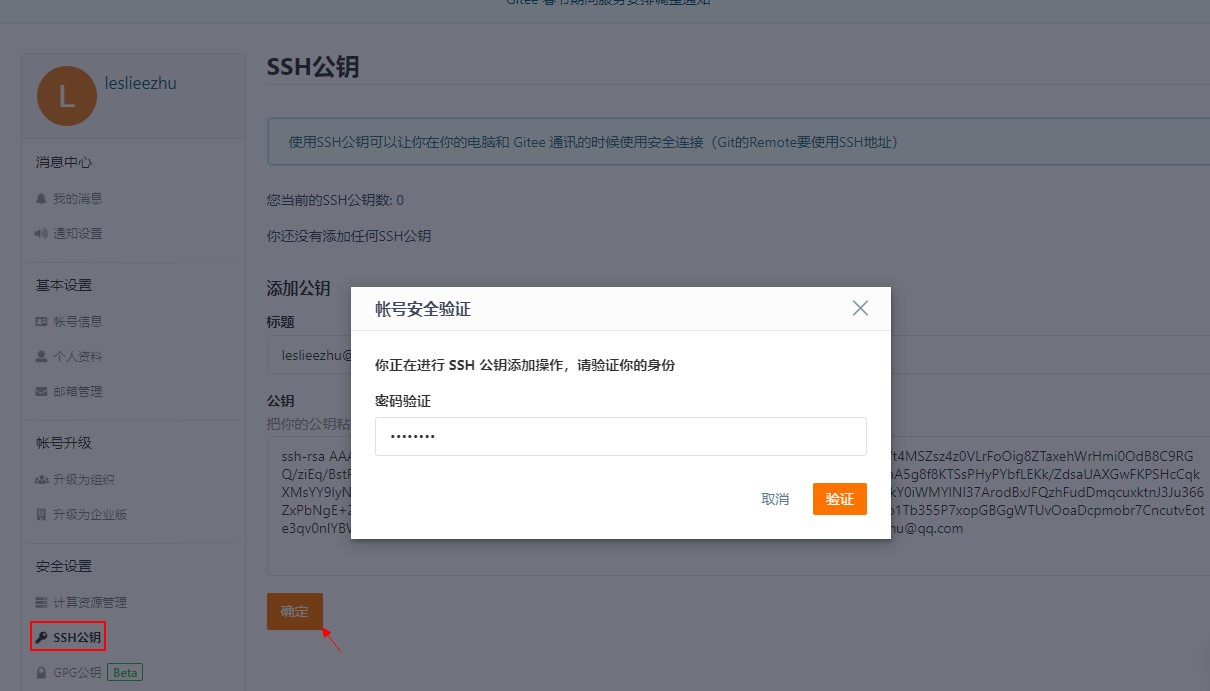
4.当在gitee上注册好,并网上初始化了一个仓库后,需要将本地的git仓库和gitee网上的仓库作一个关联,即设置项目的公钥,按照gitee网上的说明在使用命令行方式在本地生成公钥。对于Windows平台安装好git工具后,使用gitbash终端,执行相关的命令(可以在任意目录下执行)
2021.2怎样在gitee平台上初始化项目


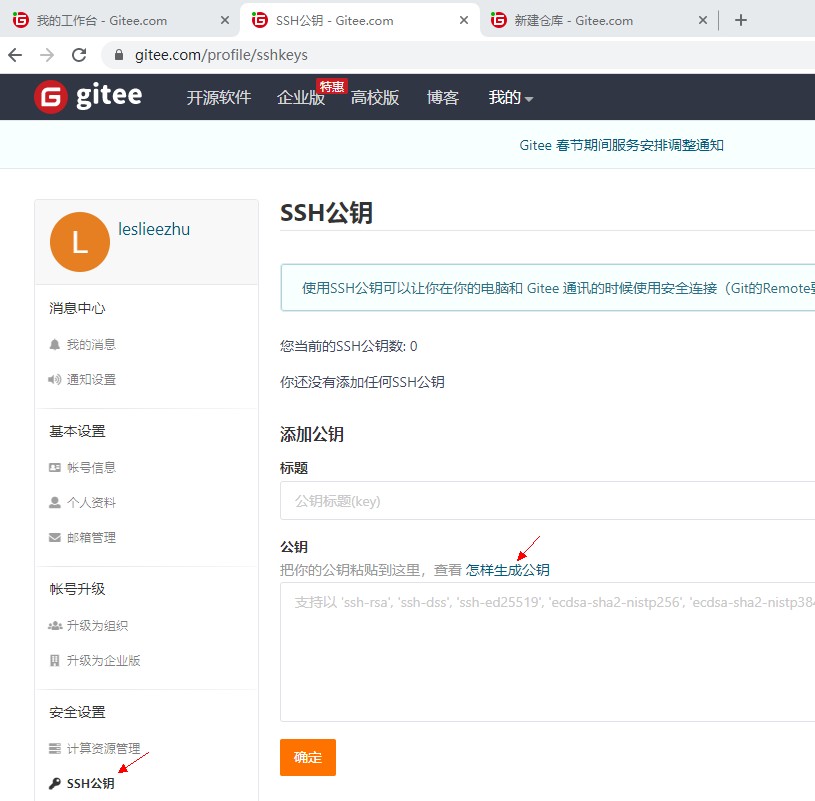
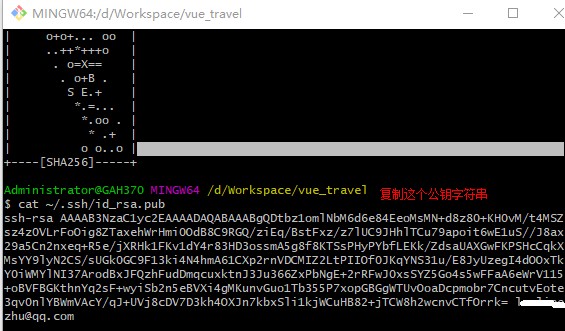
怎样创建“公钥”





生成好公钥之后,Windows用户在gitbash终端下使用命令,查看公钥字符串,并复制到gitee下对应位置


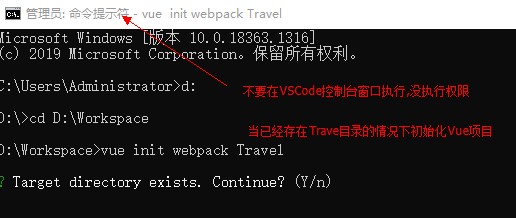
使用 vue init webpack Travel 命令初始化Vue项目结构(下图)

在gitbash终端执行git命令,提交代码到gitee对应的项目下
git add .git commit -m 'project initialized'git push |


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步