前端环境搭配ESLint和Prettier
时间戳:2021年1月
前端代码检验工具 ESlint
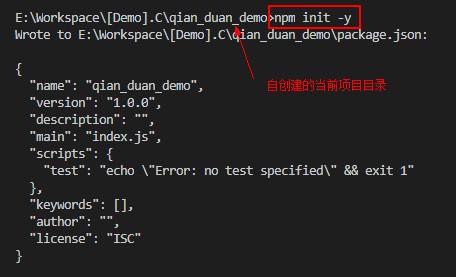
Step1:使用npm init -y 命令在当前目录下初始化工程,即生成package.json

Step2:在当前项目下安装 ESlint
npm install --save-dev eslint
运行成功后会生成package-lock.json

Step3: 使用ESlint moudule 初始化并生成ESlint配置文件
cd node_modules/.bin
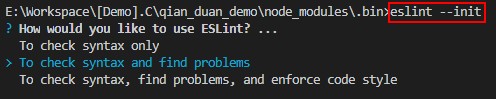
node_modules/.bin>eslint --init 命令参考



相关知识点参考
2).What type of modules does your project use? ... JavaScript modules (import/export) CommonJS (require/exports) None of these 3).Which framework does your project use? ... React Vue.js None of these 4).Does your project use TypeScript? 5).Where does your code run? Browser Node 6).What format do you want your config file to be in? ... JavaScript YAML JSON 7).@typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest ? Would you like to install them now with npm? » No / Yes
接着在VS Code 里面安装ESLint插件。当项目开启ESLint验证后,遇到函数后必须有空格验证的问题,通过到VS Code里面为。eslintrc.js
为rulus节点增加 "space-before-function-paren":0,
在当前项目下安装 Prettier npm install -save-dev prettier

之后可以安装VSCode对应的插件, 其实这套操作,是当时在B站上看了一视频后的笔记.
踩坑提示: 前端项目的路径,最好不出现像我上面的方括号,点, 中文等字符串,否则有意想不到的路径问题,切记,切记.

