绝对定位实例(position:absolute与overflow:hidden)运用
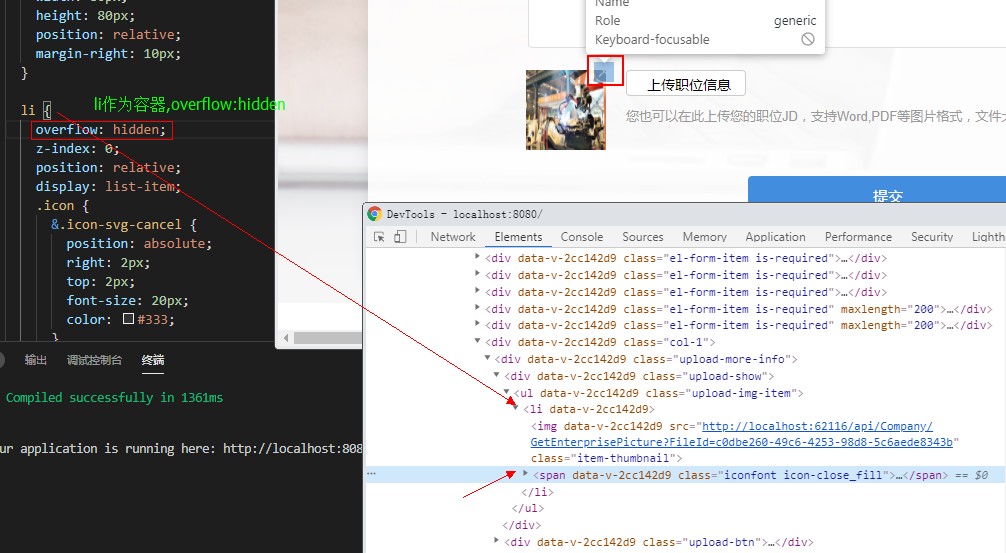
需要完成如下布局效果
 运用到几个CSS知识点
运用到几个CSS知识点
1).有上角的图标是基于icon的字体文件(关键词:eot, svg, ttf, wofff, woff2) 属于前端基本功.
1 <li v-for="(item, index) in fileList" :key="index"> 2 <img :src="$apiImgUrl(item.url)" class="item-thumbnail" /> 3 <span class="iconfont icon-close_fill" @click="handleRemove(item,fileList)"></span> 4 <!-- <svg-icon icon-class="cancel" class="icon icon-svg-cancel" /> --> 5 </li>
第3行:这里使用了比较容易使用的class 加载icon类名:icon-close_fill 而具体字体样式引用css文件
第4行: 自己封装了一个svg风格的vue组件, 可以忽略.
注意点: li作为img和span的容器, span所表示的右上角图标在img之后, 体现了CSS层叠式样表层叠的思想
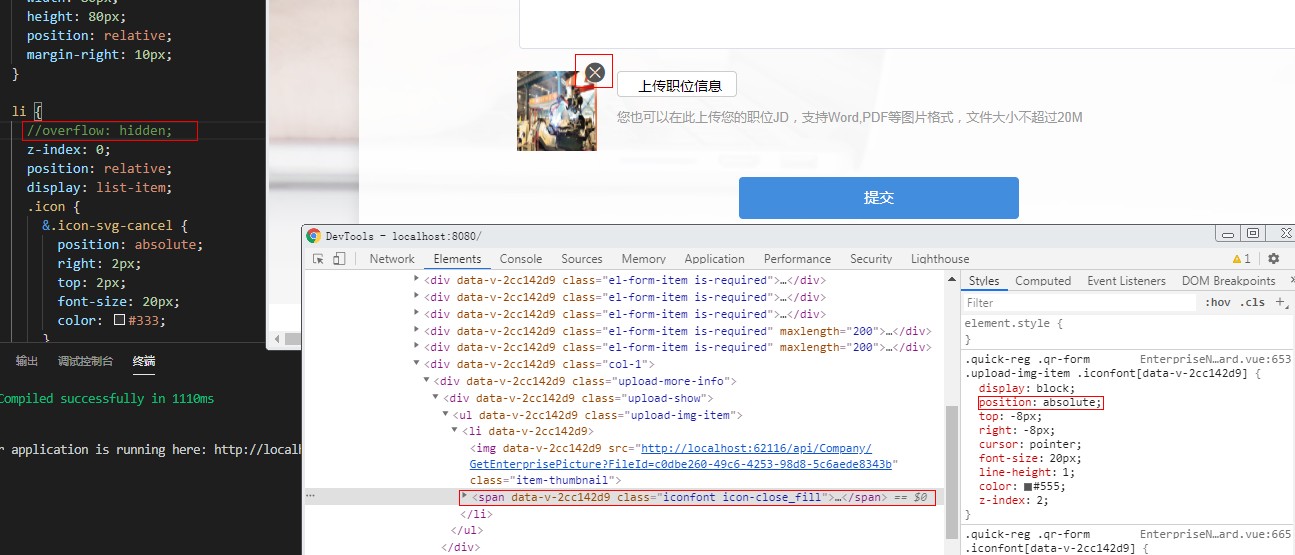
li { //overflow: hidden; z-index: 0; position: relative; display: list-item; }
.iconfont { display: block; position: absolute; top: -8px; right: -8px; cursor: pointer; font-size: 20px; line-height: 1; color: #555; z-index: 2; }
通过这个例子对overflow:hidden效果理解一下, 用于当子元素大小或位置超出容器时, 设置容器是否"遮挡"子元素, hidden表示遮挡.