纯css实现背景图片半透明内容不透明的方法-opacity属性正确使用
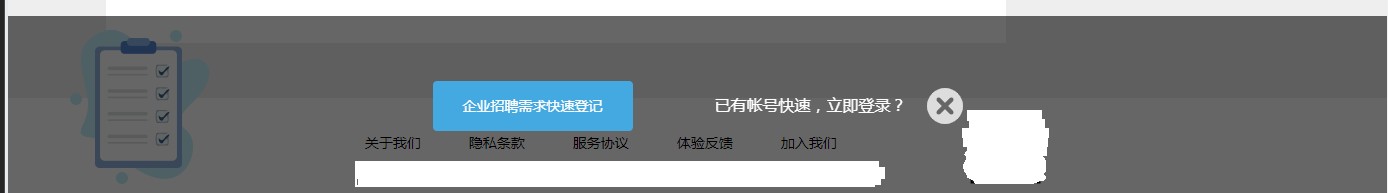
效果图如下

<div class="bottom-transparent"> <div class="btn-area flex"> <el-button type class="search_but">企业招聘需求快速登记</el-button> <div class="msg">已有帐号快速,立即登录?</div> <svg-icon icon-class="cancel" class="icon icon-svg-cancel" /> </div> </div>
效果不佳的CSS即opacity错误用法,会把左侧背景图标编程透明, 中间按钮颜色失真
.bottom-transparent { height: 180px; width: 100%; background: rgba(0, 0, 0, 1) url("/static/img/icon_flat-big.png"); background-repeat: no-repeat; background-position: 5% 50%; bottom: 0; margin-bottom: 2px; position: fixed; z-index: 100; opacity: 0.6; }
有幸查到一篇正解,并且实践有效 参考
使用SASS, 关键CSS 第11~22, 第19行
一定要设置position:absolute,这样才能设置z-index,让背景处于内容的下一层
1 // 底部透明条 2 .bottom-transparent { 3 height: 180px; 4 width: 100%; 5 background: url("/static/img/icon_flat-big.png"); 6 background-repeat: no-repeat; 7 background-position: 5% 50%; 8 bottom: 0; 9 margin-bottom: 2px; 10 position: fixed; 11 .btn-area::before { 12 content: ""; 13 background: rgba(0, 0, 0, 1); 14 opacity: 0.6; /* 透明度设置 */ 15 z-index: -1; 16 background-size: 500px 300px; 17 width: 100%; 18 height: 180px; 19 position: absolute; 20 top: 0px; 21 left: 0px; 22 } 23 .btn-area { 24 height: 180px; 25 justify-content: center; 26 align-items: center; 27 .msg { 28 opacity: 1; 29 font-size: 16px; 30 color: #fff; 31 margin-right: 20px; 32 } 33 .icon { 34 &.icon-svg-cancel { 35 font-size: 36px; 36 color: #000; 37 } 38 } 39 }
其它知识点: CSS3 中 伪元素::before
开发环境 vue 、 vue element UI

