vscode中断点调试vue实践
当时的想法是xxx.vue 代码里面是否打断点,或者在阅读源时,看了解某一变量的值,或者方法是否被调用
参考了 vscode中断点调试vue 但实际实践,还是有不少具体情况要注意

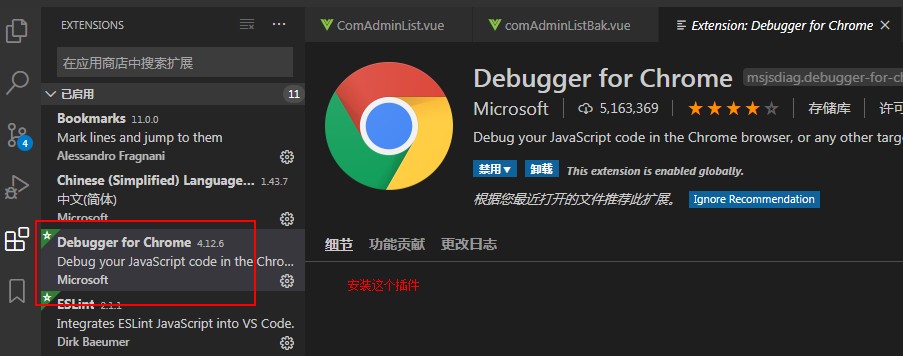
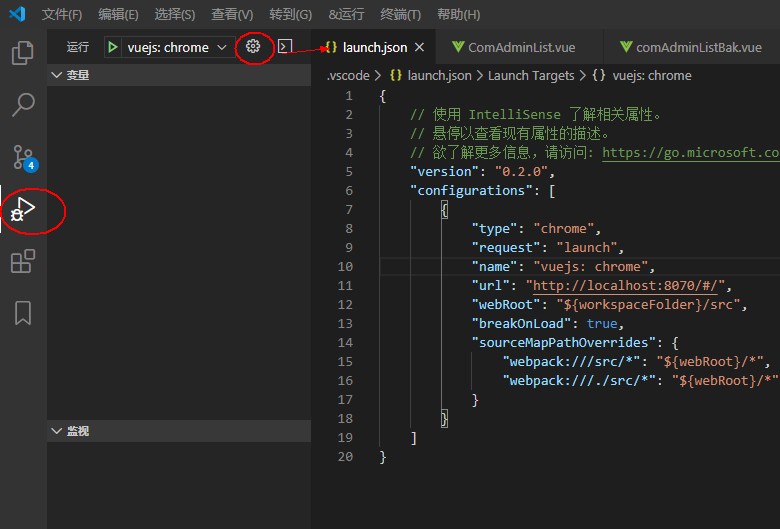
1. VSCode(1.43)安装Debugger for Chrom插件后之后(重启),左侧有一个"虫子"的按钮图标,说明这个插件被安装成功了.点击后, 发现实际界面和文章里有差异, 搞了半天不知道到哪里设置launch.json, 这个坑蛮大的. 但VS弹出一些提示, 摸着脑袋尝试. 突然可以设置launch.json, 界面也和参考文章基本接近.

第11行,改成自己的要调试的Vue项目端口
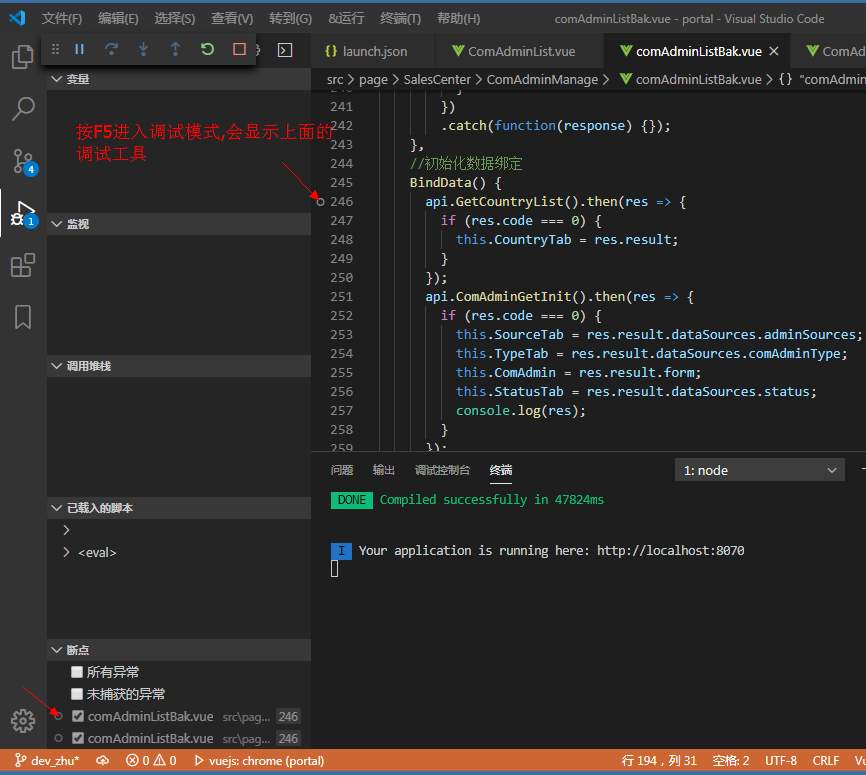
2.按F5进入调试模式,调试时会另起一个浏览器,在这个浏览器中的操作会触发断点,这个点务必注意. 调试断点最好在调试前打好, 调试中所打到断点在我实践的时,发现没效果.


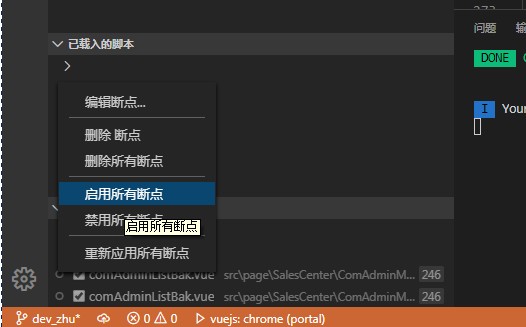
如果断点时灰的,别忘记启用断点(上图)

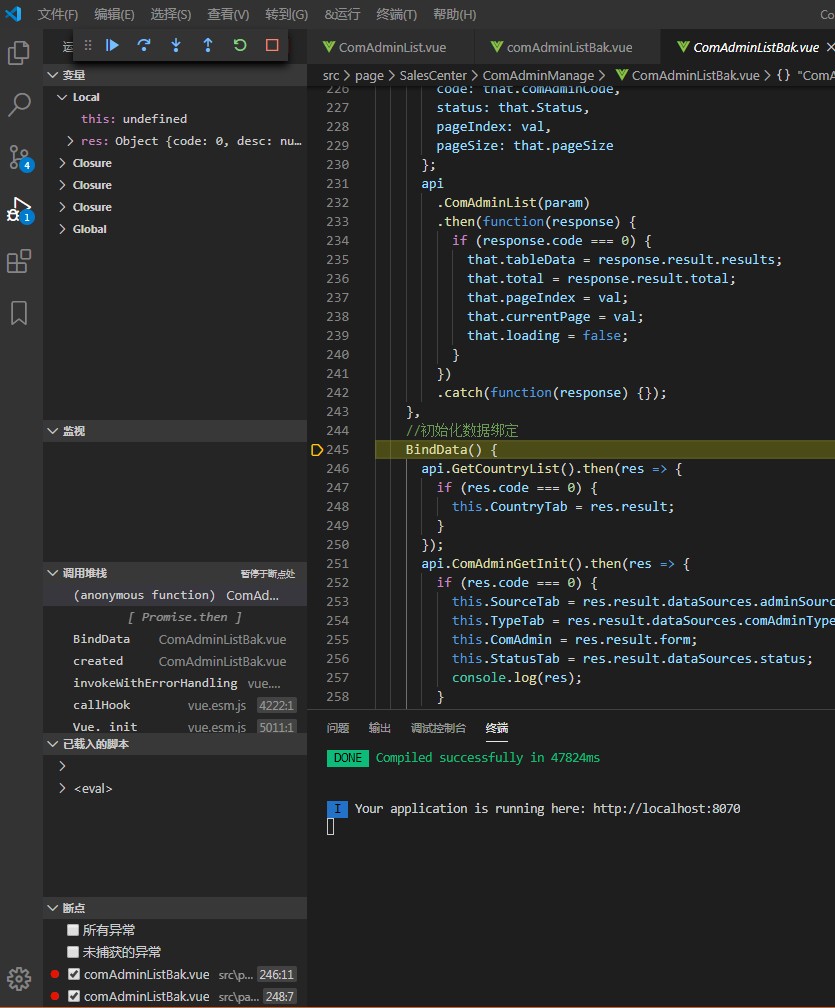
调试效果图(上图)


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步