微信小程序——表单验证插件WxValidate的二次封装(二)
在上一篇博客《微信小程序——仿jqueryValidate表单验证插件WxValidate的二次封装》中,我将WxValidate做了再次封装,简化了初始规则数据的构造,但是当有错误时页面上的表现还是通过弹出框的形式,且只能弹出第一个错误,这种做法总体感觉还是不太友好的,没有看过效果的同学可以先看上一篇文章。
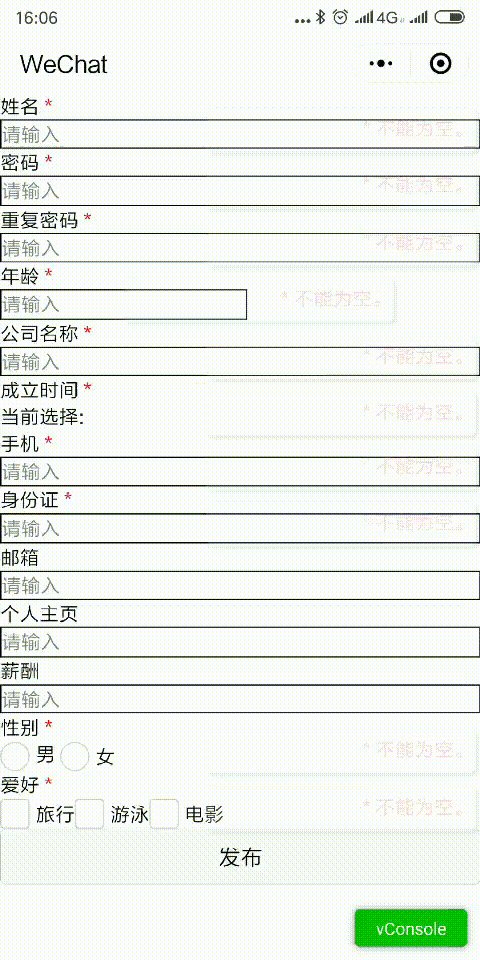
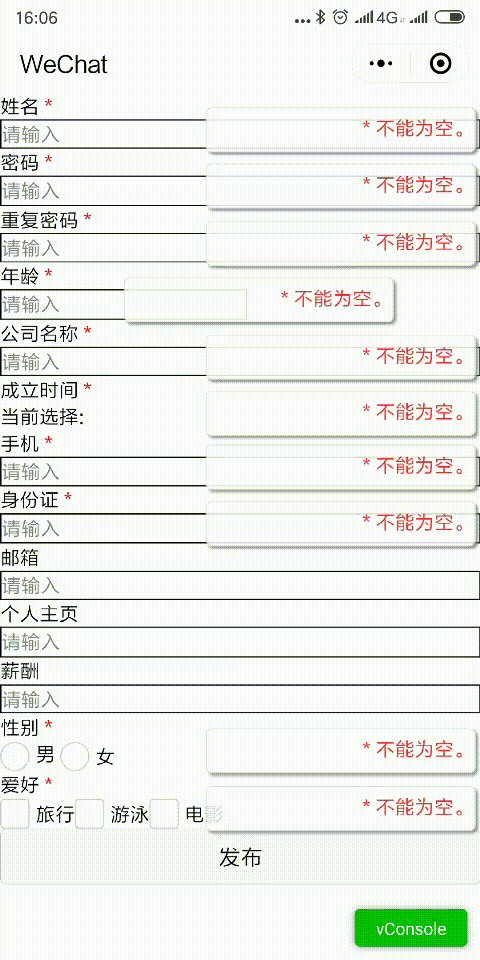
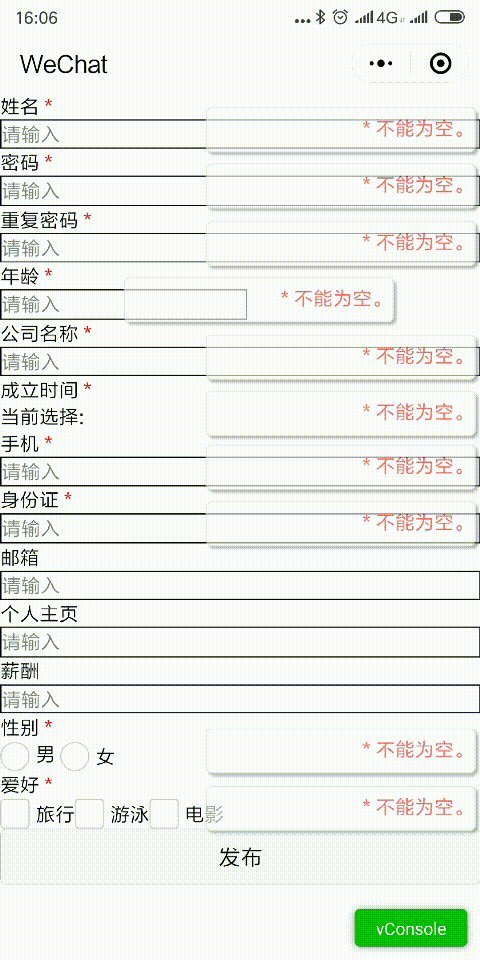
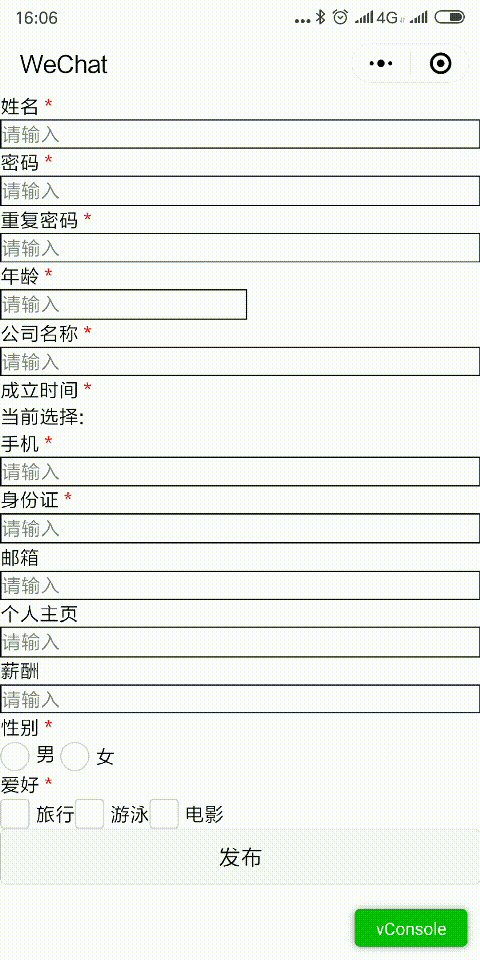
今天抽空把错误呈现的方式重新修改了下,按照惯例,先看最终效果

通过上面的效果可以看到,当页面表单验证有错误时,将显示所有的错误,且自动定位到相应的表单处,由于考虑到手机屏幕一般都不大,所以最后会自动隐藏。这里我为了使最终的图片比较小,设置的隐藏动画的时间只有3秒,实际使用时,可以设置的稍微长点。
目前这种效果在使用时,也还是有一定的不足,例如我展示的这样,页面需要填写的东西非常多,报的错误也非常多,那么因为是同时消失,所以会导致使用者看不全所有的错误,但是由于微信小程序在动态修改页面样式、动态添加控件方面实在太坑爹,如果要完全做到跟WEB一样,最后会导致开发和使用过程中非常复杂,我个人觉得没有这个必要,毕竟在小程序里,这种页面不可能太多,太多了用小程序也不合适。
一、修改wxml文件
在页面上新增错误显示的容器元素,直接使用下面的,不用修改。
-
<block wx:for="{{arrValidate}}" wx:for-item="validateErrorText">
-
<view class="validateText" animation="{{vaildateErrorText_animation}}" style="visibility:{{validateErrorText.visibility}};top:{{validateErrorText.top}};left:{{validateErrorText.left}};">
-
{{validateErrorText.msg}}
-
</view>
-
</block>
二、修改app.wxss文件
新增错误显示容器的样式。
-
.validateText{
-
visibility:hidden;
-
position: absolute;
-
color: red;
-
border: 1px solid #dfdfdf;
-
width: 400rpx;
-
min-height: 25px;
-
box-shadow: 2px 2px 2px #888888;
-
border-radius:5px;
-
display: flex;
-
align-items:flex-start;
-
justify-content:flex-end;
-
padding: 5px;
-
background-color: #ffffff;
-
opacity:0.87;
-
z-index: 999;
-
}
-
.validateText:before{
-
content: '* ';
-
}
三、修改WxValidate.js
-
query.selectAll(".wxValidate").fields({
-
id: true,
-
size:true,
-
dataset: true,
-
rect:true,
-
properties: ['validate', 'fieldname'],
-
context: true
-
}, function(res) {
-
res.dataset
-
res.context
-
}).exec(function(res) {
-
const arr = res[0];
-
//console.log(arr)
-
for (const i in arr) {
-
var id = arr[i].id
-
var fieldname = arr[i].dataset.fieldname;
-
var validate = util.trim(arr[i].dataset.validate);
-
rules[id] = util.defaultIfEmpty(rules[id], {});
-
messages[id] = util.defaultIfEmpty(messages[id], {})
-
messages[id].top = arr[i].top;
-
messages[id].left = arr[i].left;
-
messages[id].width = arr[i].width;
-
that.__getFormatValidate(rules[id], messages[id], id, fieldname, validate);
-
}
-
});
主要是多了messages[id].top = arr[i].top; messages[id].left = arr[i].left; messages[id].width = arr[i].width;
用于获取当前表单的位置和宽度,用于错误显示框的定位。
四、修改提交表单事件
-
formSubmit: function (e) {
-
util.loadingMsg("数据提交中,请稍后...");
-
var that = this;
-
console.log('form发生了submit事件,携带的数据为:', e.detail.value)
-
const params = e.detail.value;
-
console.log(params)
-
console.log(this.WxValidate.rules)
-
console.log(this.WxValidate.messages)
-
//校验表单
-
if (!this.WxValidate.checkForm(params)) {
-
var arrValidate = new Array();
-
let top = 0;
-
for (const i in this.WxValidate.errorList){
-
const error = this.WxValidate.errorList[i]
-
if(i==0){
-
top = error.top;
-
}
-
const validateErrorText= {id:error.param, visibility: "inherit", top: error.top + "px", left: error.left + "px", msg: error.msg }
-
arrValidate[i]=validateErrorText;
-
}
-
this.setData({arrValidate: arrValidate});
-
-
// const error = this.WxValidate.errorList[0]
-
// //util.alert("错误提示",error.msg+error.left+" ** "+error.top)
-
-
// that.setData({
-
// validateErrorText: { visibility:"inherit",top:error.top+"px",left:error.left+"px",msg:error.msg}
-
// })
-
wx.pageScrollTo({
-
scrollTop: top,
-
duration:500
-
});
-
setTimeout(function(){
-
console.log("***timeout")
-
util.fadeOut(that, "vaildateErrorText_animation", 0);
-
},5000);
-
wx.hideLoading();
-
return false
-
} wx.hideLoading();
-
//向后台发送时数据 wx.request...
-
util.alert("成功提示", '提交成功 :' + e.detail.value.date);
-
}
这里主要是将所有的错误循环出来并显示。
五、修改util.js
新增一个淡入淡出的动画函数:
-
function fadeOut(that, animationId, opacity, data) {
-
var animation = wx.createAnimation({
-
duration: 3000,
-
timingFunction: 'ease',
-
});
-
animation.opacity(opacity).step();
-
var json = {};
-
json[animationId] = animation.export();
-
if(isNotEmpty(data)){
-
Object.assign(json,data)
-
}
-
//设置动画
-
that.setData(json);
-
}
在CSDN的本文链接:https://blog.csdn.net/zhuiyue82/article/details/100040614




