WPF:MVVM的由来与属性绑定的过程
WPF:MVVM的由来与属性绑定的过程
1、MVVM
(1)MVVM是什么?
MVVM(Model-View-ViewModel)是一种软件架构设计模式MVVM模式。有助于分离应用程序的业务逻辑和用户界面层,使得开发过程更易于管理,同时也便于单元测试。

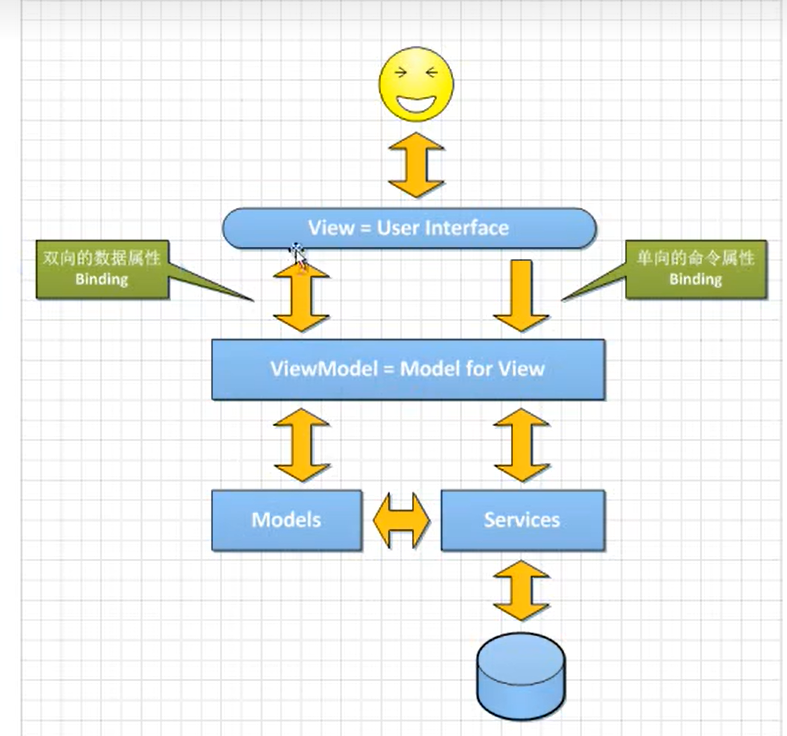
Model?
现实世界中对象的抽象结果。
View?
View=UI。
View Model?
ViewModel=Model for View。
View 与 View Model之间的沟通:传递数据:数据属性 传递操作:命令属性。
(2)为什么要使用MVVM?
- 可测试性:由于业务逻辑被封装在ViewModel中,这使得编写单元测试变得更容易。
- 解耦:View和Model之间通过ViewModel间接通信,使得它们彼此独立,易于单独修改和维护。
- 可维护性:清晰的分层结构使得代码更易于理解和维护。
2、数据绑定
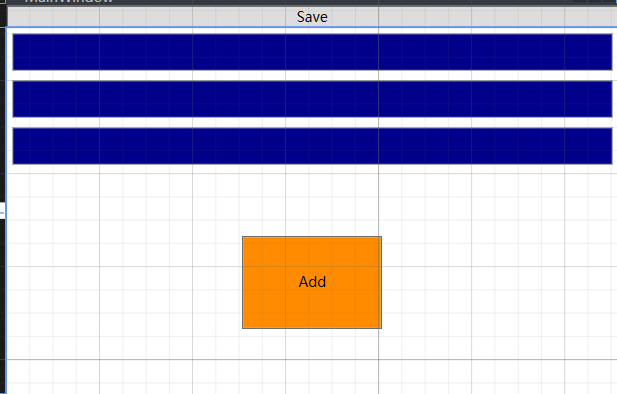
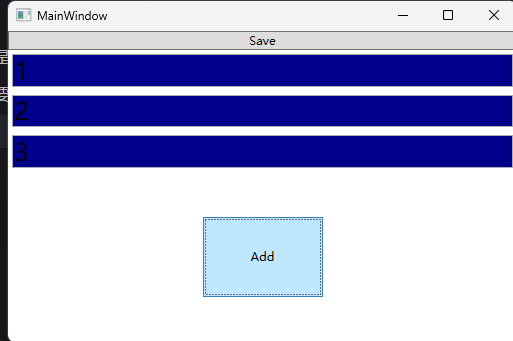
现在我们做一个实验,实现一个简单的加法,通过MVVM去实现。

从图中可以看出,有3个数据属性和2个命令属性。
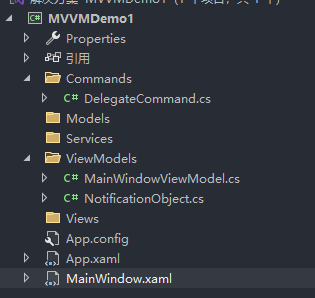
先创建好各层文件夹如下:

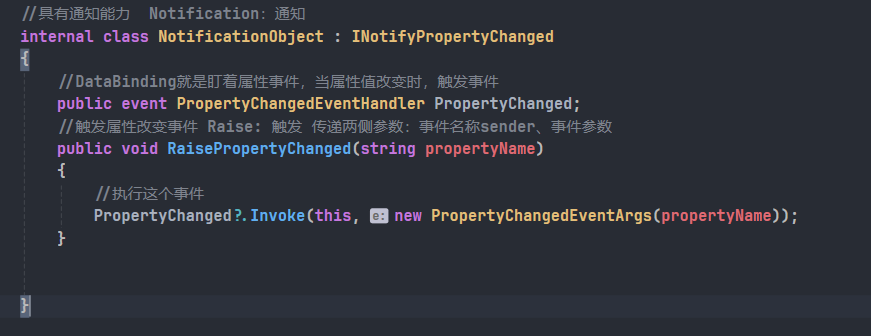
对于数据属性,我们先创建一个NotificationObject类,去继承INotifyPropertyChanged这个接口,这个接口用来是实现UI与数据属性之间双向绑定的。

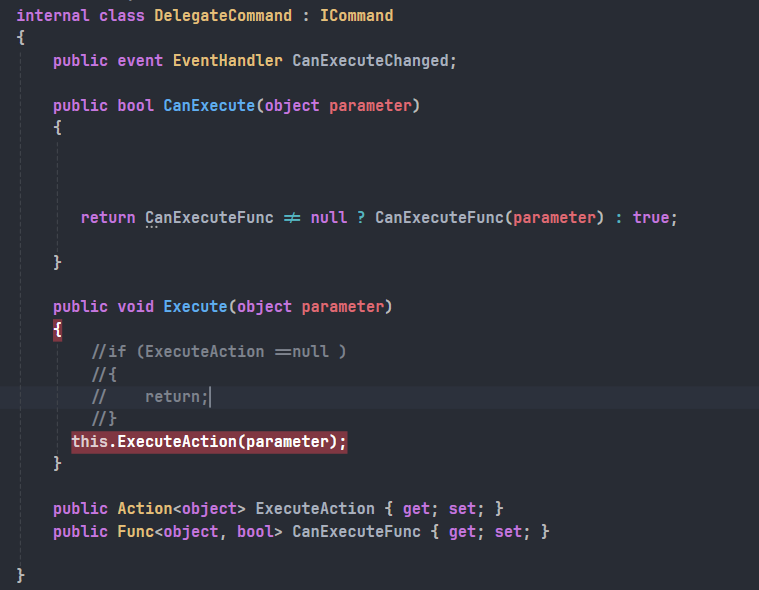
对于命令属性,我们先创建一个DelegateCommand类,继承ICommand这个接口。

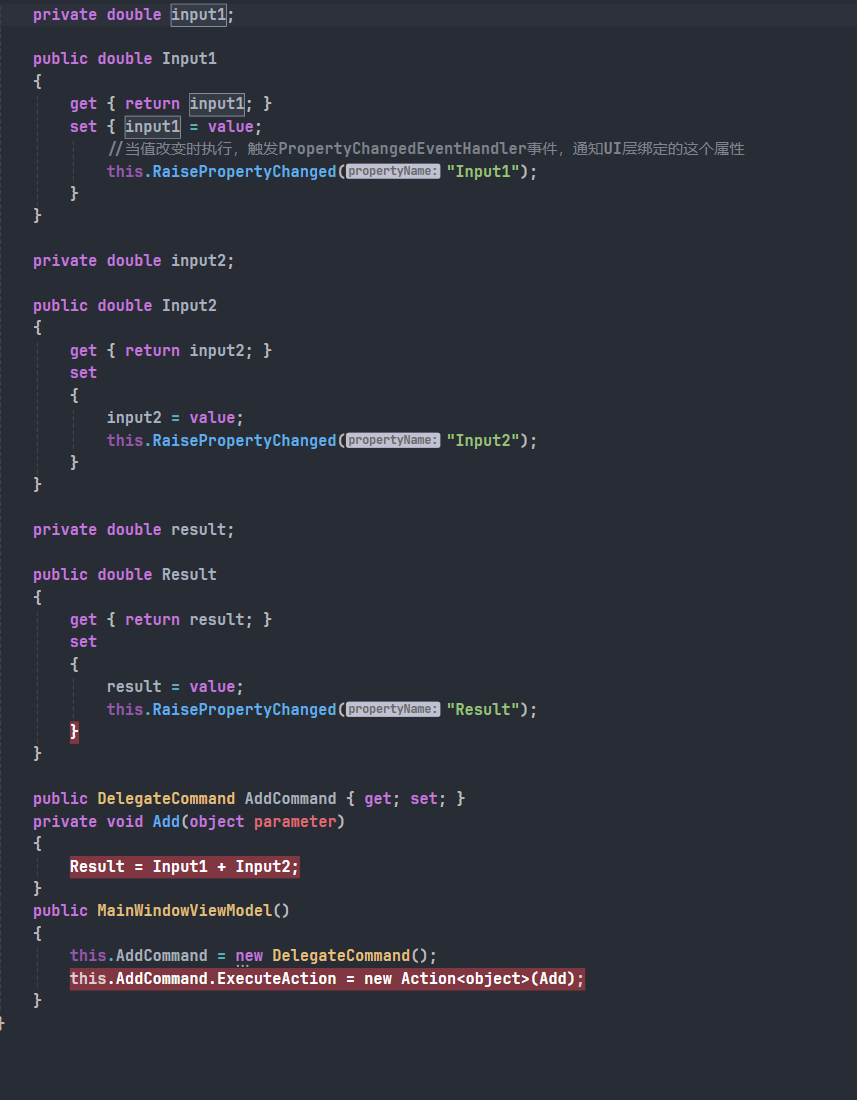
ViewModel里面的代码如下:

结果如下:

3、分析
如何执行数据属性呢?(ViewModel与View之间双向交互)
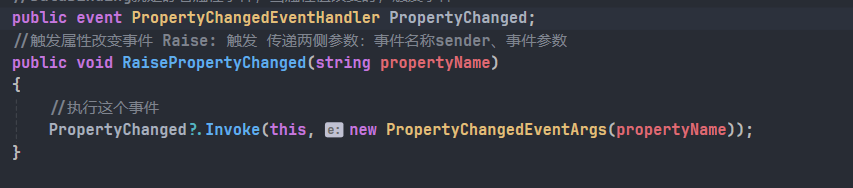
数据绑定的过程,INotifyPropertyChanged里面接口是用来干嘛的?
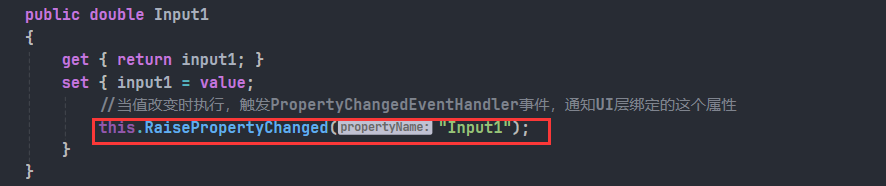
当我们在UI层里面输入1时(此时对应的值已经传到了Input1了),这个时候会执行属性对应的Set里面的方法

然后执行方法里面的事件,将这个属性名字传递到UI,然后UI绑定的对应的属性就随之改变

也就是说:Input1和Inpu2我们只是通过UI去传值,所以我们并不需要去执行RaisePropertyChanged这个方法。于是,当我注释掉里面的RaisePropertyChanged方法时,经过调试与实验,依然可以显示结果。这个过程是从View到ViewModel的过程。
再来说Input3,这个为什么不可以去掉RaisePropertyChanged这个方法呢?因为当我们去执行命令后,Input3在ViewModel里面的值进行了改变,然后通过事件触发通知UI,传递给相对应的属性名字,这样UI层的值就改变了。这个过程是View Model到View的过程。
如何执行命令属性呢?(View到ViewModel)
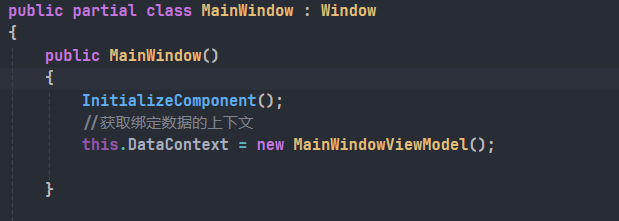
我们知道,在MainWindow里面我们需要将xaml的上下文与View Model绑定

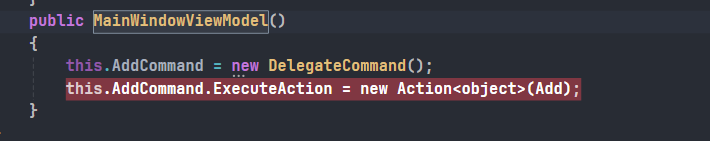
然而在创建的ViewModel对象里面,就执行了这个命令属性吗?

于是,经过调试,我发现在new完后并没有去触发委托里面的Add方法,这是为什么呢?
在初始化阶段,AddCommand被创建并设置好执行的动作(即Add方法),但这并不意味着Add方法被立即执行。只有当用户与UI进行交互时(比如点击按钮),AddCommand才会被触发,从而执行Add方法。
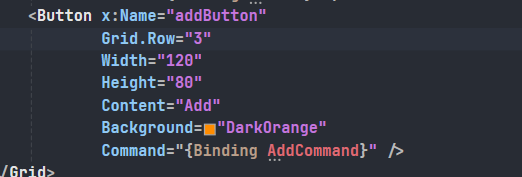
这里注意,命令属性的绑定方法:

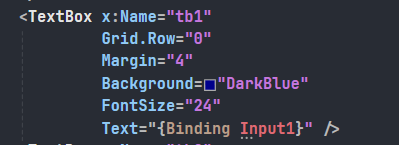
数据属性的绑定方法,比如文中的TextBox:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· PPT革命!DeepSeek+Kimi=N小时工作5分钟完成?
· What?废柴, 还在本地部署DeepSeek吗?Are you kidding?
· DeepSeek企业级部署实战指南:从服务器选型到Dify私有化落地
· 程序员转型AI:行业分析
· 重磅发布!DeepSeek 微调秘籍揭秘,一键解锁升级版全家桶,AI 玩家必备神器!