WPF:静态、动态资源以及资源词典
WPF:静态、动态资源以及资源词典
静态资源与动态资源
我们常常会使用样式或者控件模板放在Window.Resources中,比如这样:

静态资源与动态资源使用如下:
<Window.Resources>
<SolidColorBrush x:Key="SolidColor" Color="#FF0000" />
</Window.Resources>
<Grid>
<StackPanel>
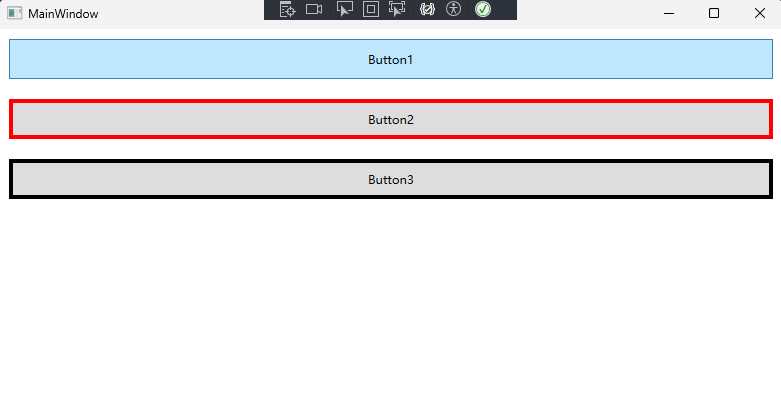
<Button Height="40" Margin="10" Content="Button1" Click="Button_Click" />
<Button Height="40"
Margin="10"
Content="Button2"
BorderBrush="{StaticResource SolidColor}"
BorderThickness="4" />
<Button Height="40"
Margin="10"
Content="Button3"
BorderBrush="{DynamicResource SolidColor}"
BorderThickness="4" />
</StackPanel>
</Grid>
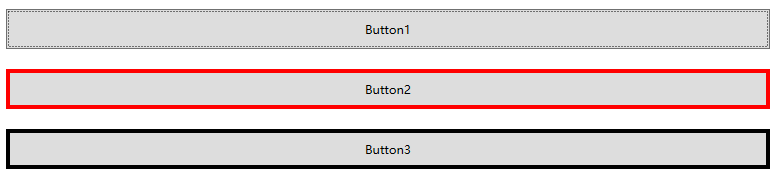
区别:动态资源是在界面中根据指令可以变化的,静态则不会


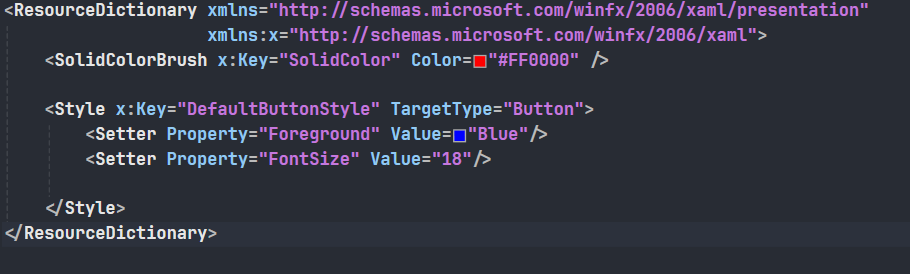
资源词典
当样式多了,这个时候我们需要单独创建一个资源去管理他,这个时候我们就有了资源词典:

将Window.Resources中的代码移植过来:

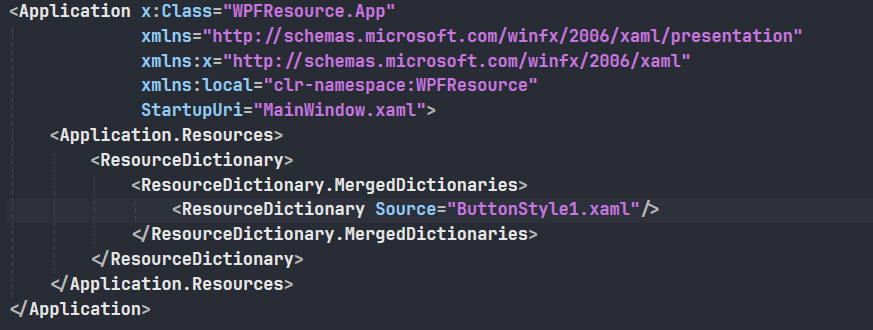
这个时候还得在加载时将这个资源词典加载过来,在app.xaml中加载

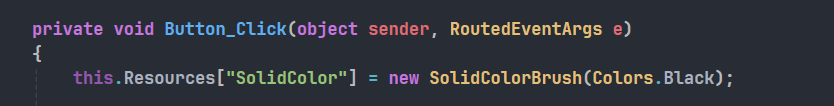
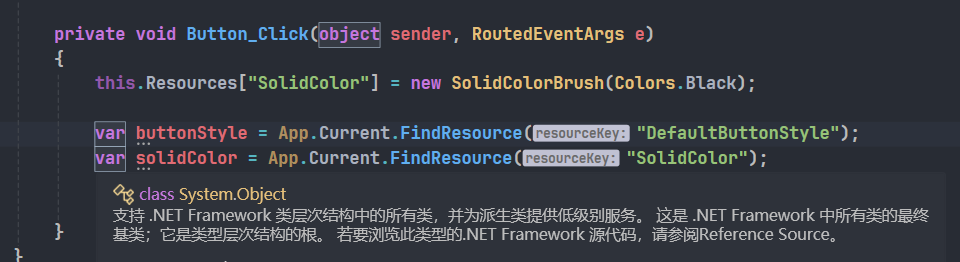
在main中也可以查找对应的资源,如下:

结果依然可以得到:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· PPT革命!DeepSeek+Kimi=N小时工作5分钟完成?
· What?废柴, 还在本地部署DeepSeek吗?Are you kidding?
· DeepSeek企业级部署实战指南:从服务器选型到Dify私有化落地
· 程序员转型AI:行业分析
· 重磅发布!DeepSeek 微调秘籍揭秘,一键解锁升级版全家桶,AI 玩家必备神器!