JQuery点击行(tr)实现checkBox选中,反选时移除和添加样式.
第一版链接:http://www.cnblogs.com/zhuiyi/archive/2011/06/29/2092836.html
很开心大家能和我这个“菜鸟”一起互动,也感谢大家和我一起思考,看了大家的代码也有了不少启发,看了jifsu兄的代码,自己也试测了一下,确实比我自己写的那种方式简单的多,代码的可读性也大大增强不少,在这个基础上,我又添加了一个全选和反选时的效果。

用到了三元运算符,和一个自定义的函数。
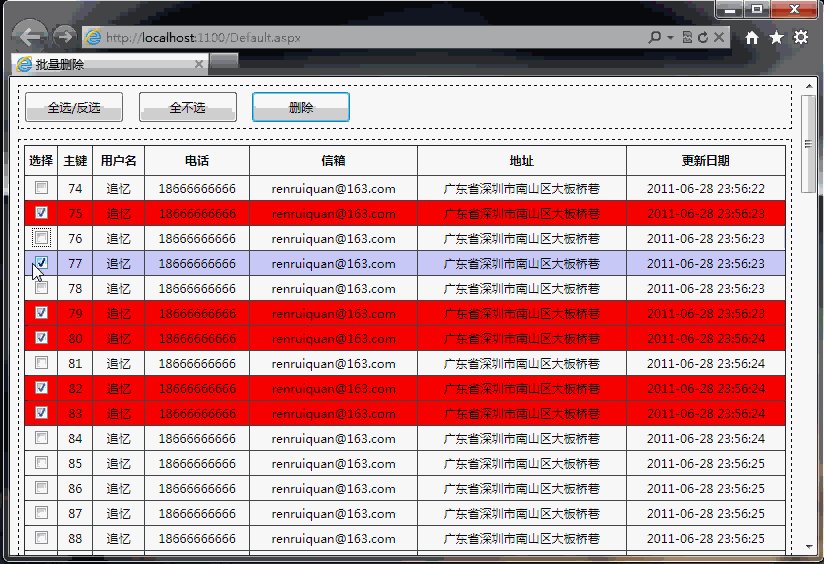
点击行时效果代码:
$("tr").live("click", function () {
if ($(this).hasClass("bgRed")) {
$(this).removeClass("bgRed").find(":checkbox").attr("checked", false);
} else {
$(this).addClass("bgRed").find(":checkbox").attr("checked", true);
}
});
if ($(this).hasClass("bgRed")) {
$(this).removeClass("bgRed").find(":checkbox").attr("checked", false);
} else {
$(this).addClass("bgRed").find(":checkbox").attr("checked", true);
}
});
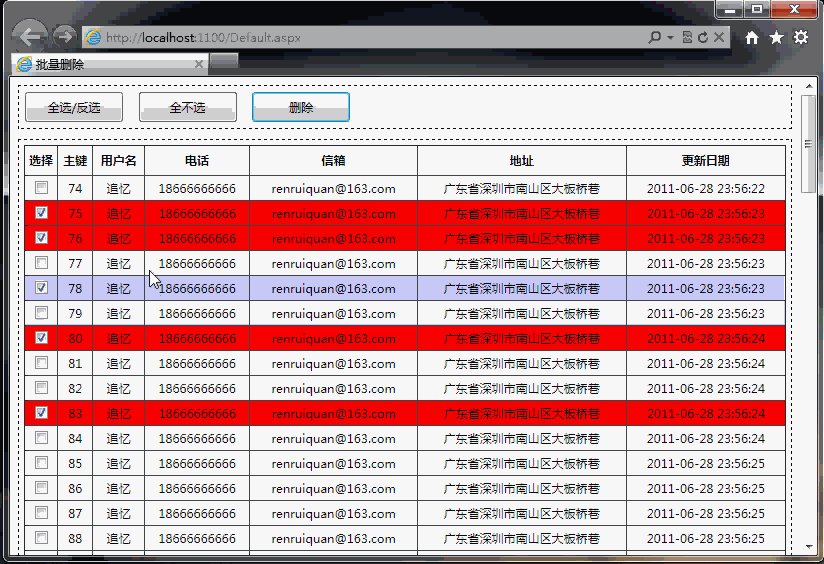
反选按钮时的效果代码:
$("#btnReverse").click(function () {
//遍历.column 下的 checkbox;
$(".column :checkbox").each(function () {
//给当前勾选的checkbox取反; 其中!$(this).attr("checked")是先获取他的属性,再取反,充当第二个参数;
//attr方法只有一个参数时是取值,两个参数时是设值;
$(this).attr("checked", !$(this).attr("checked"));
$.GetCheck($(this)); //调用自定义的函数.
});
});
//遍历.column 下的 checkbox;
$(".column :checkbox").each(function () {
//给当前勾选的checkbox取反; 其中!$(this).attr("checked")是先获取他的属性,再取反,充当第二个参数;
//attr方法只有一个参数时是取值,两个参数时是设值;
$(this).attr("checked", !$(this).attr("checked"));
$.GetCheck($(this)); //调用自定义的函数.
});
});
自定义的函数代码:
//注意,它的位置是和$(function(){ })平级的.
jQuery.extend({
GetCheck: function (status) {
$(status).attr("checked") ? $(status).parent().parent().addClass("bgRed") : $(status).parent().parent().removeClass("bgRed");
}
});
jQuery.extend({
GetCheck: function (status) {
$(status).attr("checked") ? $(status).parent().parent().addClass("bgRed") : $(status).parent().parent().removeClass("bgRed");
}
});
如果 $(status).attr("checked") =true; 就给行添加样式 addClass("bgRed"); 如果$(status).attr("checked")=false;就把样式移除;




