jQuery九大选择器和jQuery对ajax的支持
一、jQuery九大选择器
1)基本选择器:
<body> <div id="div1ID">div1</div> <div id="div2ID">div2</div> <span class="myClass">span</span> <p>p</p> <script type="text/javascript"> //1)查找ID为"div1ID"的元素个数 alert($("#div1ID").size());//1 //2)查找DIV元素的个数 alert($("div").length);//2 //3)查找所有样式是"myClass"的元素的个数 alert($(".myClass").size());//1 //4)查找所有DIV,SPAN,P元素的个数 alert($("DIV,span,p").size());//4 //5)查找所有ID为div1ID,CLASS为myClass,P元素的个数 alert($("#div1ID,.myClass,p").size());//3 </script> </body>
2)层次选择器
<body> <form> <input type="text" value="a" /> <table> <tr> <td><input type="checkbox" value="b" /></td> </tr> </table> </form> <input type="radio" value="ccccccccc" /> <input type="radio" value="d" /> <input type="radio" value="e" /> <script type="text/javascript"> //1)找到表单form里所有的input元素的个数 alert( $("form input").size() );//2 //2)找到表单form里所有的子级input元素个数 alert( $("form>input").size() );//1 //3)找到表单form同级第一个input元素的value属性值 alert( $("form+input").val() );//ccccccccc //4)找到所有与表单form同级的input元素个数 alert($("form~input").size());//3 </script>
3)增强选择器
<body> <ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <input type="checkbox" checked /> <input type="checkbox" checked /> <input type="checkbox" /> <table border="1"> <tr> <td>line1[0]</td> </tr> <tr> <td>line2[1]</td> </tr> <tr> <td>line3[2]</td> </tr> <tr> <td>line4[3]</td> </tr> <tr> <td>line5[4]</td> </tr> <tr> <td>line6[5]</td> </tr> </table> <h1>h1</h1> <h2>h2</h2> <h3>h3</h3> <p>p</p> <script type="text/javascript"> //1)查找UL中第一个LI元素的内容 //html()要用于html/jsp,不能用在xml //text()既能用于html/jsp,且能用于xml alert($("ul li:first").text());//list item 1 //2)查找UL中最后个元素的内容 alert($("ul li:last").text());//list item 5 //4)查找表格的索引号为1、3、5...奇数行个数,索引号从0开始 alert($("table tr:odd").size());//3 //5)查找表格的索引号为2、4、6...偶数行个数,索引号从0开始 alert($("table tr:even").size());//3 //6)查找表格中第二行的内容,从索引号0开始,这是一种祖先 后代 的变化形式 //html():强调的是标签中的内容,即便标签中的子标签,也会显示出来 //text():强调的是标签中的文本内容,即便标签中的子标签,也只会显示出文本内容,不会显示子标签 alert($("table tr:eq(1)").text());//line2[1] //7)查找表格中第二第三行...的个数,即索引值是1和2...,也就是比0大 alert($("table tr:gt(0)").size());//5 //8)查找表格中第一第二行的个数,即索引值是0和1,也就是比2小 alert($("table tr:lt(2)").size());//2 //9)给页面内所有标题<h1><h2><h3>加上红色背景色,且文字加蓝色 $(":header").css("background-color", "red").css("color", "blue"); //10)查找所有[未]选中的input为checkbox的元素个数 alert($(":checkbox:not(:checked)").size());//1 </script> </body>
4)表单对象选择器
<body> <form> <input type="button" value="Input Button" /><br /> <input type="checkbox" /><br /> <input type="file" /><br /> <input type="hidden" name="id" value="123" /><br /> <input type="image" src="../images/lb.jpg" width="25px" height="25px" /><br /> <input type="password" /><br /> <input type="radio" /><br /> <input type="reset" /><br /> <input type="submit" /><br /> <input type="text" /><br /> <select> <option>Option</option> </select><br /> <textarea></textarea><br /> <button>Button</button><br /> </form> <script type="text/javascript"> //1)查找所有input元素的个数 /*alert($("input").size());//10,找input标签 alert($(":input").size());//13,找input标签和select/textarea/button //2)查找所有文本框的个数 alert($(":text").size());//1 //3)查找所有密码框的个数 alert($(":password").size());//1 //4)查找所有单选按钮的个数 alert($(":radio").size());//1 //5)查找所有复选框的个数 alert($(":checkbox").size());//1 //6)查找所有提交按钮的个数 alert($(":submit").size());//2 //7)匹配所有图像域的个数 alert($(":image").size());//1 //8)查找所有重置按钮的个数 alert($(":reset").size());//1 //9)查找所有普通按钮的个数 alert($(":button").size());//2 //10)查找所有文件域的个数 alert($(":file").size());//1 //11)查找所有input元素为隐藏域的个数 alert($(":input:hidden").size());//1*/ alert($("form").size()); </script> </body>
5)可见性选择器
<body> <table border="1" align="center"> <tr style="display:none"> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> <tr> <td>Value 3</td> </tr> </table> <script type="text/javascript"> //1)查找隐藏的tr元素的个数 alert($("table tr:hidden").size());//1 //2)查找所有可见的tr元素的个数 alert($("table tr:NOT(:hidden)").size());//2 alert($("table tr:visible").size());//2 提倡 </script> </body>
6)子元素选择器
<body> <ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> <li>Tane</li> <li>Ralph</li> </ul> <ul> <li>Marry</li> </ul> <ul> <li>Jack</li> <li>Jack1</li> <li>Jack2</li> <li>Jack3</li> </ul> <script type="text/javascript"> //1)迭代[each]每个ul中第1个li元素中的内容,索引从1开始 $("ul li:first-child").each(function() { alert($(this).text()); }); //2)迭代每个ul中最后1个li元素中的内容,索引从1开始 $("ul li:last-child").each(function() { alert($(this).text()); }); //3)迭代每个ul中第2个li元素中的内容,索引从1开始 $("ul li:nth-child(2)").each(function() { alert($(this).text()); }); //4)在ul中查找是唯一子元素的li元素的内容 $("ul li:only-child").each(function() { alert($(this).text()); }); </script> </body>
7)属性选择器
<body> <div> <p>Hello!</p> </div> <div id="test2"></div> <input type="checkbox" name="newsletter" value="Hot Fuzz" /> <input id="myID" type="checkbox" name="newsletter" value="Cold Fusion" /> <input type="checkbox" name="newsaccept" value="Evil Plans" /> <script type="text/javascript"> //1)查找所有含有id属性的div元素个数 alert($('div[id]').size());//1 //2)查找所有name属性是newsletter的input元素,并将其选中 //$("input[name='newsletter']").attr("checked", "checked"); //3)查找所有name属性不是newsletter的input元素,并将其选中 //$("input[name!='newsletter']").attr("checked", "true"); //$("input[name!='newsletter']").attr("checked", "checked"); //4)查找所有name属性以'news'开头的input元素,并将其选中 //$("input[name^='news']").attr("checked", "checked"); //5)查找所有name属性以'letter'结尾的input元素,并将其选中 //$("input[name$='letter']").attr("checked", "checked"); //6)查找所有name属性包含'news'的input元素,并将其选中 //$("input[name*='news']").attr("checked", "checked"); //7)找到所有含有id属性,并且它的name属性是以"letter"结尾的input元素,并将其选中 // $("input[id][name$='letter']").attr("checked", "true"); </script>
8)表单选择器
<body>
<form>
<input type="button" value="Input Button" /><br />
<input type="checkbox" /><br />
<input type="file" /><br />
<input type="hidden" name="id" value="123" /><br />
<input type="image" src="images/MsgError.gif" width="25px" height="25px" /><br />
<input type="password" /><br />
<input type="radio" /><br />
<input type="reset" /><br />
<input type="submit" /><br />
<input type="text" /><br />
<select>
<option>Option</option>
</select><br />
<textarea></textarea><br />
<button>Button</button><br />
</form>
<script type="text/javascript">
//1)查找所有input元素的个数
alert($("input").size());//10,找input标签
alert($(":input").size());//13,找input标签和select/textarea/button
//2)查找所有文本框的个数
alert($(":text").size());//1
//3)查找所有密码框的个数
alert($(":password").size());//1
//4)查找所有单选按钮的个数
alert($(":radio").size());//1
//5)查找所有复选框的个数
alert($(":checkbox").size());//1
//6)查找所有提交按钮的个数
alert($(":submit").size());//2
//7)匹配所有图像域的个数
alert($(":image").size());//1
//8)查找所有重置按钮的个数
alert($(":reset").size());//1
//9)查找所有普通按钮的个数
alert($(":button").size());//2
//10)查找所有文件域的个数
alert($(":file").size());//1
//11)查找所有input元素为隐藏域的个数
alert($(":input:hidden").size());//1
</script>
</body>
9)表单对象选择器
<body> <form> <input type="button" value="Input Button" /><br /> <input type="checkbox" /><br /> <input type="file" /><br /> <input type="hidden" name="id" value="123" /><br /> <input type="image" src="../images/lb.jpg" width="25px" height="25px" /><br /> <input type="password" /><br /> <input type="radio" /><br /> <input type="reset" /><br /> <input type="submit" /><br /> <input type="text" /><br /> <select> <option>Option</option> </select><br /> <textarea></textarea><br /> <button>Button</button><br /> </form> <script type="text/javascript"> //1)查找所有input元素的个数 /*alert($("input").size());//10,找input标签 alert($(":input").size());//13,找input标签和select/textarea/button //2)查找所有文本框的个数 alert($(":text").size());//1 //3)查找所有密码框的个数 alert($(":password").size());//1 //4)查找所有单选按钮的个数 alert($(":radio").size());//1 //5)查找所有复选框的个数 alert($(":checkbox").size());//1 //6)查找所有提交按钮的个数 alert($(":submit").size());//2 //7)匹配所有图像域的个数 alert($(":image").size());//1 //8)查找所有重置按钮的个数 alert($(":reset").size());//1 //9)查找所有普通按钮的个数 alert($(":button").size());//2 //10)查找所有文件域的个数 alert($(":file").size());//1 //11)查找所有input元素为隐藏域的个数 alert($(":input:hidden").size());//1*/ alert($("form").size()); </script> </body>
二)jQuery实现ajax,用的框架是struts2
具体代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>获取当前时间</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script type="text/javascript" src="js/jquery-1.8.2.js"></script> </head> <body> <select id="provinceID"> <option>选中省份</option> <option>湖北</option> <option>广东</option> </select> <select id="cityID"> <option>选择城市</option> </select> <span></span> <script type="text/javascript"> $("#provinceID").change(function(){ //清除原下拉框的内容,第一项除外 $("#cityID option:gt(0)").remove(); //获取选中的省份 var province = $("#provinceID option:selected").text(); if("选中省份" != province) { $.ajax({ type:"POST", url:"${pageContext.request.contextPath}/findByProvince?time="+new Date().getTime(), data:{"province":province}, success:function(backData,textStatus,ajax){ //解析json文本 var array = backData.setCity; var size = array.length; for(var i=0;i<size;i++){ var city = array[i]; var $option = $("<option>"+city+"</option>"); $("#cityID").append($option); } } }); } }); </script> </body> </html>
在这里还碰到了一个问题,如下:

原因是:url:"${pageContext.request.contextPath}/#?time="+new Date().getTime(),没有补齐
Action代码如下:
package cn.itcast.province; import java.util.HashSet; import java.util.LinkedHashSet; import java.util.Set; import com.opensymphony.xwork2.ActionSupport; public class FindByProvinceAction extends ActionSupport { private String province; public void setProvince(String province) { this.province = province; } private Set<String> setCity; public Set<String> getSetCity() { return setCity; } public String findByProvince() throws Exception { // TODO Auto-generated method stub setCity = new LinkedHashSet<String>(); if("湖北".equals(province)) { setCity.add("武汉"); setCity.add("咸宁"); setCity.add("襄阳"); }else if("广东".equals(province)) { setCity.add("深圳"); setCity.add("广州"); setCity.add(""); } return this.SUCCESS; } }
struts2的配置:
<struts> <package name="myPackage" extends="json-default" namespace="/"> <!-- 根据省份查询城市 --> <action name="findByProvince" class="cn.itcast.province.FindByProvinceAction" method="findByProvince"> <result name="success" type="json"/> </action> </package> </struts>
<package name="myPackage" extends="json-default" namespace="/">
<result name="success" type="json"/>
这句话尤为重要
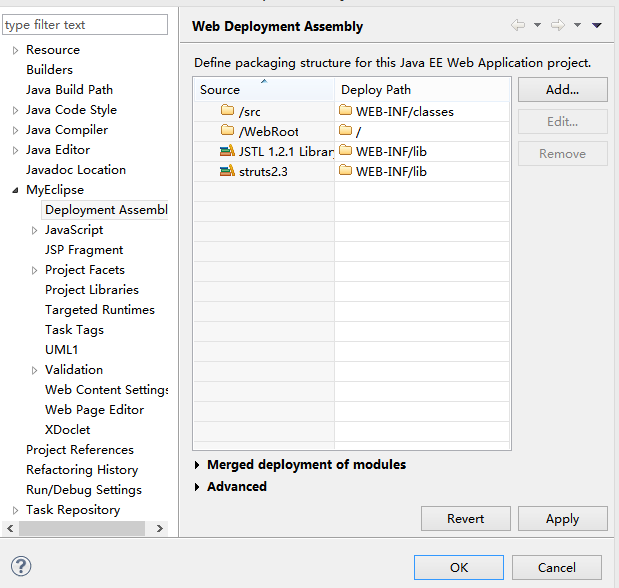
还有myeclipse不知道抽什么经,我自己建了一个userLibrary ,添加进去启动时却报错找不到struts的类于是重新将struts2的几个包放入到Webroot下的lib文件夹下,然后buildpath重新部署,正常,现在找到原因了,需要将项目所依赖的jar文件部署到/webroot/lib下,才可,如下图:
然后再出现报错的话,先将项目移除然后再重新发布就正常启动了.
所涉及到的几个包:
D:\迅雷下载\BeanUtils\类库\struts2\commons-fileupload-1.2.2.jar
D:\迅雷下载\BeanUtils\类库\struts2\commons-io-2.0.1.jar
D:\迅雷下载\BeanUtils\类库\struts2\commons-lang3-3.1.jar
D:\迅雷下载\BeanUtils\类库\struts2\freemarker-2.3.19.jar
D:\迅雷下载\BeanUtils\类库\struts2\javassist-3.11.0.GA.jar
D:\迅雷下载\BeanUtils\类库\struts2\ognl-3.0.5.jar
D:\迅雷下载\BeanUtils\类库\struts2\struts2-core-2.3.4.1.jar
D:\迅雷下载\BeanUtils\类库\struts2\xwork-core-2.3.4.1.jar
还有一个struts2对json支持的插件包
struts2-json-plugin-2.3.1.1.jar
jQuery实现ajax这段代码很关键:
<script type="text/javascript"> $("#provinceID").change(function(){ //清除原下拉框的内容,第一项除外 $("#cityID option:gt(0)").remove(); //获取选中的省份 var province = $("#provinceID option:selected").text(); if("选中省份" != province) { $.ajax({ type:"POST", url:"${pageContext.request.contextPath}/findByProvince?time="+new Date().getTime(), data:{"province":province}, success:function(backData,textStatus,ajax){ //解析json文本 var array = backData.setCity; var size = array.length; for(var i=0;i<size;i++){ var city = array[i]; var $option = $("<option>"+city+"</option>"); $("#cityID").append($option); } } }); } }); </script>



