8-2·100 css导航栏 垂直导航栏
比较low的导航栏,也是最基础的导航栏样式。一切千变万化的导航栏,都是从这个基础出发写出来的。从面粉到馒头, 半成型的馒头吧?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>第一个导航栏的出炉</title> <style> ul { list-style-type: none; margin: 0; padding: 0; width: 10px; background-color: #f1f1f1; } li a { display: block; width: 60px; background-color: #f1f1f1; text-decoration: none; } /* 鼠标移动到选项上时背景颜色改变 */ li a:hover { background-color: #555; color: white; } </style> </head> <body> <h1>测试导航栏demo01</h1> <ul> <li> <a href="#home">主页</a> </li> <li> <a href="#news">新闻</a> </li> <li> <a href="#contact">联系</a> </li> <li> <a href="#about">关于</a> </li> <!-- 这里是4个导航文字,后面想要几个,可以加几个。 --> </ul> <p> 注意:这里我们用 href="#"作为测试连接。但在一个真正的 web 站点上需要真实的 url。</p> <p>背景颜色添加到链接中显示链接的区域。</p> <p>注意,整个区域是可点击的链接,而不仅仅是文本。</p> </body> </html>
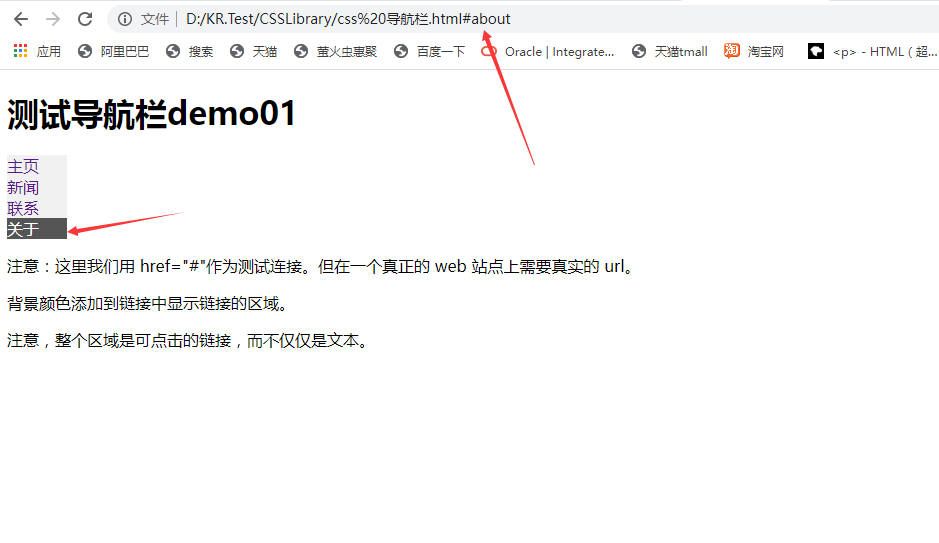
效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!