3-3·100 css布局 滚动条初步设置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>布局--滚动条的初步写入</title> <style> div.overflowdemo { background: #4CAF50; color: wheat; /* 内边距 */ padding: 15px; width: 80%; height: 100px; /* 滚动条 */ overflow: scroll; /* 边框 */ border: 1px solid #ccc; } </style> </head> <body> <div class="overflowdemo"> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> </div> </body> </html>
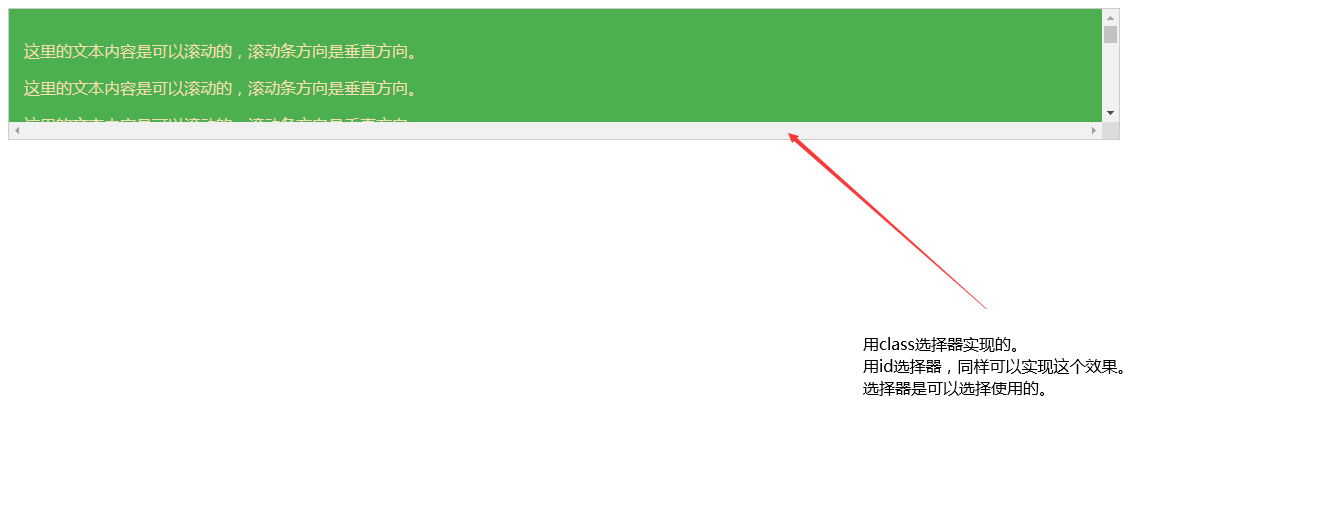
效果

结论思路:
如图所示,选择器是可以使用class选择的。这里使用的是类 class选择器。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】