100-100 CSS 分组 和 嵌套 选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>分组和嵌套选择器</title> <style> /* h1,h2,p { color: green; } */ p { color: blue; text-align: center; } .marked { background-color: red; } .marked p { color: rgb(179, 255, 0); } p.marked { text-decoration: underline; } </style> </head> <body> <!-- 在下面的例子设置了四个样式: p{ }: 为所有 p 元素指定一个样式。 .marked{ }: 为所有 class="marked" 的元素指定一个样式。 .marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式。 p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式。 --> <h1>分组选择器用法</h1> <h2>减少相同代码的重复写入,同样颜色的使用案例</h2> <p>提高效率犹如冬奥选手冠军一般 </p> <h3></h3> <h4>嵌套选择器用法案例 demo01</h4> <!-- 1 简单的段落颜色设置,与居中对齐设置--> <p>这个段落是蓝色文本,居中对齐</p> <!-- 2 --> <div class="marked"> <!-- 这是一个嵌套在div标签元素里面的段落。不是单独的段落 --> <p>这个段落不是蓝色文本。嵌套在div标签里面的段落样式设计</p> </div> <p>所有 class="marked"元素内的 p 元素指定一个样式,但有不同的文本颜色。</p> <!-- --> <p class="marked">带下划线的 p 段落。</p> </body> </html>
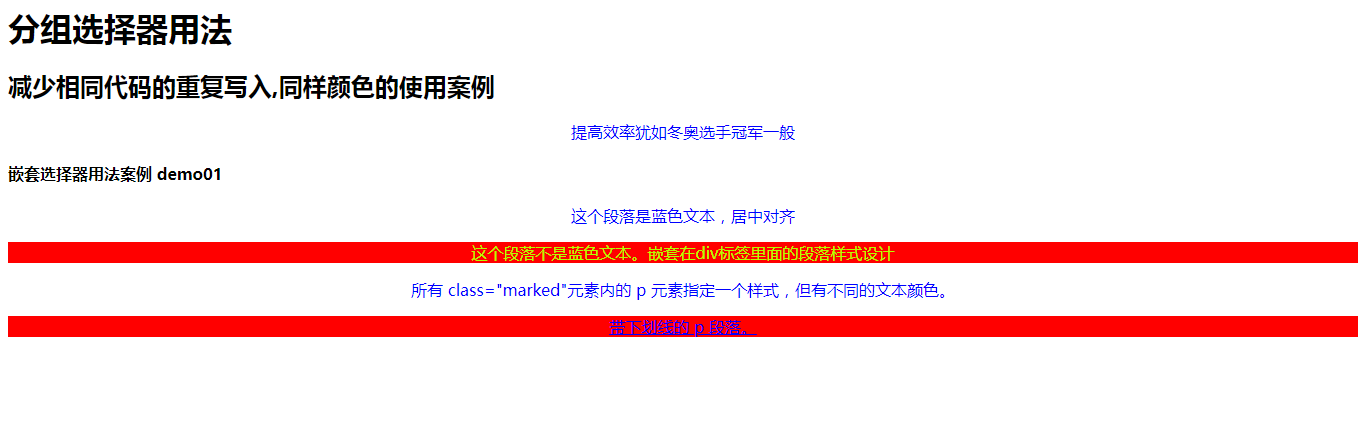
效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?