GIS应用|快速开发REST空间分析服务
随着计算机的快速发展,GIS已经在各大领域得到应用,和我们的生活息息相关, 但是基于GIS几大厂商搭建服务,都会有一定的门槛,尤其是需要server,成本高,难度大,这里介绍一种在线GIS云平台,帮你快速解决服务端的问题,你只需要考虑自己客户端的业务层即可
SuperMap Online,可在线上传数据,发布多种REST服务,为您节省购买和部署SuperMap iServer的大量财力和时间成本,将数据和服务进行安全稳定的托管。
发布为REST空间分析服务的数据,可以通过少量代码开发来实现数据集、几何对象的缓冲分析、叠加分析、表面分析等空间分析功能。如通过结合REST数据服务的查询功能,可以打造缓冲区范围内点数据查询系统,助力在线选址。

北京三级综合医院1km范围内小区查询平台
下面小编将带领大家使用REST空间分析服务实现缓冲区分析功能!
01上传数据,发布服务,在线安全托管
打开SuperMap Online并登录您的账号,依次点击“资源中心”-“数据”-“上传数据”。

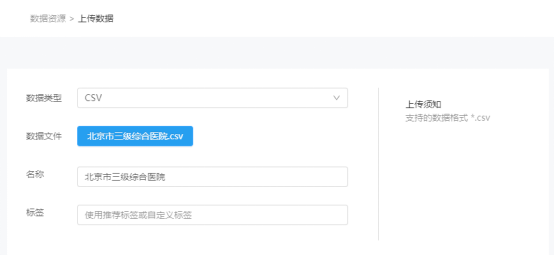
上传数据
选择数据类型并进行上传数据文件,本示例使用的数据为“北京市三级综合医院.csv”。(示例数据百度云链接:https://pan.baidu.com/s/1jmTS49U-hpcRDe1y-ld8uw 提取码: 6p3v)

选择数据并上传
云存储支持将上传的数据发布为地图、数据、三维、空间分析等多种类型的REST服务。本示例选择发布的服务类型为“REST空间分析服务”和“REST数据服务”。

选择服务发布类型
发布完成后的数据可以在“资源中心”-“数据”-“我的数据”查看。调用服务前需要开启数据共享。点击服务名称下对应服务地址,选择目标目录复制链接即可调用该REST空间分析服务。

修改数据权限,打开REST空间分析服务

选择目标目录

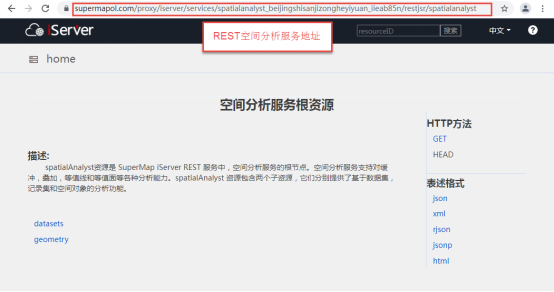
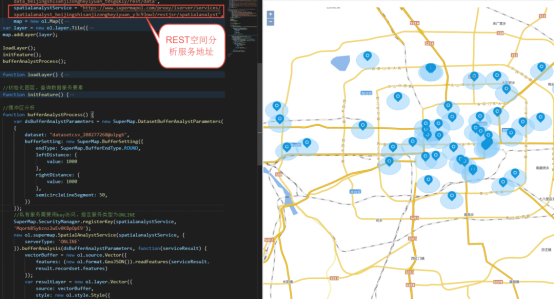
获取REST空间分析服务地址
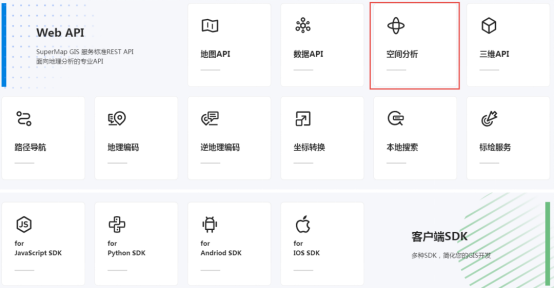
REST空间分析服务也可以通过使用“密钥key”的方式来进行调用,搜索并打开SuperMap Online,在首页下方找到开发模块,更多服务调用方式等你发现!

SuperMap Online首页开发模块
02调用REST空间分析服务,实现缓冲区分析功能
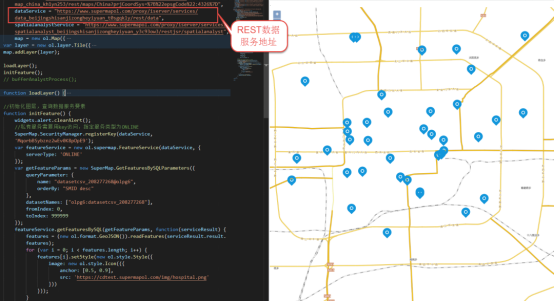
实现缓冲区分析功能可以先调用REST数据服务,并在地图上显示点数据的位置。

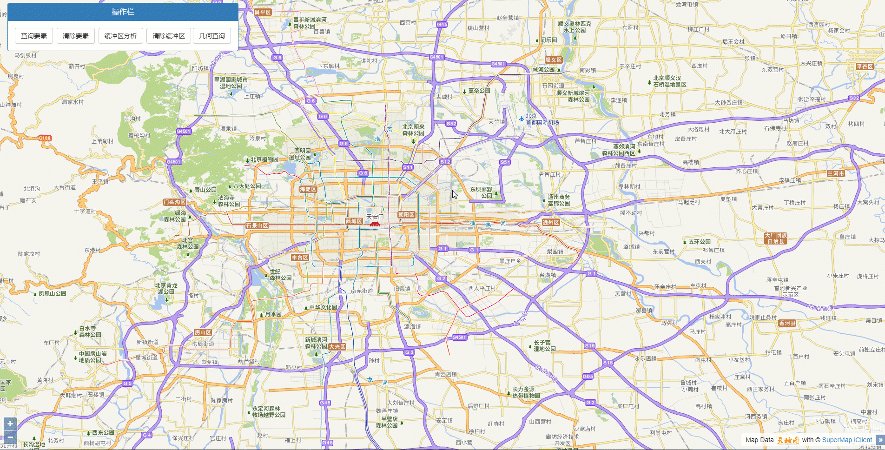
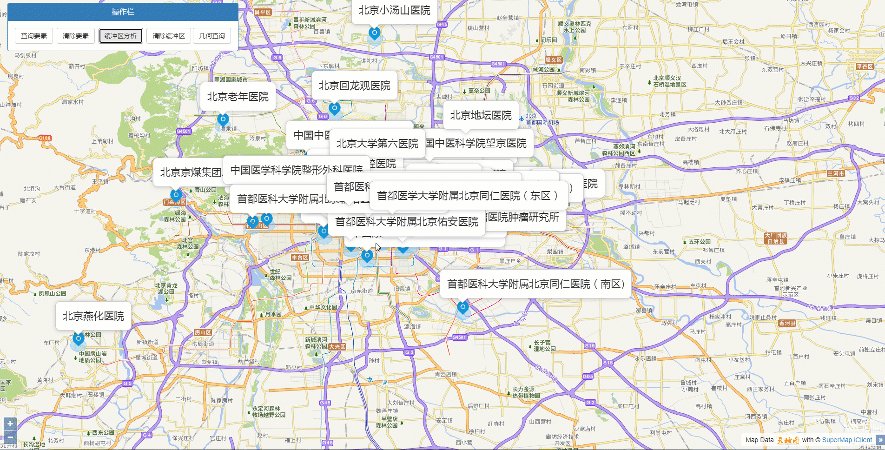
调用REST数据服务,显示点数据
调用REST空间分析服务,对点数据进行缓冲区分析。

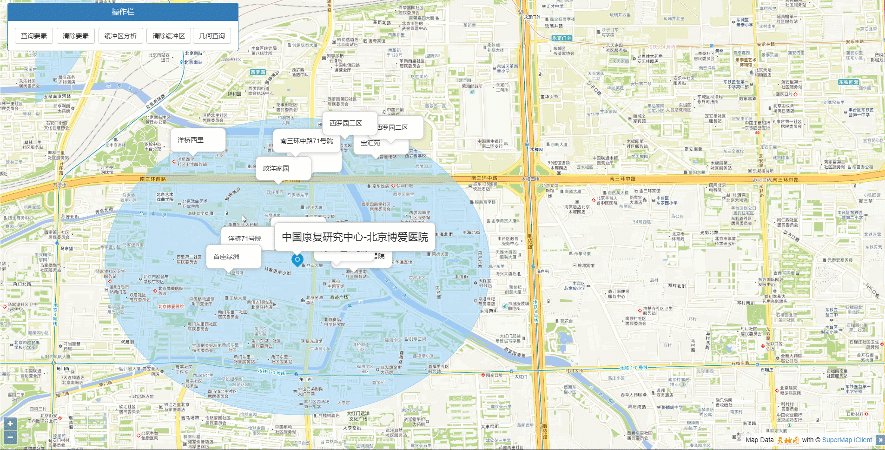
调用REST空间分析服务,实现缓冲区分析
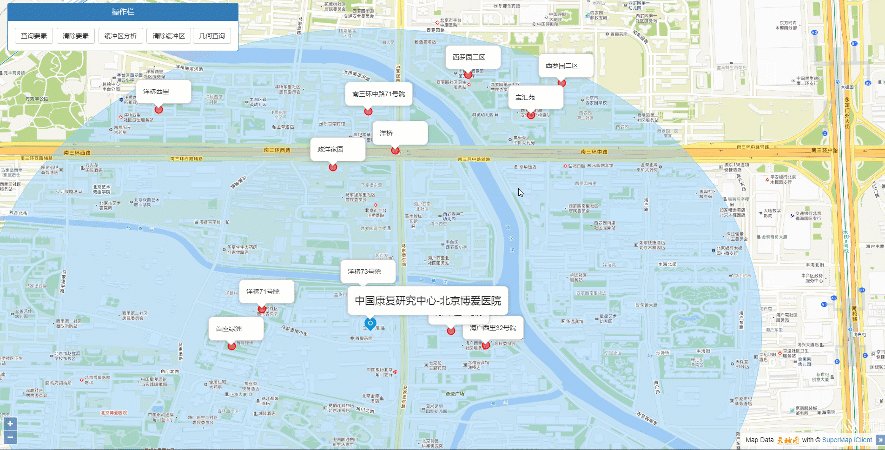
REST空间分析服务通过结合REST数据服务的查询功能可实现在线数据查询,助力打造在线选址平台。示例中,通过结合REST数据服务和REST空间分析服务,打造北京三级综合医院1km范围内小区在线查询平台。

北京三级综合医院1km范围内小区查询平台
本篇文章以REST空间分析服务为例,主要描述了如何使用REST空间分析服务实现缓冲区分析功能。通过云存储可以发布地图、三维、空间分析等多种类型的REST服务,后续会发布更多关于REST服务使用的相关文章,还请大家多多关注哦!
代码百度云链接:https://pan.baidu.com/s/1vvt9d8cjJSf-ZxZxSarB0g 提取码: ab93
源码如下:

<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> <meta charset="UTF-8"> <link href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.4.3/css/ol.css" rel="stylesheet" /> <link href='https://iclient.supermap.io/dist/ol/iclient-ol.min.css' rel='stylesheet' /> <script type="text/javascript" src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.4.3/build/ol.js"></script> <script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript" src="https://iclient.supermap.io/dist/ol/iclient-ol.min.js"></script> <link href='https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css' rel='stylesheet' /> <script type="text/javascript" src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <script type="text/javascript" src="https://iclient.supermap.io/examples/js/widgets.js"></script> <title>缓冲区分析</title> <style> .ol-zoom { bottom: .5em; font-size: 18px; top: unset; } .editPane { position: absolute; left: 20px; top: 8px; text-align: center; background: #FFF; /* z-index: 1000; */ /* border-radius: 4px; */ } .ol-popup { position: absolute; background-color: white; -webkit-filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2)); filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2)); padding: 15px; border-radius: 10px; border: 1px solid #cccccc; bottom: 12px; left: -50px; min-width: 120px; } .ol-popup:after, .ol-popup:before { top: 100%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; } .ol-popup:after { border-top-color: white; border-width: 10px; left: 48px; margin-left: -10px; } .ol-popup:before { border-top-color: #cccccc; border-width: 11px; left: 48px; margin-left: -11px; } .tooltip { position: relative; background: rgba(0, 0, 0, 0.5); border-radius: 4px; color: white; padding: 4px 8px; opacity: 0.7; white-space: nowrap; } @media only screen and (max-width: 640px) { #msg_container { transform: translate(-35%, -20%); } .editPane { position: absolute; left: 0px; top: 8px; text-align: center; background: #FFF; } } </style> </head> <body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%; position: absolute;top: 0;"> <div id="map" style="width: 100%;height:100%"></div> <div id="popup" class="ol-popup"> <div id="popup-content"></div> </div> <div> <div class="panel panel-primary editPane" id="editPane"> <div class='panel-heading'> <h5 class='panel-title text-center'>操作栏</h5> </div> <div class='panel-body content'> <input type='button' class='btn btn-default' value="查询要素" onclick='initFeature()' /> <input type='button' class='btn btn-default' value="清除要素" onclick='resetFeature()' /> <input type='button' class='btn btn-default' value="缓冲区分析" onclick='bufferAnalystProcess()' /> <input type='button' class='btn btn-default' value="清除缓冲区" onclick='resetBuffer()' /> <input type='button' class='btn btn-default' value="几何查询" onclick='selectBuffer()' /> </div> </div> </div> <script type="text/javascript"> var map, vectorFeatrue, vectorBuffer, editFeaturesService, vectorSource, resultLayer, features, queryVectorSource, cour, dataService = "https://www.supermapol.com/proxy/iserver/services/data_beijingshisanjizongheyiyuan_t0sgqkly/rest/data", fangchan_service = "https://www.supermapol.com/proxy/iserver/services/data_fangchanshuju_uzz5geiv/rest/data", spatialanalystService = "https://www.supermapol.com/proxy/iserver/services/spatialanalyst_beijingshisanjizongheyiyuan_y3c93ow3/restjsr/spatialanalyst", container = document.getElementById('popup'), content = document.getElementById('popup-content'), overlay = new ol.Overlay(({ element: container, autoPan: false, autoPanAnimation: { duration: 250 }, offset: [0, 0] })), map = new ol.Map({ target: 'map', controls: ol.control.defaults({ attributionOptions: { collapsed: false } }) .extend([new ol.supermap.control.Logo()]), view: new ol.View({ center: [116.35, 39.89], zoom: 10, projection: "EPSG:4326", multiWorld: true }), layers: [new ol.layer.Tile({ source: new ol.source.Tianditu({ layerType: 'vec', key: "1d109683f4d84198e37a38c442d68311", projection: "EPSG:4326" }) }), new ol.layer.Tile({ source: new ol.source.Tianditu({ layerType: 'vec', key: "1d109683f4d84198e37a38c442d68311", isLabel: true, projection: "EPSG:4326" }) })] }); //创建鼠标操作提示: var helpTooltipElement, helpTooltip, isclearPoint; createHelpTooltip(); function createHelpTooltip() { if (helpTooltipElement) { helpTooltipElement.parentNode.removeChild(helpTooltipElement); } helpTooltipElement = document.createElement('div'); helpTooltipElement.className = 'tooltip hidden'; helpTooltip = new ol.Overlay({ element: helpTooltipElement, offset: [15, 0], positioning: 'center-left' }); } loadLayer(); function loadLayer() { //添加查询结果图层 vectorSource = new ol.source.Vector({ wrapX: false }); resultLayer = new ol.layer.Vector({ source: vectorSource, }); map.addLayer(resultLayer); } function initFeature() { widgets.alert.clearAlert(); var featureService = new ol.supermap.FeatureService(dataService); var getFeatureParams = new SuperMap.GetFeaturesBySQLParameters({ queryParameter: { name: "datasetcsv_208277268@olpg6", orderBy: "SMID desc" }, datasetNames: ["olpg6:datasetcsv_208277268"], fromIndex: 0, toIndex: 999999 }); featureService.getFeaturesBySQL(getFeatureParams, function(serviceResult) { features = (new ol.format.GeoJSON()).readFeatures(serviceResult.result.features); for (var i = 0; i < features.length; i++) { features[i].setStyle(new ol.style.Style({ image: new ol.style.Icon(({ anchor: [0.5, 0.9], src: 'https://www.supermapol.com/developer/examples/img/hospital.png' })) })); } //避免重复添加图层,只对一个图层进行数据更新操作: if (vectorSource.getFeatures().length > 0) { vectorSource.clear(); } vectorSource.addFeatures(features); map.on('pointermove', pointermoveLinstener); }); } function pointermoveLinstener(e) { widgets.alert.clearAlert(); cour = e.pixel; var select = false; var flag = false; map.forEachFeatureAtPixel(e.pixel, function(feature) { var s = feature.getGeometry(); if (feature.getProperties()['NAME']) { map.getTargetElement().style.cursor = 'pointer'; var contentHTML = feature.getProperties()['NAME']; content.innerHTML = contentHTML; overlay.setPosition(map.getCoordinateFromPixel(cour)); map.addOverlay(overlay); select = true flag = true } else if (feature.getProperties()['名称'] && !flag) { map.getTargetElement().style.cursor = 'pointer'; var contentHTML = feature.getProperties()['名称']; content.innerHTML = contentHTML; overlay.setPosition(map.getCoordinateFromPixel(cour)); map.addOverlay(overlay); select = true } }, { hitTolerance: 10 }); if (!select) { map.getTargetElement().style.cursor = ''; overlay.setPosition(undefined); map.removeOverlay(overlay); } if (isclearPoint) { helpTooltipElement.innerHTML = '选择要查询的区域'; helpTooltip.setPosition(e.coordinate); helpTooltipElement.classList.remove('hidden'); map.addOverlay(helpTooltip); } else { helpTooltip.setPosition(undefined); helpTooltipElement.classList.add('hidden'); } } function resetFeature() { widgets.alert.clearAlert(); if (features) { vectorSource.clear(); features = null; } else { widgets.alert.showAlert('没有要素可以清除', false); } } //缓冲区分析 function bufferAnalystProcess() { widgets.alert.clearAlert(); if (vectorBuffer) { widgets.alert.showAlert('已经进行了缓冲区分析', false); } else { if (features) { var dsBufferAnalystParameters = new SuperMap.DatasetBufferAnalystParameters({ dataset: "datasetcsv_208277268@olpg6", bufferSetting: new SuperMap.BufferSetting({ endType: SuperMap.BufferEndType.ROUND, leftDistance: { value: 1000 }, rightDistance: { value: 1000 }, semicircleLineSegment: 50, }) }); new ol.supermap.SpatialAnalystService(spatialanalystService).bufferAnalysis(dsBufferAnalystParameters, function(serviceResult) { vectorBuffer = new ol.source.Vector({ features: (new ol.format.GeoJSON()).readFeatures(serviceResult.result.recordset.features) }); var resultLayer = new ol.layer.Vector({ source: vectorBuffer, style: new ol.style.Style({ stroke: new ol.style.Stroke({ color: '#92D0FC', width: 1 }), fill: new ol.style.Fill({ color: 'rgba(146,208,252,0.5)' }) }) }); var layersArray = map.getLayers(); layersArray.insertAt(1, resultLayer); }); } else { widgets.alert.showAlert('请先查询要素', false); } } } function resetBuffer() { widgets.alert.clearAlert(); if (queryVectorSource) { queryVectorSource.clear(); queryVectorSource = null; } if (vectorBuffer) { vectorBuffer.clear(); vectorBuffer = null; } else { widgets.alert.showAlert('没有缓冲区可以清除', false); } } function selectBuffer() { widgets.alert.clearAlert(); if (queryVectorSource) { queryVectorSource.clear(); queryVectorSource = null; } if (vectorBuffer) { isclearPoint = true; map.on('click', bufferQery); } else { widgets.alert.showAlert('请先进行缓冲区分析', false); } } function bufferQery(e) { query = null; map.forEachFeatureAtPixel(e.pixel, function(feature) { //只选中第一个要素: if (!query) { query = feature; var geometryParam = new SuperMap.GetFeaturesByGeometryParameters({ datasetNames: ["olpg6:datasetcsv_1969900686"], geometry: query.getGeometry(), spatialQueryMode: "CONTAIN", fromIndex: 0, toIndex: 9999, maxFeatures: 10000 }); new ol.supermap.FeatureService(fangchan_service).getFeaturesByGeometry(geometryParam, function(serviceResult) { queryVectorSource = new ol.source.Vector({ features: (new ol.format.GeoJSON()).readFeatures(serviceResult.result.features), wrapX: false }); resultLayer = new ol.layer.Vector({ source: queryVectorSource, style: new ol.style.Style({ image: new ol.style.Circle({ fill: new ol.style.Fill({ color: [255, 0, 0, 0.5] }), stroke: new ol.style.Stroke({ color: 'red', width: 2 }), radius: 8 }) }) }); map.getView().animate({ duration: 850, zoom: 15, center: [query.getGeometry().extent_[0], query.getGeometry().extent_[1]] }); map.addLayer(resultLayer); isclearPoint = false; closeSelectListener(); }); } }, { hitTolerance: 1 }); } function closeSelectListener() { isclearPoint = false; map.un('click', bufferQery); helpTooltip.setPosition(undefined); map.removeOverlay(helpTooltip); helpTooltipElement.classList.add('hidden'); } </script> </body> </html>
注:文中使用数据均为示例数据,可能与实际情况存在偏差。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号